Как отправить время с помощью начальной загрузки datetimepicker из представления в контроллер
Я использую загрузчик datetimepicker для функциональности даты и времени. В то время как я пытаюсь опубликовать только "Время" на контроллере из представления, время приходит как "00:00:00", а не фактическое выбранное время приближается.
Ниже мой код Модель
[DataType(DataType.Time)]
public TimeSpan StartTime { get; set; }
[DataType(DataType.Time)]
public TimeSpan EndTime { get; set; }
Посмотреть
@Html.TextBoxFor(model => model.StartTime, new { @class = "form-control", @id = "txtStartTime",@name= "StartTime" })
@Html.TextBoxFor(model => model.EndTime, new { @class = "form-control", @id = "txtEndTime", @name = "EndTime" })
Код написан на document.Ready функция для отображения только "времени" из datetimepicker
$('#txtStartTime').datetimepicker({ format: 'LT A' });
$('#txtEndTime').datetimepicker({ format: 'LT A' });
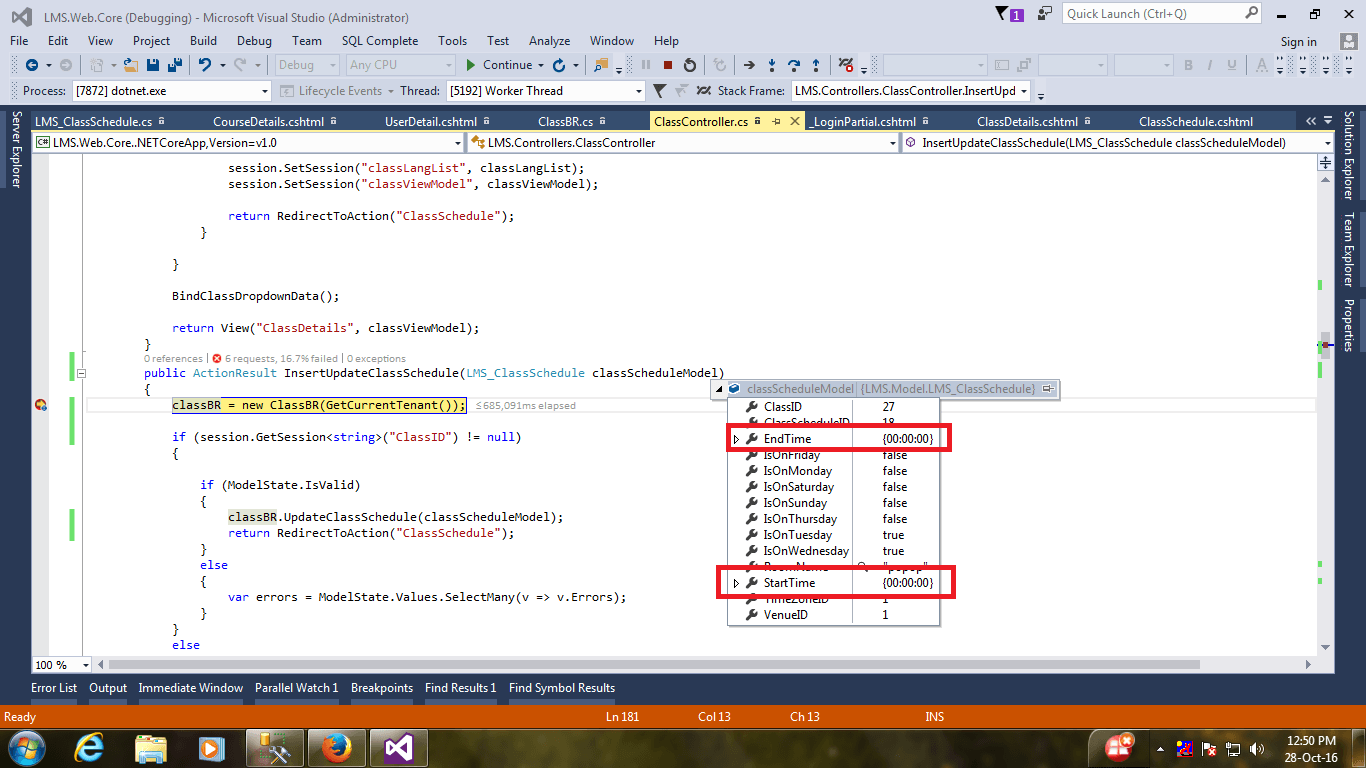
Тем не менее, при отправке формы я получаю значение только '00:00:00 ', прикреплен скриншот 
Любая помощь по этому вопросу приветствуется!
1 ответ
Решение
Поскольку вы используете неправильный формат
$('#txtStartTime').datetimepicker({ format: 'hh:mm:ss' });
$('#txtEndTime').datetimepicker({ format: 'hh:mm:ss' });
Если вы хотите использовать свой формат, создайте строки StartTime и EndDate в своей модели, а затем проанализируйте их в Controller.