Визуальный редактор WordPress - Colorize Shortcodes
Я хочу выделить шорткоды в визуальном редакторе WordPress определенным цветом. Например, у меня есть следующие шорткоды
[shortcode1] Some text [/shortcode1]
...
[shortcode2] Some text [/shortcode2]
и хочу дать каждому из них уникальный цвет, чтобы пользователь мог легко увидеть, что ему следует изменить.
Я нашел несколько решений для подсветки синтаксиса HTML Editor, но не для самого визуального редактора. Знаете ли вы плагин для достижения этой цели?
1 ответ
Удалось получить рабочее решение.
Что вам нужно:
TinyMCE Расширенный плагин
Что ты должен делать:
Настройте плагин Visual Blocks, который поставляется с плагином TinyMCE, и добавьте классы css для каждого элемента, который вы хотите выделить (просто переберите все p-элементы, проанализируйте innerHTML и проверьте, содержит ли он ваш конкретный шаблон).
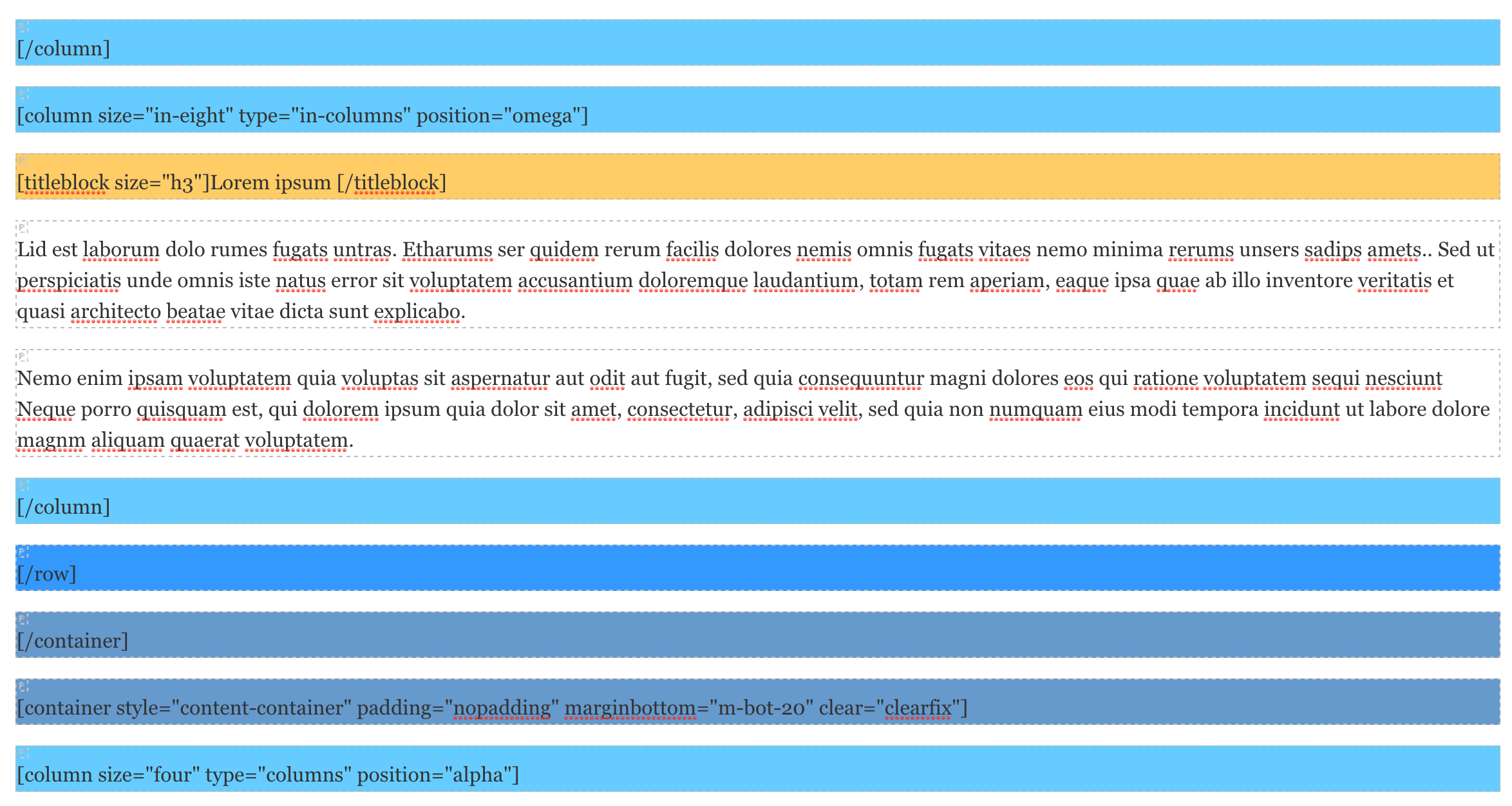
Наконец это выглядит примерно так:
РЕДАКТИРОВАТЬ
Класс, который необходимо настроить:... / plugins / tinymce-advanced / mce / visualblocks /plugin.min.js
Window.NodeList && (a.addCommand("mceVisualBlocks", function() { метод - это место, которое вам нужно настроить. Просто вставьте некоторый код в начале метода:
var elements = a.getDoc().getElementsByTagName('p');
for (var i = 0; i < elements.length; i++) {
// here you should do some Regex or simple string contains string check
// of the innerHTML and set the css class of the element. E.g.:
if((elements[i].innerHTML.indexOf("foo") >= 0
&& elements[i].className.indexOf("baz") < 0){
elements[i].className = "baz";
}
}
В том же каталоге вы найдете css /visualblocks.css. Вы должны добавить немного css в соответствии с вашими настройками, например так:
.mce-visualblocks .baz {
background-color: red;
}
Вы можете переключать подсветку в визуальном редакторе в верхней строке меню (Вид-> Показать блоки).
Если у меня будет время, я буду работать над лучшим решением, но оно будет соответствовать всем требованиям, которые у меня есть на данный момент.