CSS Card Flip Glitch (Заполнение? Маржа?)
Я пытаюсь создать интерактивный календарь. Я добавил аккуратную анимацию переворачивания карты CSS (учебник здесь), чтобы перевернуть дату календаря и отобразить дополнительную информацию на обратной стороне карты.
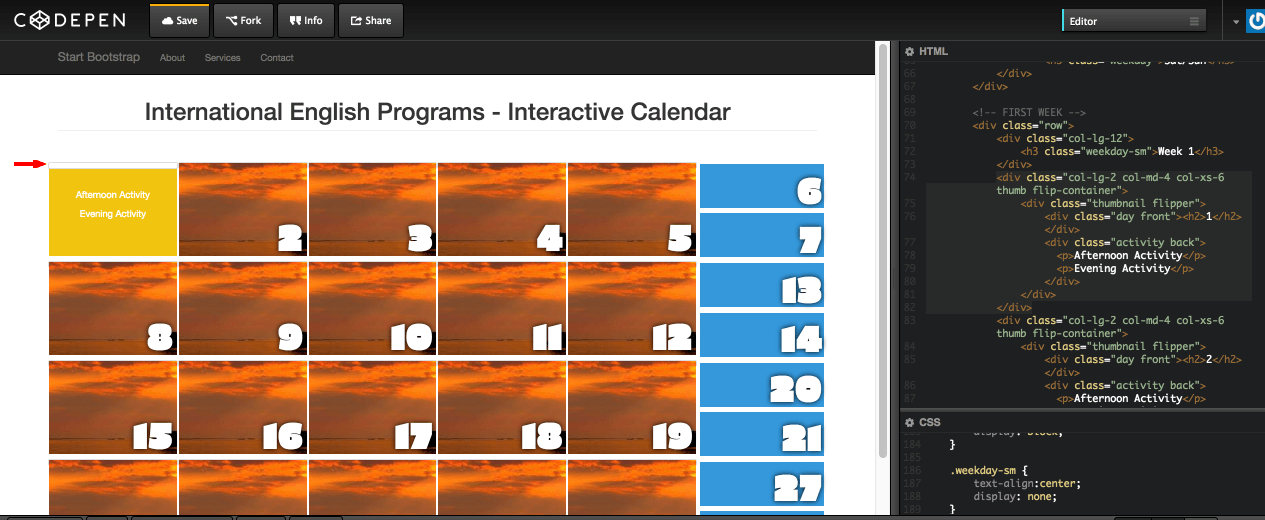
Проблема, если вы наведите курсор мыши на даты, по какой-то причине в верхней части окна есть небольшая выделенная белая полоса. Я не могу понять, как это исправить (красная стрелка на изображении ниже указывает на проблему).

Вот CodePen и HTML, иллюстрирующие проблему. Я не уверен, какая часть кода CSS вызывает проблему. http://codepen.io/ipiyale/pen/Athfd?editors=110
<div class="col-lg-2 col-md-4 col-xs-6 thumb flip-container">
<div class="thumbnail flipper">
<div class="day front"><h2>1</h2></div>
<div class="activity back">
<p>Afternoon Activity</p>
<p>Evening Activity</p>
</div>
</div>
</div>
Какие-либо предложения?
2 ответа
С помощью backface-visibility кажется, чтобы помочь.
/* flip the pane when hovered */
.flip-container:hover .flipper, .flip-container.hover .flipper {
transform: rotateY(180deg);
-webkit-backface-visibility: hidden;
}
через Как исправить мерцание при использовании Webkit преобразований и переходов
Другое решение включает перемещение элементов, вызывающих мерцание. См. Мерцающий div при использовании CSS-преобразования при наведении.
Проблема вызвана padding: 4px; на .thumbnail учебный класс.
.thumbnail это встроенный стиль Bootstrap. Лучше всего было бы переопределить отступ в вашем собственном CSS.
Чтобы увидеть это, откройте инспектор браузера (в Chrome щелкните правой кнопкой мыши и выберите "Проверить элемент"), и вы увидите, что .thumbnail класс имеет отступ 4px. Если вы отключите этот стиль, вы увидите, что проблема исчезнет.
Я разместил здесь ваш демо-версию. Вы можете увидеть в нижней части вашего CSS, где я добавил переопределение для заполнения: http://codepen.io/anon/pen/eHKma
.thumbnail {
padding: 0;
}