Скрыть URL при печати страницы
У меня есть эта веб-страница:
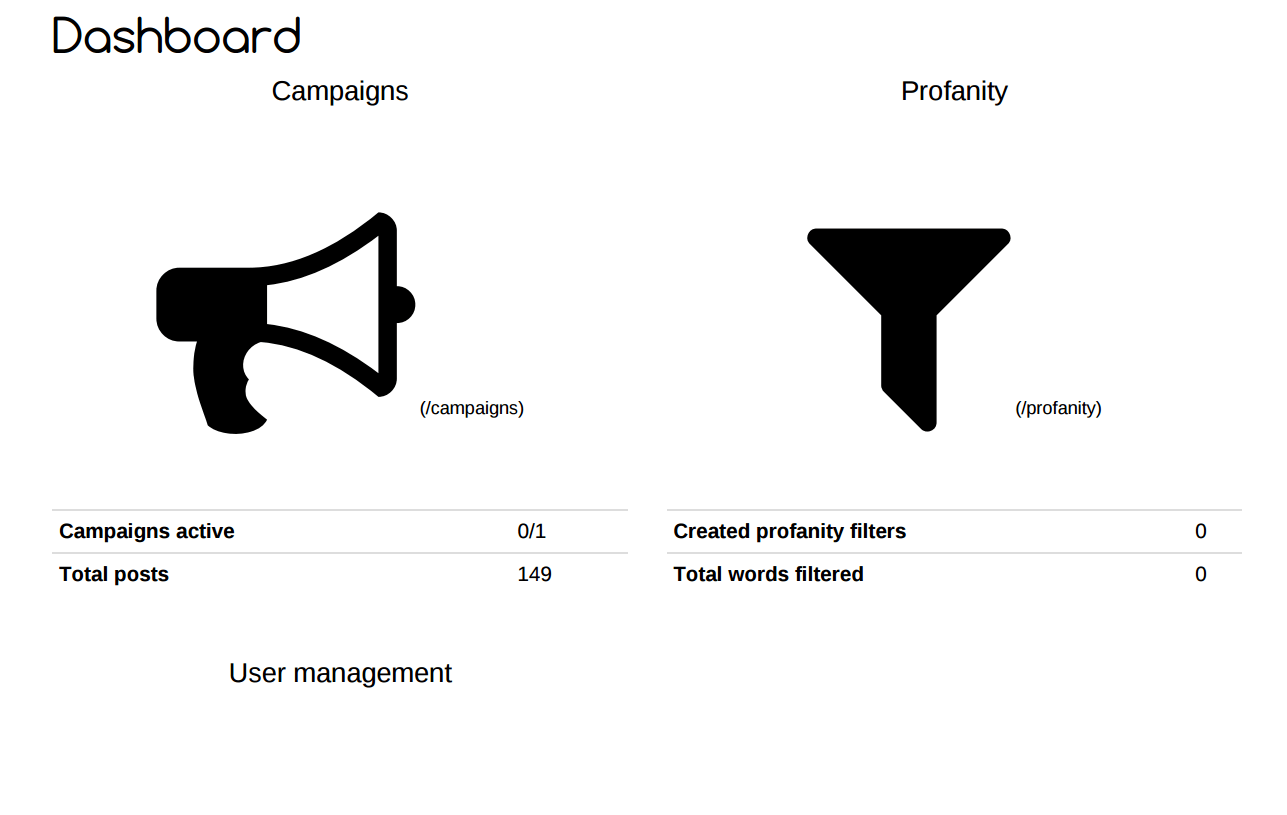
Это выглядит так, когда я пытаюсь напечатать это:
В нем отсутствует последний элемент (управление пользователями) намеренно, так что это не проблема. Но я хотел бы скрыть "(/ кампании)" и "(/ ненормативную лексику)" из печати.
Возможно ли это с помощью CSS?
--EDIT-- Это HTML:
<div class="row">
<div class="item col-xs-12 col-sm-6 col-md-4 text-center">
<div class="lead">Campaigns</div>
<a href="/campaigns" class="text-muted">
<i class="fa fa-bullhorn"></i>
</a>
<table class="table table-striped table-condensed">
<tbody><tr>
<th>Campaigns active</th>
<td>1/1</td>
</tr>
<tr>
<th>Total posts</th>
<td>149</td>
</tr>
</tbody></table>
</div>
<div class="item col-xs-12 col-sm-6 col-md-4 text-center">
<div class="lead">Profanity</div>
<a href="/profanity" class="text-muted">
<i class="fa fa-filter"></i>
</a>
<table class="table table-striped table-condensed">
<tbody><tr>
<th>Created profanity filters</th>
<td>0</td>
</tr>
<tr>
<th>Total words filtered</th>
<td>0</td>
</tr>
</tbody></table>
</div>
<div class="item col-xs-12 col-sm-6 col-md-4 text-center">
<div class="lead">User management</div>
<a href="/account" class="text-muted">
<i class="fa fa-users"></i>
</a>
</div>
</div>
3 ответа
Я узнаю классы, это проблема начальной загрузки, как вы найдете в bootstrap.css это правило
@media print {
...
a[href]:after {
content: " (" attr(href) ")";
}
...
}
переписать это правило, и вы должны быть золотыми, например, content:none;
Тег @media поддерживает печать.
Поэтому, если вы хотите, чтобы ваши блоки не отображались при печати, используйте следующий код:
@media print {
.noprint {
display: none !important;
} }
Просто добавьте "noprint" к любому элементу, который вы хотите.
Добавьте класс к вашему CSS с именем noprint для бумаги:
@media print {.noprint{display:none;}}
а затем добавить этот класс в свой код
например:
<div class="comment noprint"> ... </div>