Таймеры тестирования скорости страницы
В настоящее время я работаю над интеграцией, где внешний сервис возвращает строки json.
Некоторые из этих строк довольно длинные, и мне просто интересно, знает ли кто-нибудь плагин, который можно использовать для подсчета времени, которое занимает общий запрос.
Я знаю, что мог бы запустить таймер на сервере, чтобы отслеживать, сколько времени занимает запрос, но я надеюсь увидеть, есть ли способ рассчитать время для всего процесса в браузере, чтобы я мог видеть, сколько времени требуется для запроса контента и показать конечный результат (веб-страницу) пользователю?
заранее спасибо
1 ответ
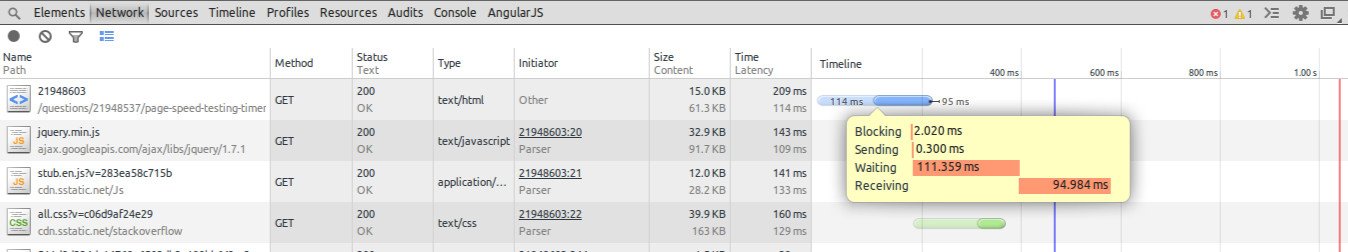
Как уже указывалось, вы можете использовать вкладку "Сеть" Инструментов разработчика, чтобы увидеть временную шкалу, с которой вы можете проверить время запроса и размер данных любого запрашиваемого ресурса в течение срока жизни вашей страницы.

В качестве альтернативы, если вы имеете в виду, что вам нужно иметь доступ к времени из вашего кода, вы можете измерить время между отправкой запроса и получением ответа. Нечто подобное должно быть достаточно.
var start = Date.now();
http.request(resourceUrl, function(data) {
var stop, duration;
stop = Date.now();
duration = stop - start;
// duration of request in ms
doSomething(data);
});