UIBTutton Touch задерживается, когда в UIScrollView
Я столкнулся с небольшой проблемой в моем приложении.
У меня по сути есть серия UIButtons добавлены как подпредставления в UIScrollView который является частью пера. Каждый раз, когда я нажимаю на кнопку, происходит заметная задержка, прежде чем кнопка будет выделена. По сути, мне нужно подержать ее примерно полсекунды, пока кнопка не потускнеет и не окажется выделенной.
Я предполагаю, что это потому, что UIScrollView Необходимо определить, является ли касание прокруткой или это касание предназначено для подпредставления.
В любом случае, я немного не уверен, как поступить. Я просто хочу, чтобы кнопка отображалась выделенной, как только я нажму на нее.
Любая помощь приветствуется!
Редактировать:
Я пытался установить delaysContentTouches к НЕТ, но прокрутка становится почти невозможной, так как большая часть моего scrollView заполнена UIButtons,
7 ответов
Хорошо, я решил это с помощью подклассов UIScrollView и переопределение touchesShouldCancelInContentView
Теперь мой UIButton это было помечено как 99 бликов, и мой прокрутка прокручивается!
myCustomScrollView.h:
@interface myCustomScrollView : UIScrollView {
}
@end
и myCustomScrollView.m:
@implementation myCustomScrollView
- (BOOL)touchesShouldCancelInContentView:(UIView *)view
{
NSLog(@"touchesShouldCancelInContentView");
if (view.tag == 99)
return NO;
else
return YES;
}
Решение Джеффа не совсем работает для меня, но это похоже: http://charlesharley.com/2013/programming/uibutton-in-uitableviewcell-has-no-highlight-state
В дополнение к переопределению touchesShouldCancelInContentView в вашем подклассе просмотра прокрутки, вам все еще нужно установить delaysContentTouches в false, Наконец, вам нужно вернуть true скорее, чем false для ваших кнопок. Вот модифицированный пример по ссылке выше. Как предложили комментаторы, он проверяет любой подкласс UIControl скорее, чем UIButton в частности, так что это поведение относится к любому типу контроля.
Objective-C:
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
self.delaysContentTouches = false;
}
return self;
}
- (BOOL)touchesShouldCancelInContentView:(UIView *)view {
if ([view isKindOfClass:UIControl.class]) {
return true;
}
return [super touchesShouldCancelInContentView:view];
}
Свифт 4:
override func touchesShouldCancel(in view: UIView) -> Bool {
if view is UIControl {
return true
}
return super.touchesShouldCancel(in: view)
}
Попробуй установить UIScrollView delaysContentTouches собственности на нет.
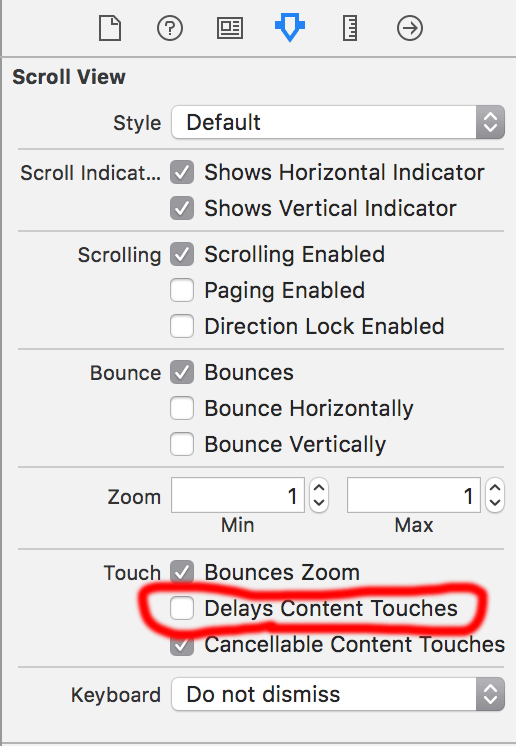
Решение раскадровки: выберите представление прокрутки, откройте "Инспектор атрибутов" и снимите флажок "Задержки касания содержимого"
В Swift 3:
import UIKit
class ScrollViewWithButtons: UIScrollView {
override init(frame: CGRect) {
super.init(frame: frame)
myInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
myInit()
}
private func myInit() {
self.delaysContentTouches = false
}
override func touchesShouldCancel(in view: UIView) -> Bool {
if view is UIButton {
return true
}
return super.touchesShouldCancel(in: view)
}
}
Вы можете использовать это ScrollViewWithButtons в IB или в коде.
Ни одно из существующих решений не помогло мне. Может быть, моя ситуация более уникальна.
у меня много UIButtons в пределах UIScrollView, Когда UIButton нажата новая UIViewController предоставляется пользователю. Если кнопка нажата и удерживается достаточно долго, она покажет свое нажатое состояние. Мой клиент жаловался на то, что если вы нажмете слишком быстро, не отображается состояние депрессии.
Мое решение: внутри UIButtonsнажмите метод, где я загружаю новый UIViewController и представить его на экране, я использую
[self performSelector:@selector(loadNextScreenWithOptions:)
withObject:options
afterDelay:0.]
Это планирует загрузку следующего UIViewController на следующем цикле событий. Предоставление времени для UIButton перерисовать. UIButton теперь показывает свое депрессивное состояние перед загрузкой следующего UIViewController,