Как установить два входа на одну строку в реагировать родной?
Эй, я хочу установить два textInputs на одной строке, с именем Срок действия и CVV в симуляторе Android.
<View style={{flex: 1, flexDirection: 'row'}}>
<Text style={styles.label}style= {{width : 100}}>Expiration date</Text>
<View style={styles.inputWrap}>
<TextInput style={styles.inputdate} />
</View>
<Text style={styles.label}>CVV</Text>
<View style={styles.inputWrap}>
<TextInput style={styles.inputcvv } maxLength={17} />
</View>
Здесь это включает CSS для обоих textInputs \
inputWrap: {
borderColor: '#cccccc',
borderBottomWidth: 1,
marginBottom: 10,
},
inputdate: {
fontSize: 14,
marginBottom : -12,
color: '#6a4595',
},
inputcvv: {
fontSize: 14,
marginBottom : -12,
color: '#6a4595',
},
Пожалуйста, дайте мне знать, как я могу установить это на той же линии.. заранее спасибо
3 ответа
Решение
С React Native вам нужно использовать Flexbox для размещения ваших компонентов. Проверьте документы Flexbox здесь.
Вы хотите сделать что-то вроде этого:
import React, { Component } from "react";
import { Text, View, StyleSheet, TextInput } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.row}>
<View style={styles.inputWrap}>
<Text style={styles.label}>Expiration date</Text>
<TextInput style={styles.inputdate} />
</View>
<View style={styles.inputWrap}>
<Text style={styles.label}>CVV</Text>
<TextInput style={styles.inputcvv} maxLength={17} />
</View>
</View>
);
}
}
const styles = StyleSheet.create({
row: {
flex: 1,
flexDirection: "row"
},
inputWrap: {
flex: 1,
borderColor: "#cccccc",
borderBottomWidth: 1,
marginBottom: 10
},
inputdate: {
fontSize: 14,
marginBottom: -12,
color: "#6a4595"
},
inputcvv: {
fontSize: 14,
marginBottom: -12,
color: "#6a4595"
}
});
Важной частью здесь является flexDirection: "row" на <View style={styles.row}> элемент и flex: 1 на <View style={styles.inputWrap}> элементы.
Вы можете отредактировать и запустить этот фрагмент с Snack (Expo):
Разделите ваш общий вид, как показано на рисунке.
export default class App extends Component {
render() {
return (
<View style={styles.outerContainer}>
<View style={styles.innerContainer}>
<Text style={styles.fieldName}>
Name1
</Text>
<View style={styles.textInputContainer}>
<TextInput />
</View>
</View>
<View style={styles.innerContainer}>
<Text style={styles.fieldName}>
Name2
</Text>
<View style={styles.textInputContainer}>
<TextInput />
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row',
},
innerContainer: {
flex: 0.5,
flexDirection: 'row'
},
fieldName: {
flex: 1,
},
textInputContainer: {
flex: 3,
},
});
Дайте поля везде, где это необходимо.
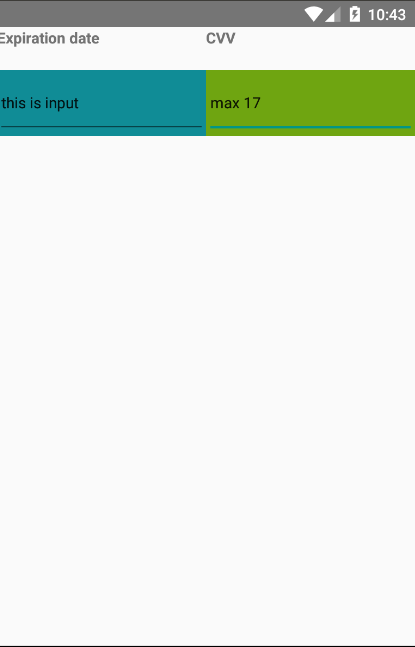
Вы можете попробовать что-то вроде этого
render() {
return (
<View style={{
flexDirection: 'row',
alignItems: 'flex-start',
height:100
}}>
<View style={styles.inputWrap}>
<Text style={styles.label} >Expiration date</Text>
<TextInput style={styles.inputDate} />
</View>
<View style={styles.inputWrap}>
<Text style={styles.label}>CVV</Text>
<TextInput style={styles.inputCvv} maxLength={17} />
</View>
</View>
);
}
}
const styles = StyleSheet.create({
label: {
flex: 1,
fontWeight: 'bold'
},
inputWrap: {
flex: 1,
justifyContent: 'space-between',
flexDirection: 'column'
},
inputDate: {
flex: 1,
backgroundColor: '#108c96',
},
inputCvv: {
flex: 1,
backgroundColor: '#6fa511',
}
});