Функции во внешнем JavaScript не работают
Проблема действительно простая, и я потратил на нее 2 часа, и у меня нет идей. Нет таких библиотек, как Jquery. И это одна из самых простых функций в мире. Я уверен, что функция работает, потому что, когда я делаю это встроенный код, она работает. И вот код:
<head>
<link type="text/css" rel="stylesheet" href="vars.css">
<link type="text/css" rel="stylesheet" href="font.css">
<link type="text/css" rel="stylesheet" href="site.css">
<script src="viewport-units-buggyfill.js" ></script>
<script src="default.js"></script>
<script src="site.js"></script>
<!--<script>
function byId(id)
{
return document.getElementById(id);
}
</script>-->
</head
И я вызываю его с помощью встроенного клика:
<section id="den" onclick="byId('den').innerHTML = 'red';" class="gizlimenu">
</section>
А вот внешний "default.js":
function byId(id){
return document.getElementById(id);
}
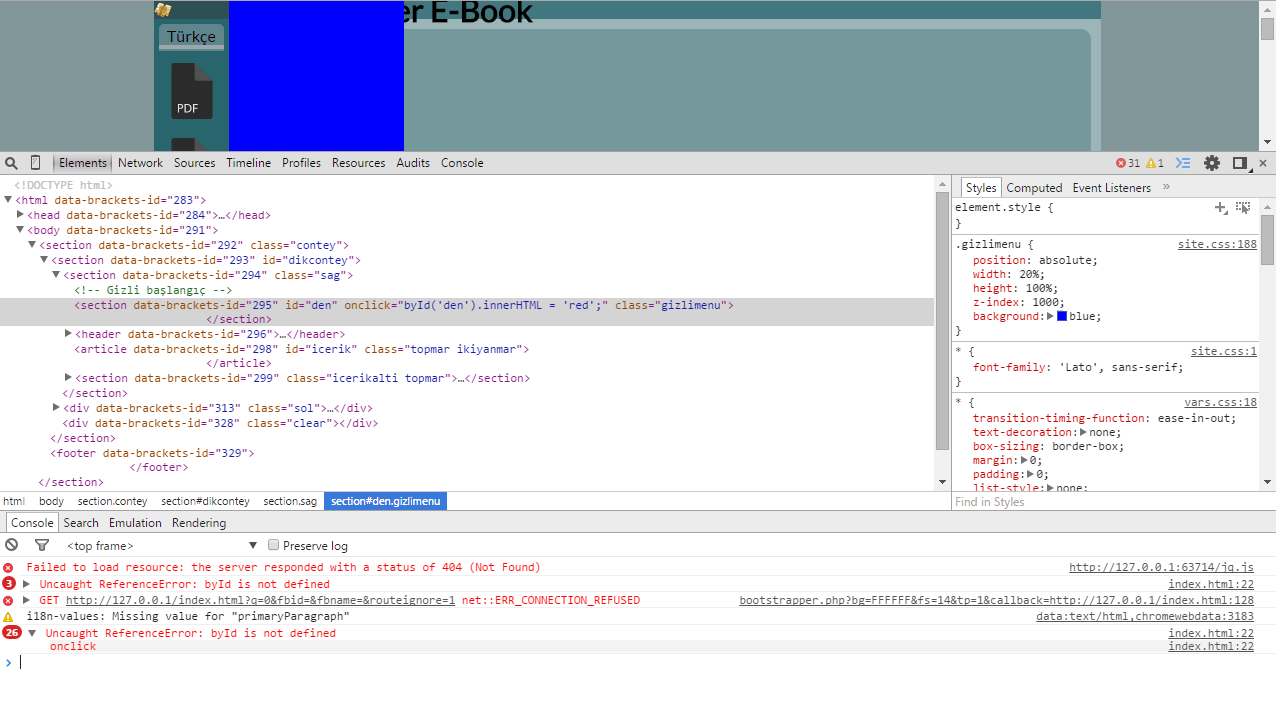
Как вы видели, если я активирую код комментария, все работает нормально. И вот скриншот Chrome Dev Tools:

Я использую Brackets Live Preview для просмотра страницы. Другие вещи кода из-за этого.
Примечание: и я понял, что это работает, когда я запускаю его напрямую из index.html. Но он не работает с Brackets или с сервера (даже с сервера Dropbox или Gdrive). Поэтому я думаю, что это может быть проблема с путем сценария.
Благодарю.
1 ответ
Учитывая возможную ошибку в сетевом пути для определения местоположения вашего скрипта, я на самом деле предлагаю вам не реализовывать byId... после анализа того, чего вы хотите достичь, он вам вообще не нужен.
Вы щелкаете по элементу, и по щелчку вы пытаетесь найти тот же элемент, чтобы вы могли изменить его свойство innerHTML? Это как смотреть, как собака гонится за хвостом.
Вам не нужно находить элемент, с которым вы только что взаимодействовали, в DOM. это даст вам прямой доступ к элементу, на который вы только что нажали. Таким образом, вы можете передать его в качестве параметра для любой функции, или вы можете изменить его в строке.
Ваш пример:
<section id="den" onclick="byId('den').innerHTML = 'red';" class="gizlimenu">
</section>
Может превратиться в:
<section id="den" onclick="this.innerHTML = 'red';" class="gizlimenu">
</section>
Смотрите бегущий пример: