Выпадающий список в сущностях Jhipster, использующих PrimeNg
Я пытаюсь использовать PrimeNg в раскрывающемся списке сгенерированных Jhipster объектов:
мой файл.jdl
`entity Testcns (testcns) {
libCns String,
dateCreaEnr Instant
}
entity Testfam (testfam) {
nomFam String,
dateCreaEnr Instant
}
relationship ManyToOne {
Testfam{testcns(libCns)} to Testcns
}
`
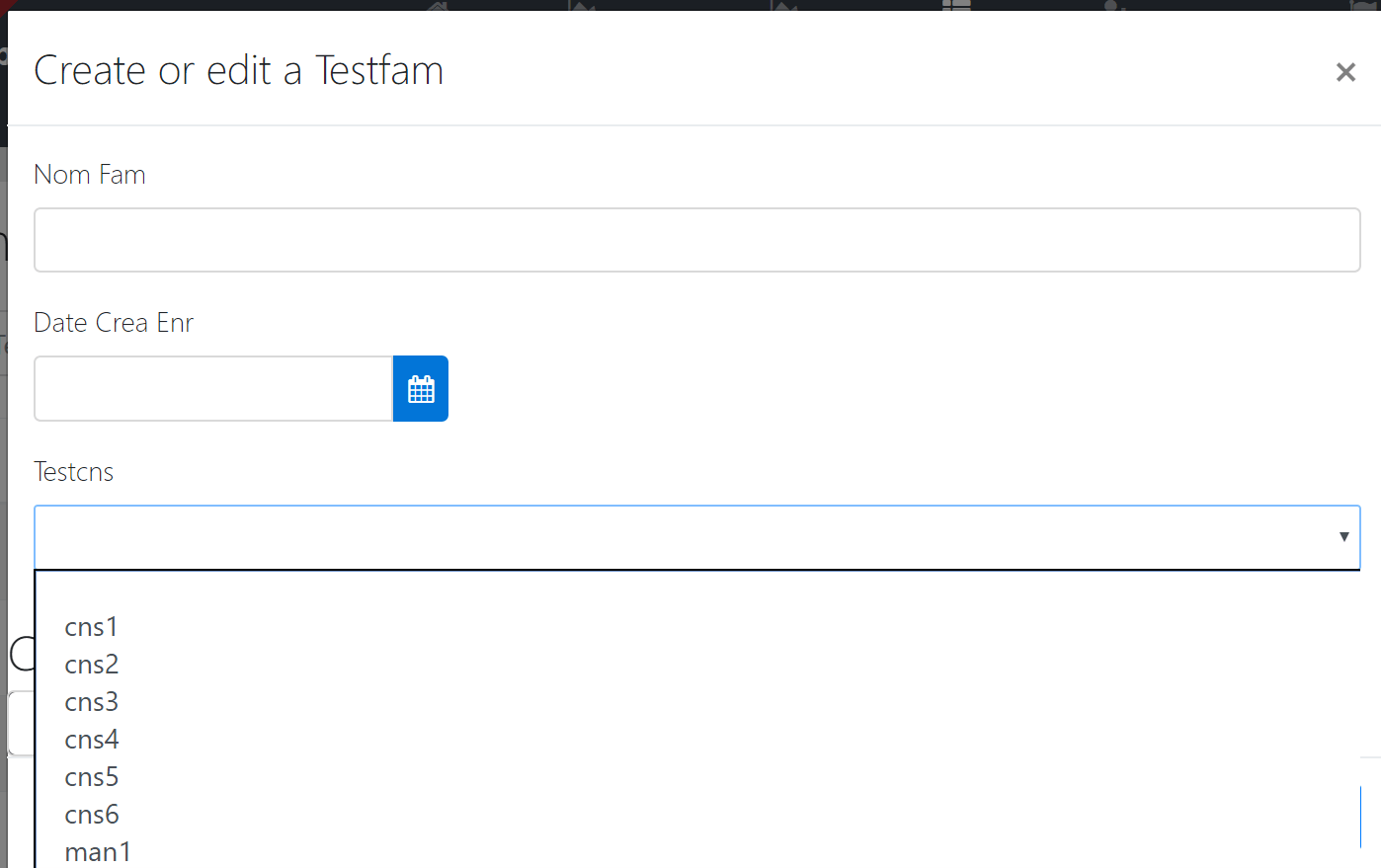
Пользовательский интерфейс создает новый Testfam 
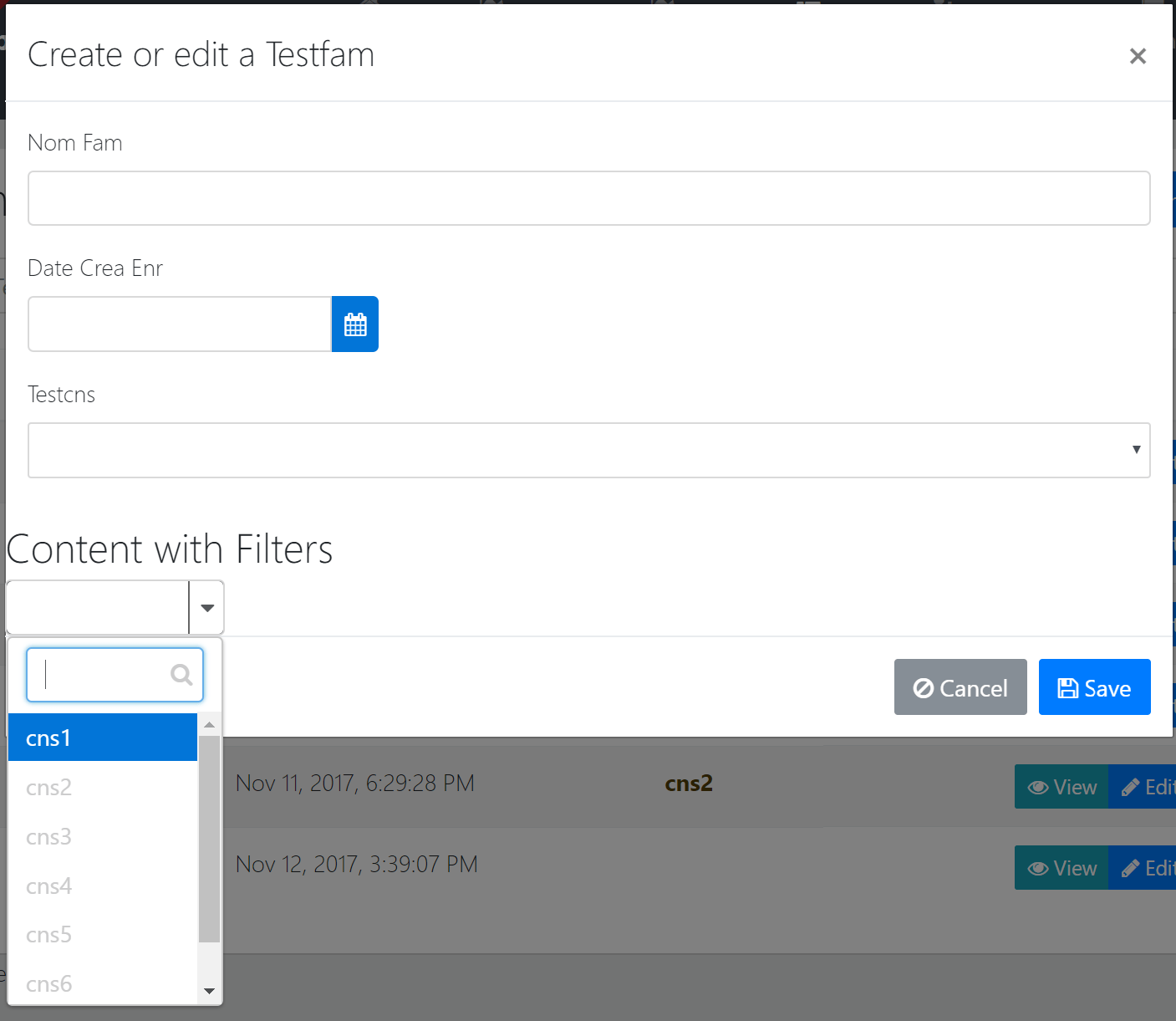
Вместо этого я хочу выпадающий список с фильтрами: 
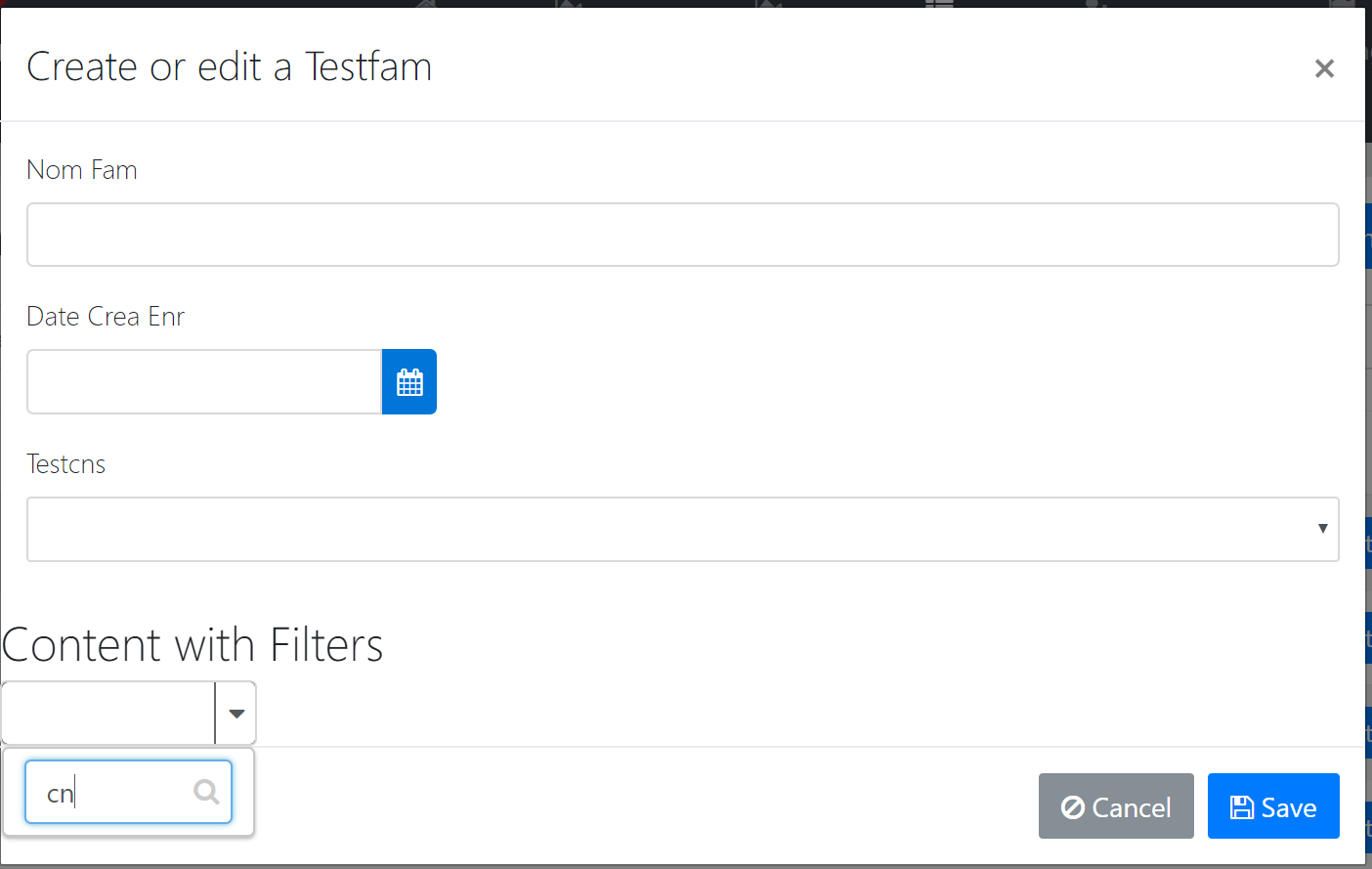
поиск не работает в моем коде: 
и вот мой код выбора:
my code with primeng
<h3>Content with Filters</h3>
<p-dropdown name="customizedselect" [options]="testcns" [(ngModel)]="testfam.testcns"
filter="filter" [autoWidth]="false" [style]="{'width':'150px'}">
<ng-template let-testcns pTemplate="item">
<div class="ui-helper-clearfix" style="'display': 'inline-block'">
<span >{{testcns.libCns}}</span>
</div>
</ng-template>
</p-dropdown>
Какие-нибудь советы? большое спасибо