Как добавить пользовательский ярлык для линейного графика из Chart.js?
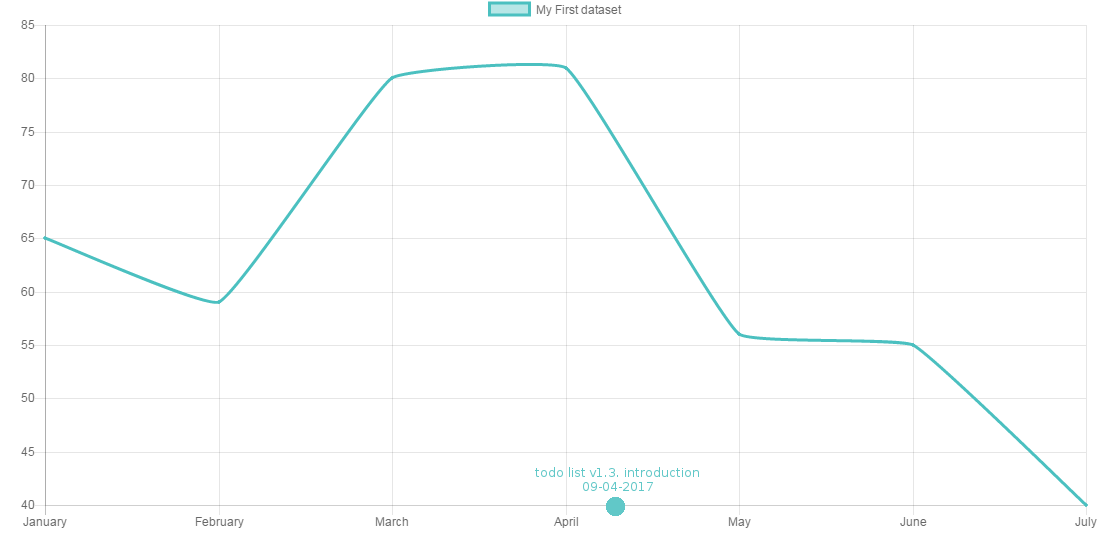
Давайте представим, что я представил новую версию списка задач в своем приложении 09-04-2017. Я получаю результаты опроса, которые спрашивают пользователей о скорости и мнении этого списка задач. Я хочу посмотреть, как шли ставки с этой даты. Подскажите, пожалуйста, как добавить дополнительный пользовательский ярлык для линейного графика из плагина chart.js. Я собираюсь получить что-то вроде этого:
Я хотел бы видеть этот текст, когда на нем находится мышь, и было бы замечательно, если точка будет отображаться на кривой, возможно даже со светло-серой пунктирной линией, соединяющей эти 2 точки. Это возможно в chart.js? Или, может быть, вы знаете какой-то другой плагин, который может это сделать?
Моя основная линейная диаграмма выглядит так:
var canvas = document.getElementById('myChart');
var data = {
labels: ["March Week 1", "March Week 2", "March Week 3", "March Week 4", "April Week 1", "April Week 2", "April Week 3", "April Week 4"],
datasets: [
{
label: "My First dataset",
backgroundColor: "rgba(255,99,132,0.2)",
borderColor: "rgba(255,99,132,1)",
borderWidth: 2,
hoverBackgroundColor: "rgba(255,99,132,0.4)",
hoverBorderColor: "rgba(255,99,132,1)",
data: [49, 51, 48, 52, 56, 73, 77, 73, 74],
}
]
};
var option = {
scales: {
yAxes:[{
stacked:true,
gridLines: {
display:true,
color:"rgba(255,99,132,0.2)"
}
}],
xAxes:[{
gridLines: {
display:false
}
}]
}
};
var myBarChart = Chart.Line(canvas,{
data:data,
options:option
});<canvas id="myChart" width="400" height="200"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.3/Chart.min.js"></script>Пожалуйста, за помощь,
Артур