Прокрутка MKMapView под нарисованным кругом MKMapView
ОБНОВИТЬ
Мне нужно нарисовать круг на MKMapViewчто-то, где я могу получить радиус круга и его координату центра. Тем не менее, я также хотел бы, чтобы круг был подпредставлением MKMapView, так что вид карты может прокручиваться под кругом, обновляя его центральную координату при перемещении карты и обновляя ее радиус по мере увеличения и уменьшения масштаба карты.
Кто-нибудь знает, как я мог бы добиться этого?
Это оригинальная формулировка вопроса
Я нарисовал круг на MKMapView используя код ниже:
- (void)viewDidLoad
{
[super viewDidLoad];
self.locationManager = [[CLLocationManager alloc] init];
self.locationManager.delegate = self;
self.region = [MKCircle circleWithCenterCoordinate:self.locationManager.location.coordinate radius:kViewRegionDefaultDistance];
[self.mapView addOverlay:self.region];
}
- (MKOverlayPathRenderer *)mapView:(MKMapView *)map viewForOverlay:(id <MKOverlay>)overlay
{
MKCircleRenderer *region = [[MKCircleRenderer alloc] initWithOverlay:overlay];
region.strokeColor = [UIColor blueColor];
region.fillColor = [[UIColor blueColor] colorWithAlphaComponent:0.4];
return region;
}
Это работает и создает круг на карте. Однако, когда я прокручиваю вид карты, круг перемещается вместе с ним. Я бы хотел, чтобы круг оставался неподвижным, и чтобы под ним находился свиток вида карты.
Важно отметить, что мне нужно получить координату центра и радиус круга, чтобы создать область. По этой причине я не могу просто нарисовать UIView поверх MKMapView, так как у меня не было бы способа получить радиус в метрах UIView.
1 ответ
Я решил это!
Шаг 1:
Я создал UIView и добавил его как подпредставление к представлению карты. Важно отметить, что я удостоверился, что UIView на карте. Это важно, потому что вы будете использовать centerCoordinate собственность MKMapView рассчитать радиус.
self.region = [[UIView alloc] initWithFrame:centerOfMapViewFrame];
self.region.contentMode = UIViewContentModeRedraw;
self.region.userInteractionEnabled = NO;
self.region.alpha = 0.5;
self.region.layer.cornerRadius = widthOfView/2;
self.region.backgroundColor = [UIColor blueColor];
[self.mapView addSubview:self.region];
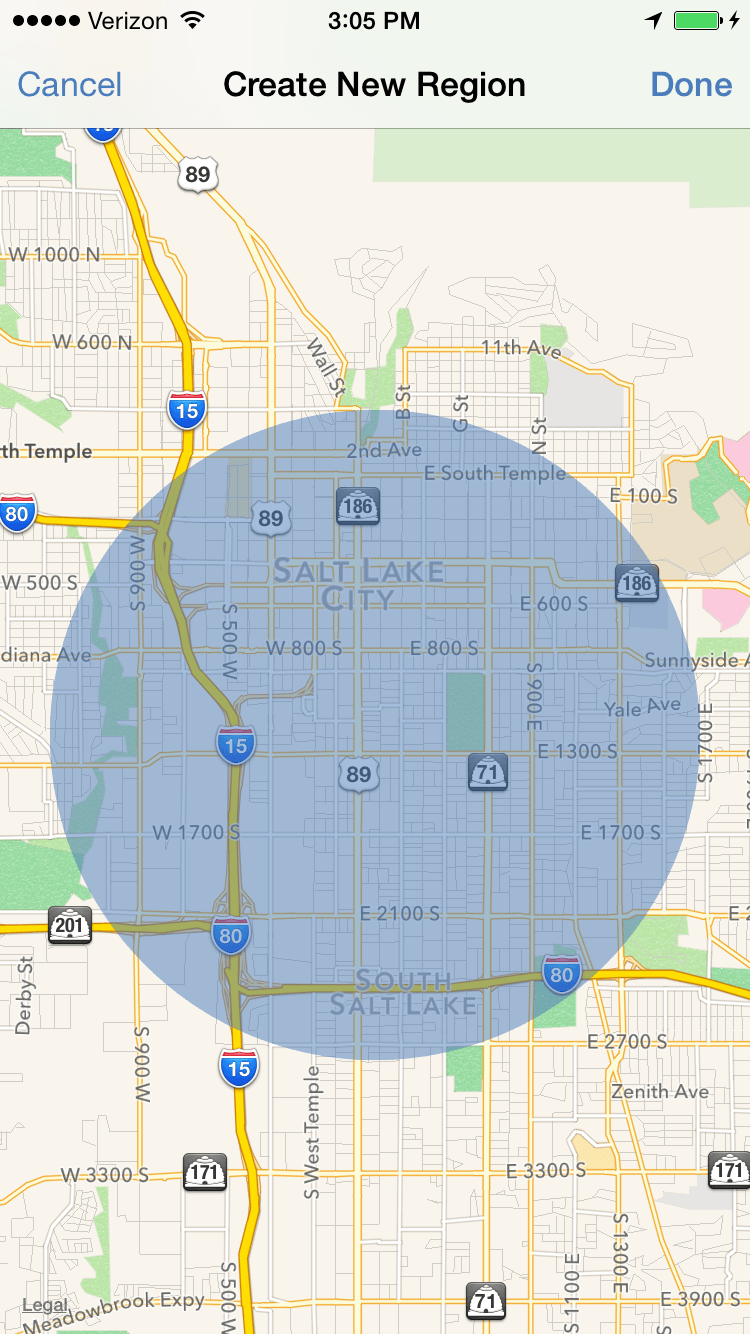
На рисунке ниже показан круговой UIView добавлено как подпредставление к mapView,
Шаг 2:
Рассчитайте радиус на основе центральной координаты вида карты и координаты края UIView.
