Imagefit по вертикали
Я использую плагин Оливера Берманса jQuery для размещения изображений в контейнере со 100% шириной и высотой (так что, по сути, это окно просмотра); http://www.ollicle.com/eg/jquery/imagefit/
Мясо плагина это;
$(img)
.width('100%').each(function()
{
$(this).height(Math.round(
$(this).attr('startheight')*(dim.outerWidth/$(this).attr('startwidth')))
);
})
.css({marginTop: Math.round( ($(window).height() - $(img).height()) / 2 )});
startwidth а также startheight атрибуты содержат фактические размеры изображения в пикселях.
Теперь это работает абсолютно идеально, когда изображение шире, чем область просмотра. Однако я обнаружил, что когда область просмотра по вертикали короче изображения, она не помещается в область просмотра по вертикали.
Как я могу изменить этот плагин для учета вертикальной подгонки в дополнение к горизонтальной, чтобы при любых размерах и соотношении сторон окна просмотра каждый дюйм изображения всегда отображался полностью?
Я подготовил скрипку, чтобы поиграть; http://jsfiddle.net/NXJCd/ - отрегулируйте размер деления Result, чтобы увидеть плагин в действии. Если вы установите высоту меньше установленного изображения, верхний и нижний края изображения будут обрезаны.
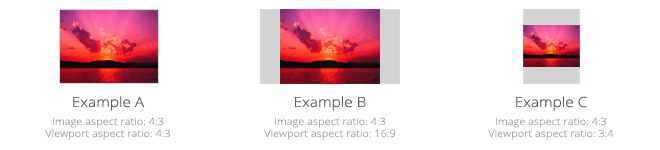
РЕДАКТИРОВАТЬ: Итак, после некоторой путаницы, я хочу уточнить; Я хочу пропорционально подогнать изображение внутри контейнера. Все изображение должно быть всегда видимым, но никогда не должно превышать его первоначальные размеры. Я визуализировал это ниже. Плагин jQuery, который у меня есть для этого, работает для горизонтальной подгонки (примеры A и C), но он не подгоняется вертикально (пример B). Это то, что я хочу решить.

РЕДАКТИРОВАТЬ 2: После некоторого дальнейшего беспорядка я даже сделал анимацию, детализирующую, как я хочу, чтобы это велось; http://www.swfme.com/view/1064342
4 ответа
Изменение one у меня работала функция:
one : function(img){
var parentDim = $(img).parent().getHiddenDimensions();
var heightWidthRatio = $(img).attr('startheight') / $(img).attr('startwidth');
var newWidth, newHeight;
//Width > height.
if(heightWidthRatio < 1) {
newWidth = parentDim.outerWidth > $(img).attr('startwidth')
? $(img).attr('startwidth') : parentDim.outerWidth;
newHeight = Math.round(newWidth * heightWidthRatio);
if(newHeight > parentDim.outerHeight) {
newHeight = parentDim.outerHeight;
newWidth = Math.round(newHeight / heightWidthRatio);
}
}
//Height >= width.
else {
newHeight = parentDim.outerHeight > $(img).attr('startheight')
? $(img).attr('startheight') : parentDim.outerHeight;
newWidth = Math.round(newHeight / heightWidthRatio);
if(newWidth > parentDim.outerWidth) {
newWidth = parentDim.outerWidth;
newHeight = Math.round(newWidth * heightWidthRatio);
}
}
$(img).width(newWidth).height(newHeight)
.css({marginTop: Math.round(($(window).height() - $(img).height()) / 2 )});
}
Обратите внимание, что вместо этого используется размер родительского div - поскольку размер изображения в CSS установлен на 100%, это означало, что начальные размеры изображения были больше, чем содержащий div, что может вызвать проблемы при первом вызове функции.
Редактировать:
Я обновил код выше, но изменения:
newWidth = parentDim.outerWidth;
становится:
newWidth = parentDim.outerWidth > $(img).attr('startwidth') ? $(img).attr('startwidth') : parentDim.outerWidth;
А также
newHeight = parentDim.outerHeight;
становится:
newHeight = parentDim.outerHeight > $(img).attr('startheight') ? $(img).attr('startheight') : parentDim.outerHeight;
Эти изменения должны обеспечить, чтобы изображения не расширялись до размеров, превышающих их фактические размеры.
Возможно, не совсем то, что вы ищете, но я собрал вариант, который всегда отображает полноэкранное изображение, но при этом имеет соотношение сторон, в противном случае изображение может выглядеть довольно искаженным:
function optSizeImage( selector ) {
var obj;
if(typeof selector === 'undefined' || !selector) {
selector = '.visual img, .gallery-box img';
}
obj = ( typeof ( selector ) == 'string' ) ? $( selector ) : selector;
function resizeImg() {
var imgwidth = obj.width(),
imgheight = obj.height(),
winwidth = $(window).width(),
winheight = $(window).height(),
widthratio = winwidth / imgwidth,
heightratio = winheight / imgheight,
widthdiff = heightratio * imgwidth,
heightdiff = widthratio * imgheight;
if(heightdiff>winheight) {
obj.css({
width: winwidth+'px',
height: heightdiff+'px'
});
} else {
obj.css({
width: widthdiff+'px',
height: winheight+'px'
});
}
}
resizeImg();
};
$(document).ready(function(){
optSizeImage($("img"));
$(window).bind('resize',function(){
optSizeImage($("img"));
});
});
Разве max-width и max-height не дадут вам то, что вы хотите? установите максимальную ширину и максимальную высоту для размера контейнера, и он должен быть ограничен размером контейнера, но соотношение сторон будет сохраняться браузером.
Html:
<img id="testimg" src="https://www.google.co.il/images/srpr/logo3w.png"/>
JS код:
i = -25;
function resizeme() {
var theimg = $("#testimg");
i++;
$(theimg).css("max-width", 275 + (i * 5));
$(theimg).css("max-height", 95 + (i * 2));
}
setInterval(function () {resizeme();}, 500);
Проверьте эту скрипку.
Имеет ли значение соотношение сторон? Проверьте это решение только для CSS: http://jsfiddle.net/Sdush/
Нажмите на ссылку "Увеличить внешнее деление", чтобы увидеть изображение, которое можно увеличить.
Вот код:
<div id="out">
<img id="expand" src="someImage.jpg" />
</div>
... и CSS:
#out{width:800px;height:600px;}
#expand{width:100%;height:100%;}
Но опять же, это не учитывает пропорции изображения и требует заметной ширины контейнера.