CSS Skew глюк на Firefox
Пожалуйста, посмотрите здесь: https://jsfiddle.net/xpvt214o/52918/
body.loading-end #test::after {
animation: skewAction 3s ease;
}
@keyframes skewAction{
0%{
bottom: -100px;
transform: skewY(0deg);
}
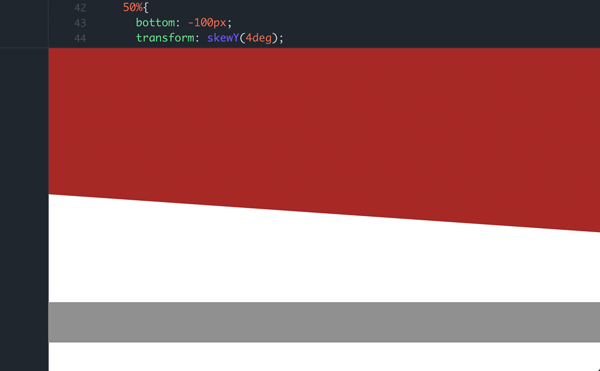
50%{
bottom: -100px;
transform: skewY(4deg);
}
100%{
bottom: -200px;
transform: skewY(0deg);
}
}
В Firefox асимметричная анимация трансформ создает ошибку!! (Chrome/Safari работает нормально) Почему я что-то упустил? Я попробовал браузерные префиксы в CSS, но это ничего не изменило.
Может быть, есть другая возможность легко создать этот эффект перекоса (SVG?).
Пример (серая полоса):