navigator.geolocation.getCurrentPosition не запускается в симуляторе iOS с React Native
В эмуляторах Android приведенный ниже код работает нормально, но в iOS он даже не входит в navigator.geolocation.getCurrentPosition.
Я обновил пользовательское местоположение своего симулятора через меню отладки, но если он даже не попадает в navigator.geolocation.getCurrentPosition, я немного растерялся.
constructor(props) {
super(props);
this.state = {
focusedLocation: {
latitude: 37.4219999,
longitude: -122.0862462,
latitudeDelta: 0.0022,
longitudeDelta: Dimensions.get("window").width / Dimensions.get("window").height * 0.0122,
},
};
}
componentDidMount() {
console.log("did mount: ", this.state.grumblersLocation.latitude); //triggers iOS and Android
navigator.geolocation.getCurrentPosition(pos => {
console.log("raw pos lat: ", pos.coords.latitude); //triggers in Android only
this.setState({
focusedLocation: {
...this.state.grumblersLocation,
latitude: pos.coords.latitude,
longitude: pos.coords.longitude
}
}, () => {
console.log("state after pos lat: ", this.state.grumblersLocation.latitude); //triggers in Android only
});
},
err => {
console.log("Fetching the Position failed: ", err); //Not triggering on either
});
}
1 ответ
Я не могу ответить, почему всплывающее окно, которое обычно спрашивает, хотите ли вы позволить приложению получить доступ к вашему местоположению, никогда не появлялось для меня. Но чтобы исправить это в iOS, мне нужно было:
- Хит он кнопку домой на симуляторе
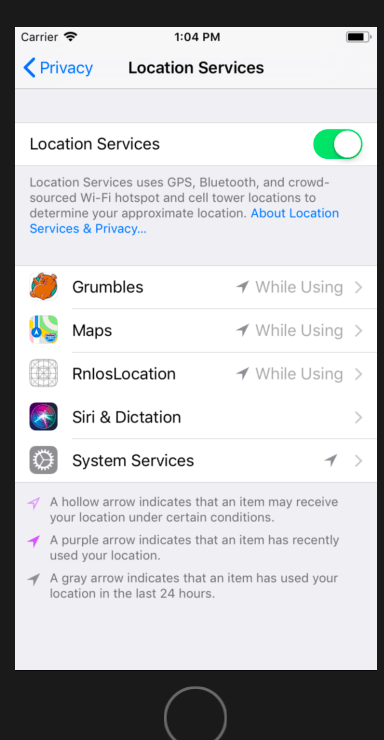
- Выберите приложение "Настройки"> "Конфиденциальность"> "Услуги определения местоположения"> "Мое приложение"
- Затем убедитесь, что "при использовании приложения" был отмечен
Это исправило это, но я все еще хотел бы знать, почему предупреждение никогда не появлялось во-первых...