Создание / сравнение профилированных цветов Lab в iOS
Для приложения, над которым я работаю, я пытаюсь создать и сравнить профилированные цвета CIE Lab (расстояние между ними).
Я знаю, что есть способы преобразования из типичного RGB в Lab с некоторой математикой, но я хотел бы сделать это более элегантным способом, если это возможно.
Создание цветов CIE LAB
До сих пор я пробовал следующее... (Белые / черные точки и номера диапазонов взяты отсюда)
const CGFloat *components = CGColorGetComponents([UIColor colorWithRed:.11 green:.33 blue:.55 alpha:1.0].CGColor);
float whitePoint[3] = {0.95, 1.0, 1.09};
float blackPoint[3] = {0.0,0.0,0.0};
float range[4] = {-127.0,127.0,-127.0,127.0};
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateLab(whitePoint, blackPoint, range);
[self.someArray addObject:[UIColor colorWithCGColor:CGColorCreate(colorSpaceRef, components)]];
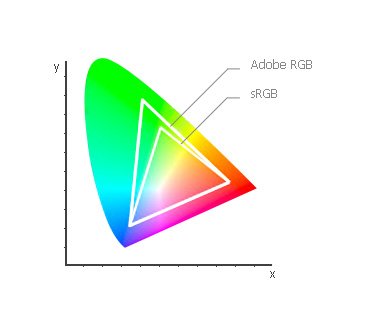
Я не уверен, что это правильный способ создания цветов в этом пространстве, тем более что пространство RGB, используемое UIColor, более ограничено, чем Lab в первую очередь! Кроме того, при преобразовании из CGColor в UIColor я теряю свое цветовое пространство в процессе? (самое большое цветовое пространство на изображении - LAB)
Еще нужно подумать о том, могут ли экраны iDevice правильно отображать цвета Lab (поскольку их пиксели используют RGB)?
По сути, то, что я ищу, это правильный способ генерировать случайные цвета внутри пространства Лаборатории.

Сравнение цветов CIE LAB
Затем, получив эти лабораторные цвета, как я могу получить три значения (L, a и b) для вычисления расстояния между одним цветом и другим? После того, как я создал цвет и инкапсулировал его в UIColor, будет ли чтение и сравнение CGComponents UIColor поддерживать точность, которую я ищу? (Я делал это раньше в пространстве RGB, взяв евклидово расстояние, и здесь должно быть то же самое понятие, за исключением того, что расстояние будет учитывать человеческие восприятия, что я и стремлюсь сделать.)
Если вы читали это далеко, я благодарю вас и благодарю за любой вклад, который вы можете получить, или за аналогичный опыт, которым вы можете поделиться
1 ответ
Во-первых, ваша картина вводит в заблуждение. Он отображает цвета вне гаммы как цвета внутри гаммы, показывает разную яркость для разных цветов и не имеет встроенного цветового профиля.
Во-вторых, устройства iOS до сих пор не были откалиброваны по цвету. Они используются во многих различных средах, поэтому калибровка не будет такой полезной. Таким образом, вы не можете рассчитывать, что сможете рассчитать, какой цвет может воспринимать пользователь. Я отношусь к ним как к srgb-дисплеям.
В-третьих, все цвета CIELAB не могут быть преобразованы в действительные значения RGB, независимо от основных цветов RGB.
Если вы хотите равномерно сэмплировать пространство CIELAB для допустимых цветов, я бы предложил сгенерировать L*a*b*-координаты и отбросить недопустимые значения.
CGFloat r,g,b;
while(1) {
CGFloat L = random_from_range(0., 100.);
CGFloat a = random_from_range(-128., 128.);
CGFloat b = random_from_range(-128., 128.);
CIELAB_to_sRGB(L,a,b,&r,&g,&b);
if ( 0.0 <= r && r <= 1.0 && 0.0 <= g && g <= 1.0 && 0.0 <= b && b <= 1.0 ) {
break;
}
}