Изменить цвет фона ячеек таблицы в соответствии с их заголовком
Я динамически создаю календарь (HTML-таблицу) в JavaScript. Я хочу иметь столбцы субботы и воскресенья с серым цветом фона.
Когда я добавляю другие ячейки в календарь, я хочу проверить заголовок столбца ячеек, проверить его внутренний текст HTML / class / id и покрасить ячейку, если это в выходные дни.
Здесь я добавляю заголовки столбцов с начальными буквами дней:
<th bgcolor='#c1c1c1' width=20>S</th>"
<th width=20>M</th>"
<th width=20>T</th>"
<th width=20>W</th>"
<th width=20>T</th>"
<th width=20>F</th>"
<th bgcolor='#c1c1c1' width=20>S</th>"
Я попробовал этот код, но он не работает должным образом...
var table = document.getElementById("calendarTable");
var rows = table.getElementsByTagName("tr");
for (var z = 0; z < rows.length-1; z++) {
for (var y = 0; y < rows[z].cells.length; y++) {
if(rows[z].cells[y].headers=="S")
rows[z].cells[y].style.backgroundColor = "#c1c1c1";
}
}
Так что я хотел бы добиться только небольшого фрагмента кода, который проходит через весь элемент таблицы, проверяет заголовок каждой ячейки на предмет его содержания или идентификатора innerhtml и соответственно меняет цвет фона.
Позднее редактировать:
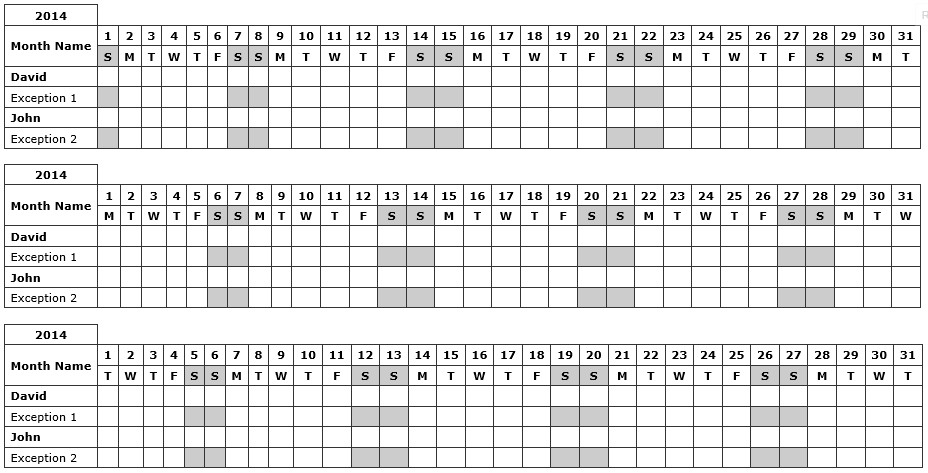
Скриншот таблицы:

Дело в том, что таблица составлена в соответствии с месяцем, в котором мы сейчас находимся, и мы не обязательно знаем индекс субботы или воскресенья. (на фото 1 декабря приземляется в понедельник, так что это довольно удачная ситуация)
Субботы и воскресенья в таблице не фиксируются. Календарь начинается с 1-го числа текущего месяца, а затем получает день для него. Я знаю, что это немного странно, но именно так он был разработан кем-то другим, и мне приходится с этим работать.
Синие полосы отмечают временной интервал, но эта штука уже работает.
Код, в котором я создаю всю таблицу, будет очень длинным, чтобы сделать его понятным.
4 ответа
Попробуй это:
for (var z = 1; z < rows.length; z++) {
rows[z].cells[0].style.backgroundColor = "#c1c1c1"; // Sunday
rows[z].cells[6].style.backgroundColor = "#c1c1c1"; // Saturday
}
Обратите внимание, что ваш цикл заканчивал строку раньше и должен начинаться с 1 (0 будет вашей строкой заголовка)
ОБНОВИТЬ
Учитывая ваши изменения, я смоделировал аналогичную таблицу и думаю, что следующие js должны решить вашу проблему:
for (var z = 3; z < rows.length; z++) {
for (var a = 1; a < rows[z].cells.length; a++) {
if (rows[2].cells[a - 1].innerHTML == "S") {
rows[z].cells[a].style.backgroundColor = "#c1c1c1";
}
}
}
Я добавил комментарии к примеру скрипки
Этот код немного лучше по производительности, так как вам не нужно проходить через столько ячеек:
var table = document.getElementById("calendarTable");
var rows = table.getElementsByTagName("tr");
var cellIndexes = [];
for (var a = 0; a < rows[2].cells.length; a++) {
if (rows[2].cells[a].innerHTML == "S") {
cellIndexes.push(a + 1);
}
}
for (var z = 3; z < rows.length; z++) {
for (var i = 0; i < cellIndexes.length; i++) {
rows[z].cells[cellIndexes[i]].style.backgroundColor = "#c1c1c1";
}
}
Я определенно не рекомендовал бы использовать JavaScript для стилизации. Вместо этого используйте как можно больше CSS, чтобы поддерживать высокую производительность и низкую зависимость от сценариев.
