Ошибки проверки упаковки для ввода бумаги с полимерным элементом
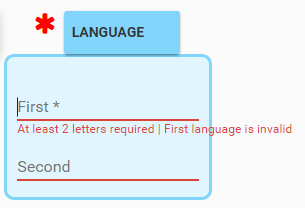
Я заметил, что если ширина моего пользовательского элемента Polymer 1.x уже, чем ширина сообщения об ошибке проверки для элемента ввода бумаги, ошибка выходит за правую границу пользовательского элемента. Смотрите рисунок ниже:
Существует ли механизм предотвращения переполнения, например, перенос текста, когда он достигает границы пользовательского элемента?
Спасибо
1 ответ
Решение
<dom-module id='app-element'>
<template>
<style>
/* this style is only to reproduce the problem */
:host {
display: block;
width: 60px;
height: 100px;
border: 3px solid green;
}
Вы можете обрезать слишком длинный текст, указав ширину
:root {
--paper-input-error: {
/*-o-text-overflow: ellipsis; // or clip*/
/*text-overflow: ellipsis; // or clip */
width: 60px;
};
--paper-input-container-invalid-color: orange;
}
таким образом, ширина регулируется динамически, но может сломать другие вещи (не знаю)
:root {
--paper-input-container: {
position: relative;
};
--paper-input-error: {
position: absolute;
width: 100%;
}
}
или разбить как
:root {
--paper-input-error: {
position: relative; // or width: 60px;
height: 50px;
white-space: normal;
word-wrap: break-word;
line-height: initial;
};
}
остальные элементы разметки
</style>
<paper-input label="only type letters (auto-validate)" auto-validate pattern="[0-9]*" error-message="Only digits from (0 to 9) are allowed."></paper-input>
</template>
</dom-module>
Я также попытался добавить пользовательскую надстройку вместо стандартной <error-element>, но не удалось (см. также https://github.com/PolymerElements/paper-input/issues/262)