Дубликаты границ CSS в мобильном представлении IE
Спасибо, что нашли время, чтобы прочитать это - очень надеюсь, что кто-то может помочь мне здесь. У меня есть адаптивный сайт (не отзывчивый) и на этой странице:
http://www.findspace.co.uk/pages/3bed-student-accommodation-newcastle.html
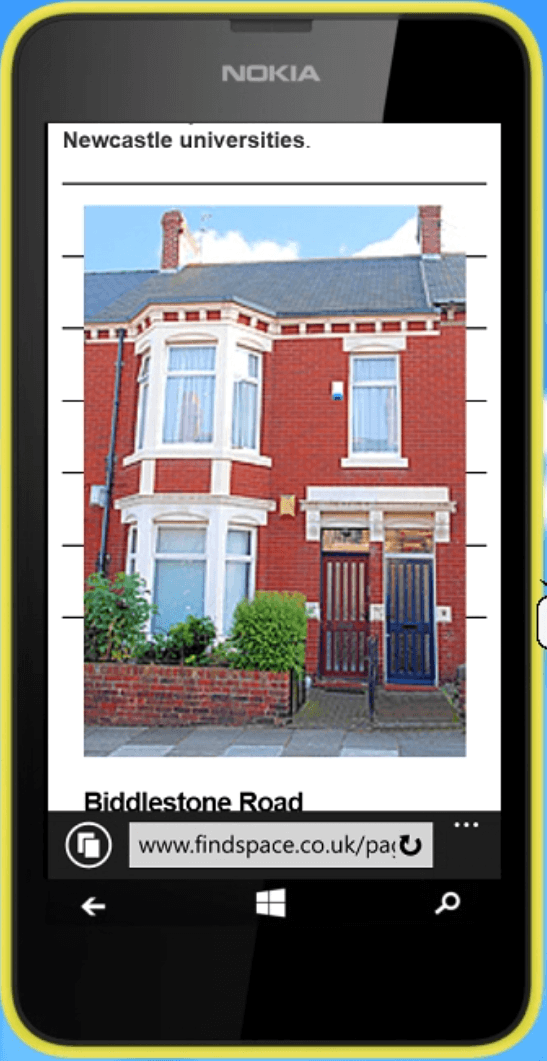
У меня проблема со стилем border-top, примененным к div 'containerDDbeds'. Я использую стиль границы, чтобы добавить горизонтальное правило между каждым набором информации о свойствах. Первые три сделаны для иллюстрации. На iPhone это выглядит нормально, но на телефоне Nokia Lumia 630 с Windows в IE я получаю дублированные правила (это может быть весь div, на котором есть граница), как показано в этой эмуляции Browserstack. Они мне нужны только над каждой фотографией. Интересно, нужен ли мне взлом для мобильных просмотров IE? Настольная версия сайта хороша - это просто мобильная версия. Любая помощь или указатели будут с благодарностью приняты. Antony
Вот ссылка на мобильный css файл mobile css
1 ответ
Спасибо всем, кто взглянул на это для меня. Мне удалось исправить это, поместив очищающий div между каждым div 'containerDDbeds'.
Antony