Отладка с помощью веб-пакета, ES6 и Babel
Это кажется чем-то, чего должно было быть относительно просто достичь, но увы.
У меня есть класс ES6:
'use strict';
export class BaseModel {
constructor(options) {
console.log(options);
}
};
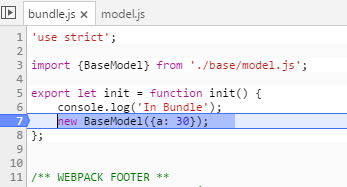
и корневой модуль, который его использует:
'use strict';
import {BaseModel} from './base/model.js';
export let init = function init() {
console.log('In Bundle');
new BaseModel({a: 30});
};
Моя цель:
- передайте выше через Babel, чтобы получить код ES5
- упаковать модули с помощью веб-пакета
- быть в состоянии отладить результат
После некоторой пробной версии это конфиг веб-пакета, который у меня есть:
{
entry: {
app: PATH.resolve(__dirname, 'src/bundle.js'),
},
output: {
path: PATH.resolve(__dirname, 'public/js'),
filename: 'bundle.js'
},
devtool: 'inline-source-map',
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel'
}
]
}
}
Это, кажется, работает, в некоторой степени.
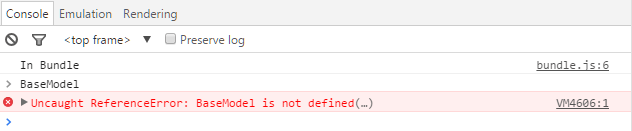
Итак, я могу сделать это:
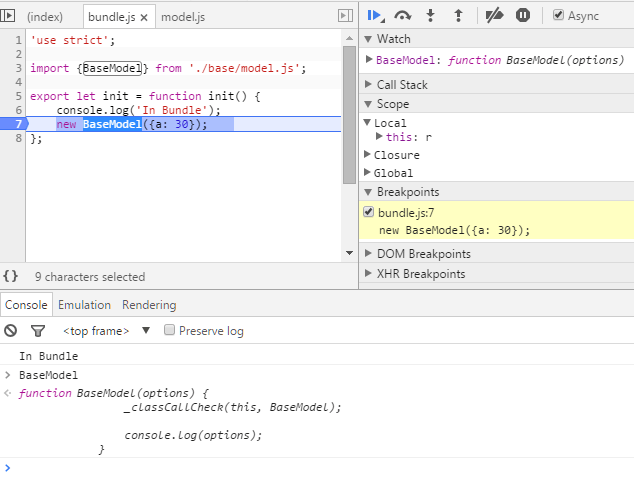
Я могу нажать F11 и ввести код, но не могу оценить BaseModel:
который побеждает цель (или одну из целей) отладки.
Я пытался добавить source-map-loader в различном порядке с babel-loader:
{
test: /\.js$/,
loader: "source-map-loader"
}
но безрезультатно.
Примечание 1: если я оставлю веб-пакет и просто скомпилирую свои модули с исходными картами через Babel, скажем, в System.js:
babel src/ --out-dir public/js/ --debug --source-maps inline --modules system
- все работает нормально.
Примечание 2: это ?sourceMaps=true кажется, ничего не делает, так как, если я удаляю конфигурацию исходной карты из веб-пакета - исходные карты не сохраняются / генерируются вообще. Можно было бы ожидать, что исходные, произведенные Бабелем исходные карты будут сохранены в результирующих файлах. Нету.
Любые предложения будут ценны
3 ответа
Это проблема с исходными картами Javascript, которые в настоящее время не поддерживают сопоставление имен символов, и babel, который изменяет имена importмодули при компиляции в CommonJS из синтаксиса модуля ES2105.
Babel делает это для полной поддержки того факта, что модули ES2015 экспортируют привязки путем разрешения всех ссылок на импорт, когда они используются в коде, а не во время импорта.
Если вы не пишете модули, которые зависят от экспорта привязок (как, вероятно, так как вы не могли бы сделать это с CommonJS), то вы можете предпочесть сохранить имена переменных при передаче ES2015. Я создал альтернативу нативному преобразованию модуля babel commonjs для Babel 6, которая сохраняет имена переменных: https://github.com/jamietre/babel-plugin-transform-es2015-modules-commonjs-simple. Это замена для замены babel-plugin-transform-es2015-modules-commonjsРодная вавилонская трансформация.
Вы можете использовать это с веб-пакетом или узлом. Типичная конфигурация может быть:
npm install --save-dev babel-preset-es2015-webpack
npm install --save-dev babel-plugin-transform-es2015-modules-commonjs-simple
Модуль babel-preset-es2015-webpack является вилкой стандартной предустановки es2015, которая не включает преобразование модуля, потому что вы хотите использовать альтернативную версию. Это работает и для узла. Эти модули используются в .babelrc:
{
"presets": [
"es2015-webpack"
],
"plugins": [
"transform-runtime",
["transform-es2015-modules-commonjs-simple", {
"noMangle": true
}]
]
}
transform-runtime Обычно хорошей идеей является включение в любой существенный проект, чтобы избежать дополнительного повторения сгенерированного кода. Типичная конфигурация модуля в webpack.config.js:
module: {
loaders: [
{
loader: "babel-loader",
include: [path.resolve(__dirname, "src")]
}
]
},
devtool: '#inline-source-map'
Полученный код не изменит названия импорта, поэтому отладка с исходными картами предоставит вам доступ к символам.
Вам нужно будет использовать скомпилированные имена переменных, а не оригиналы. Исходные карты позволяют браузеру отображать только исходный код, соответствующий скомпилированному коду; они не могут заставить браузер разрешать исходные имена переменных из скомпилированного кода.
Чтобы увидеть имена скомпилированных переменных, либо переключитесь на скомпилированный источник, либо посмотрите на панели "Переменные области видимости" справа, которая покажет вам (как сказано на жесте), какие переменные существуют в текущей области.
IIRC Babel имеет тенденцию добавлять префиксы к именам модулей _, Так что ваши BaseModel переменная, вероятно, называется _baseModel или похожие.
У меня был хороший успех, добавив заявление
отладчик;
в ваших файлах javascript/typcript даже в файлах фреймворка angular или vue2 типа *.vue
Таким образом, даже если файл будет преобразован, изменен или переименован, или ваши пути к URL не будут работать, отладчик все равно будет работать.