CLLocationCoordinate2D edgeCoordinate = [self.mapView convertPoint:CGPointMake((CGRectGetWidth(self.region.bounds)/2), 0) toCoordinateFromView:self.region]; //self.region is the circular UIView
CLLocation *edgeLocation = [[CLLocation alloc] initWithLatitude:edgeCoordinate.latitude longitude:edgeCoordinate.longitude];
CLLocation *centerLocation = [[CLLocation alloc] initWithLatitude:self.mapView.centerCoordinate.latitude longitude:self.mapView.centerCoordinate.longitude];
CGFloat radius = [edgeLocation distanceFromLocation:centerLocation]; //is in meters
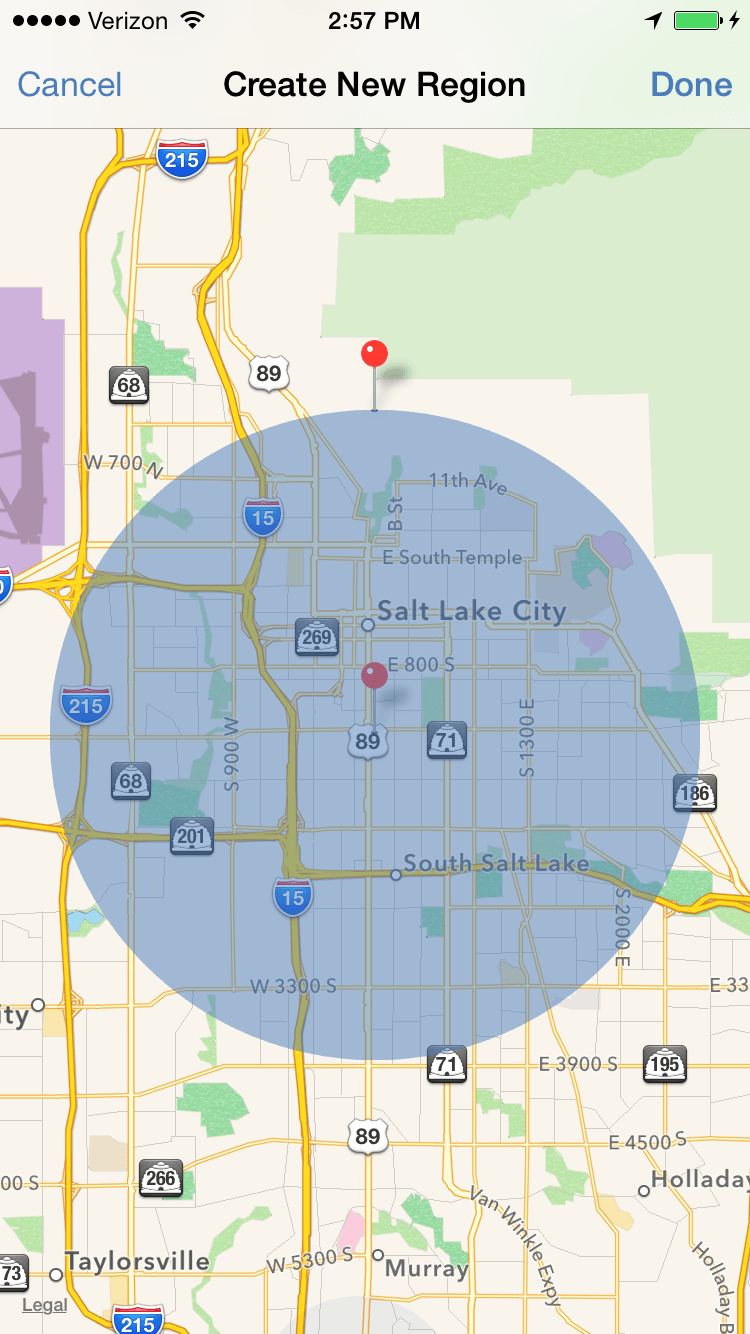
Изображение ниже показывает аннотацию на edgeLocation и на centerLocation,
Swift 4.2/5 адаптация
let edgeCoordinate = self.mapView.convert(mapView.center, toCoordinateFrom: overlayView)
let edgeLocation: CLLocation = .init(latitude: edgeCoordinate.latitude, longitude: edgeCoordinate.longitude)
let centerLocation: CLLocation = .init(latitude: mapView.centerCoordinate.latitude, longitude: mapView.centerCoordinate.longitude)
let radius = edgeLocation.distance(from: centerLocation)
// do something with the radius
где overlayView это пользовательский круг, который вы создали для обозначения радиуса