Я предполагаю, что структура вашей таблицы выглядит следующим образом. Я старался изо всех сил воссоздать с вашего скриншота:
<table data-start-day="sun">
<thead>
<tr>
<th>Year</th>
</tr>
<tr>
<th rowspan="2">Month</th>
<th>1</th><!-- fill in --><th>31</th>
</tr>
<tr>
<th>S</th><th>M</th><!-- fill in -->
</tr>
</thead>
<tbody>
<tr>
<td>Employee</td>
<td></td><!-- x days in month -->
</tr>
<tr>
<td>Exceptions</td>
<td></td><!-- x days in month -->
</tr>
</tbody>
</table>
Далее мы будем использовать серию составных селекторов, которые поддерживаются в IE 9 и выше. Обратите внимание, что основная сила заключается в использовании :nth-of-type, с помощью которого мы можем ориентироваться на столбцы Sat/Sun независимо от того, где они находятся в самом календаре:
table[data-start-day=sat] thead tr:last-child th:nth-of-type(7n-13),
table[data-start-day=sat] thead tr:last-child th:nth-of-type(7n-12),
table[data-start-day=sat] tbody tr:nth-of-type(2n) :nth-of-type(7n-12):not(:first-child),
table[data-start-day=sat] tbody tr:nth-of-type(2n) :nth-of-type(7n-11):not(:first-child),
table[data-start-day=fri] thead tr:last-child th:nth-of-type(7n-12),
table[data-start-day=fri] thead tr:last-child th:nth-of-type(7n-11),
table[data-start-day=fri] tbody tr:nth-of-type(2n) :nth-of-type(7n-11):not(:first-child),
table[data-start-day=fri] tbody tr:nth-of-type(2n) :nth-of-type(7n-10):not(:first-child),
table[data-start-day=thu] thead tr:last-child th:nth-of-type(7n-11),
table[data-start-day=thu] thead tr:last-child th:nth-of-type(7n-10),
table[data-start-day=thu] tbody tr:nth-of-type(2n) :nth-of-type(7n-10):not(:first-child),
table[data-start-day=thu] tbody tr:nth-of-type(2n) :nth-of-type(7n-9):not(:first-child),
table[data-start-day=wed] thead tr:last-child th:nth-of-type(7n-10),
table[data-start-day=wed] thead tr:last-child th:nth-of-type(7n-9),
table[data-start-day=wed] tbody tr:nth-of-type(2n) :nth-of-type(7n-9):not(:first-child),
table[data-start-day=wed] tbody tr:nth-of-type(2n) :nth-of-type(7n-8):not(:first-child),
table[data-start-day=tue] thead tr:last-child th:nth-of-type(7n-9),
table[data-start-day=tue] thead tr:last-child th:nth-of-type(7n-8),
table[data-start-day=tue] tbody tr:nth-of-type(2n) :nth-of-type(7n-8):not(:first-child),
table[data-start-day=tue] tbody tr:nth-of-type(2n) :nth-of-type(7n-7):not(:first-child),
table[data-start-day=mon] thead tr:last-child th:nth-of-type(7n-8),
table[data-start-day=mon] thead tr:last-child th:nth-of-type(7n-7),
table[data-start-day=mon] tbody tr:nth-of-type(2n) :nth-of-type(7n-7):not(:first-child),
table[data-start-day=mon] tbody tr:nth-of-type(2n) :nth-of-type(7n-6):not(:first-child),
table[data-start-day=sun] thead tr:last-child th:nth-of-type(7n-7),
table[data-start-day=sun] thead tr:last-child th:nth-of-type(7n-6),
table[data-start-day=sun] tbody tr:nth-of-type(2n) :nth-of-type(7n-6):not(:first-child),
table[data-start-day=sun] tbody tr:nth-of-type(2n) :nth-of-type(7n-5):not(:first-child){
background:#CCC;
}
Результаты соответствуют желаемому результату:

Скрипка: http://jsfiddle.net/80fajvd6/4/
С Jquery:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#calendarTable th {width: 20px}
</style>
</head>
<body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<table id="calendarTable">
<th>S</th>
<th>M</th>
<th>T</th>
<th>W</th>
<th>T</th>
<th>F</th>
<th>S</th>
</table>
<script type="text/javascript">
$( "th:contains('S')" ).css( "background-color", "#c1c1c1" );
</script>
</body>
</html>
.table-striped>tbody>tr:nth-of-type(odd) td:nth-child(n+10) {
--bs-table-accent-bg: #ff99005e;
}