В jqgrid есть API для добавления расширенных фильтров для публикации данных?
Я вижу, как в этом коде вы можете предварительно настроить фильтры постданных, используя это в своем javascript.
postData: {
filters:'{"groupOp":"AND","rules":['+
'{"field":"invdate","op":"gt","data":"2007-09-06"},'+
'{"field":"invdate","op":"lt","data":"2007-10-04"},'+
'{"field":"name","op":"bw","data":"test"}]}'
}
есть ли API, который позволяет вам создать это. Что-то вроде:
jqgrid("#grid").addPostDataFilters("AND");
jqgrid("#grid").addFilteritem("field", "cn", "value");
jqgrid("#grid").addFilteritem("field1", "eq", "value2");
чтобы помочь сгенерировать код фильтра постданных?
Я попробовал это, но это не похоже на работу:
.jqGrid("setGridParam", { editurl: "/Project/UpdateMe",
ondblClickRow: function (rowid) {
editProject(rowid); // window.location.href="/Project/Detail/"+rowid;
}
});
var grid = $("#grid");
var f = { groupOp: "AND", rules: [] };
f.rules.push({ field: "Name", op: "cn", data: "volat" });
grid.p.search = f.rules.length > 0;
$.extend(grid.p.postData, { filters: JSON.stringify(f) });
Обновить:
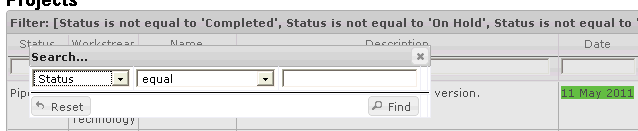
У меня это работает сейчас (спасибо Олегу), но по какой-то причине кнопка Find иногда появляется пустым (даже при том, что у меня есть расширенный набор фильтров), я добавил картинку

1 ответ
Фильтр
filters:'{"groupOp":"AND","rules":[{"field":"invdate","op":"gt","data":"2007-09-06"},{"field":"invdate","op":"lt","data":"2007-10-04"},{"field":"name","op":"bw","data":"test"}]}'
который вы включили в вопрос, сериализуется в JSON-версию объекта
var myfilter = {
groupOp: "AND",
rules: [
{ field: "invdate", op: "gt", data: "2007-09-06" },
{ field: "invdate", op: "lt", data: "2007-10-04" },
{ field: "name", op: "bw", data: "test" }
]
}
который может быть легко построен динамически:
// addPostDataFilters("AND");
var myfilter = { groupOp: "AND", rules: []};
// addFilteritem("invdate", "gt", "2007-09-06");
myfilter.rules.push({field:"invdate",op:"gt",data:"2007-09-06"});
// addFilteritem("invdate", "lt", "2007-10-04");
myfilter.rules.push({field:"invdate",op:"lt",data:"2007-10-04"});
// addFilteritem("name", "bw", "test");
myfilter.rules.push({field:"name",op:"bw",data:"test"});
// generate to top postdata filter code
var grid = $("#list");
grid.jqGrid({
// all prarameters which you need
search:true, // if you want to force the searching
postData: { filters: JSON.stringify(myfilter)}
});
если сетка уже существует, вы хотите перезагрузить сетку с настройками, которые вы можете использовать
grid[0].p.search = myfilter.rules.length>0;
$.extend(grid[0].p.postData,{filters:JSON.stringify(myfilter)});
grid.trigger("reloadGrid",[{page:1}]);
вместо. Функция JSON.stringify изначально поддерживается большинством веб-браузеров, но чтобы убедиться, что вы должны включить json2.js на свою страницу.