Принудительная проверка на JSF( Xhtml), когда элементы являются обязательными и отключены
У меня есть p:inputText с disabled="true" Тем не менее, сообщение об ошибке должно быть выдано, когда оно пустое, из-за required="true", Этот компонент заполняется с использованием p:commandButton,
Единственный способ заполнить de inputText - это выбор данных с помощью кнопки. Проблема представлена, как p:inputText имеет disabled="true" или же readonly="true" кажется, это игнорирует required="true",
<h:panelGrid columns="2" style="width:100%;" >
<p:inputText id="itCodigoGrupo" widgetVar="widgetCodigoGrupo"
required="true" disabled="true" style="width: 100%;margin-left: -100%;"
value="#{servicio.associatedDTO.grupo}" />
<p:commandButton icon="fa fa-search" styleClass="btn btn-info"
immediate="true" style="width: 80%;margin-left: -155%;"
oncomplete="PF('widgetDialogGrupo').show()" />
</h:panelGrid>
<p:inputText id="itDescripcionGrupo" widgetVar="widgetDescripcionGrupo"
disabled="true" style="width: 175%;margin-left: -75%;"
value="#{servicio.associatedDTO.descripcion}" >
</p:inputText>
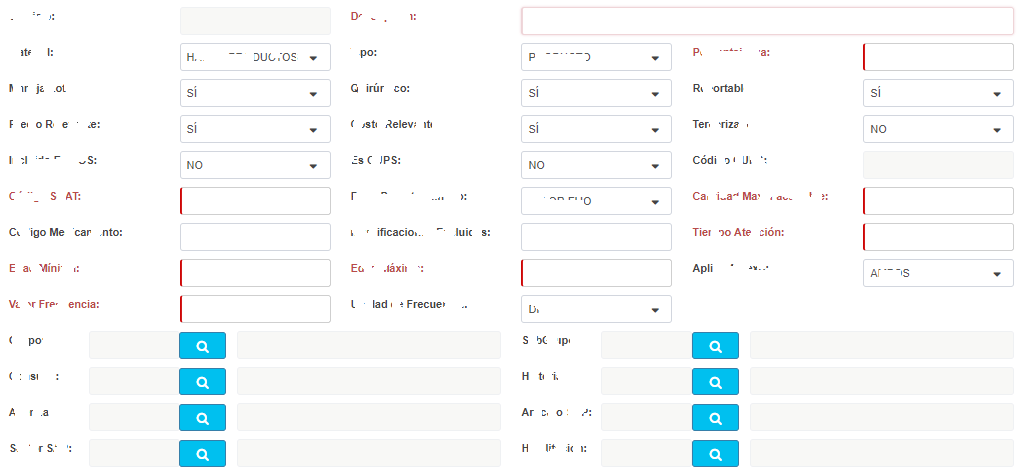
Демонстрация, когда поля с обязательным ="true" пустые, в красных цветах. 
Как вы можете заставить его проверить (required="true") , предотвращая запись непосредственно на элемент и показывать сообщения об ошибках?