Как я могу расположить объект по центру с изображением слева от него?
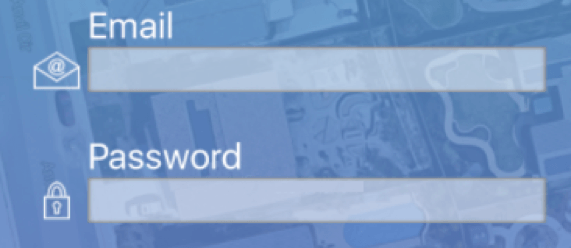
Вот что я хочу:
В iOS это оооочень просто, но Android кажется невозможным. Я хочу, чтобы текстовые поля были в центре экрана, несмотря ни на что. Когда я добавляю изображение, текстовые поля сдвигаются, даже если они выровнены по центру, а изображения - нет. Я хочу, чтобы значки центрировались друг с другом, но это также кажется трудным, если они не в одной и той же компоновке. Должны ли я иметь их все в той же относительной схеме?
У меня есть основной макет в виде линейного макета с использованием весов, чтобы дать всем соответствующий размер по высоте с отдельными относительными или линейными макетами, являющимися тем, что является взвешенным. Это принятый образец?
Вот пример одного из значков textViews и textEdits.
<RelativeLayout
android:id="@+id/passwordRelativeLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="83"
android:gravity="center">
<ImageView
android:id="@+id/passwordImageView"
android:layout_width="40dp"
android:layout_height="40dp"
android:adjustViewBounds="true"
android:contentDescription="@string/email_ph"
android:gravity="center_horizontal"
android:src="@mipmap/lock_icon"
android:layout_alignParentBottom="true"
android:layout_toStartOf="@+id/passwordTextView" />
<TextView
android:id="@+id/passwordTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignStart="@+id/passwordEditText"
android:labelFor="@+id/passwordEditText"
android:text="@string/password"
android:textColor="@color/white"
android:textSize="24sp" />
<EditText
android:id="@+id/passwordEditText"
android:layout_width="500dp"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_below="@+id/passwordTextView"
android:layout_gravity="center_horizontal"
android:background="@mipmap/text_box_background"
android:gravity="center"
android:inputType="textPassword" />
</RelativeLayout>\
Это не имеет настройки полей, но я сейчас просто заинтересован в том, чтобы получить идеальную настройку центрирования пикселей.
2 ответа
Прежде всего, удалите android:gravity="center" атрибут из RelativeLayoutи использовать android:layout_centerHorizontal="true" на детей, которых вы хотите сосредоточить (EditText в этом случае также удалите android:layout_gravity="center_horizontal" атрибут от него). Дайте мне знать, если это поможет
Вот и все: нужно просто изменить несколько вещей, например drawableLeft. Измените его на свой почтовый mipmap и заблокируйте mipmap. Кроме нескольких разных идентификаторов, которые вы можете изменить, и фона макета, это должно работать. Доказательство работает
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2.8"
android:text="Email"
android:textAlignment="viewStart"
android:textColor="@android:color/black"
android:textSize="20sp"
android:gravity="bottom"
/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2.8" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/edittext2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="5"
android:drawableStart="@mipmap/ic_launcher"
android:inputType="text"
android:selectAllOnFocus="false"
android:textColor="@android:color/black"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2.8"
android:text="Password"
android:textAlignment="viewStart"
android:textColor="@android:color/black"
android:textSize="20sp"
android:gravity="bottom"
/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2.8" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/edittext1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableStart="@mipmap/ic_launcher"
android:inputType="text"
android:textColor="@android:color/black" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp" />
</LinearLayout>