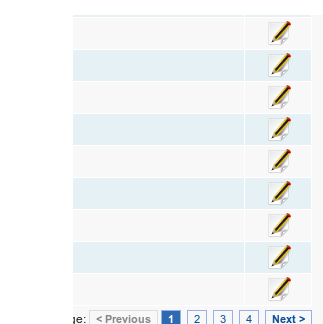
Изображение кнопки не работает должным образом
Я недавно добавил изображение к кнопке редактирования в YIIЯ делаю следующее,
'class'=>'CButtonColumn',
'header' => 'Edit',
'template' => '{Edit}',
'buttons' => array(
'Edit' =>array(
'label' => 'Edit',
'imageUrl'=>Yii::app()->request->baseUrl.'/images/Actions-document-edit.ico',
));
и CSS для кнопки идет так,
td.button-column a img {
max-height:25px;
max-width:25px;
}
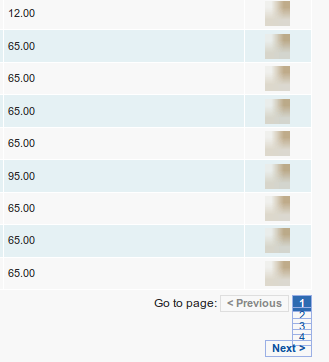
А фактический размер изображения Actions-document-edit.ico составляет 25*25. У меня есть ситуация здесь, у меня есть изображение 25 * 25 в Google Chrome и 2*2 изображение в Mozilla Firefox. Помогите мне добиться правильного форматирования изображения в обоих браузерах.


И предложить также проблему с разбиением на страницы.
2 ответа
Проблема с разбиением была решена
.pager ul.yiiPager li.page:after{display: inline-block !important}
Но все еще у меня проблема с изображением... Помогите, пожалуйста...
Вместо.ico попробуйте использовать.JPEG или.png или.gif изображение