Кнопки Android в Gridlayout не имеют одинакового верхнего края
Я получил GridLayout, и в макете будет две или более кнопок, и все кнопки должны быть одинаковой ширины. Моя проблема в том, что когда кнопки имеют разный номер строки текста, поле marginTop кнопки тоже будет другим. Как я могу это исправить? Благодарю.
<GridLayout
android:id="@+id/grid_buddies"
android:columnCount="4"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="60dp"
android:layout_height="match_parent"
android:text="TEST"/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="TESTDDFF"/>
</GridLayout>
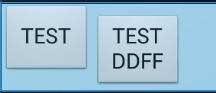
Вот картинка:

1 ответ
Решение
Использование android:layout_gravity="fill_vertical" атрибут в вашей кнопке с текстом TEST
<GridLayout
android:id="@+id/grid_buddies"
android:columnCount="4"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="60dp"
android:layout_height="match_parent"
android:text="TEST"
android:layout_gravity="fill_vertical"/>
<Button
android:layout_width="60dp"
android:layout_height="wrap_content"
android:text="TESTDDFF"/>
</GridLayout>