Отображение иностранных символов задерживается в приложении Cordova IOS
Мы используем Webfont Loader для загрузки шрифтов Google. А внутри активного обратного вызова WebFont.load мы загружаем наш основной скрипт и загружаем приложение angular.js.
<script type="text/javascript">
WebFontConfig = {
google: {
families: ['Open Sans:400,700,700i,400i:latin-ext']
},
active: function() {
var mainScript = document.createElement('script');
mainScript.src = "/js/main.js";
mainScript.onload = function() {
angular.bootstrap(document, ['cob']);
}
document.body.appendChild(mainScript);
}
};
WebFont.load(WebFontConfig);
</script>
Чтобы браузер использовал шрифты по умолчанию до загрузки файла шрифтов Google, мы устанавливаем шрифты для класса.wf-active
html.wf-active {
font-family: 'Open Sans', sans-serif;
}
Внутри углового прогона мы переключаем загруженный и очищаемый экран от загрузчиков и показываем приложение.
angular.module('mymodule')
.run([function() {
$rootScope.appLoaded = true;
}
]);
HTML
<body>
<div class="app-loader" ng-hide="appLoaded">loading...</div>
<div class="page-container" ng-if="appLoaded">
application loaded. <button>GİRİŞ</button>
</div>
</body>
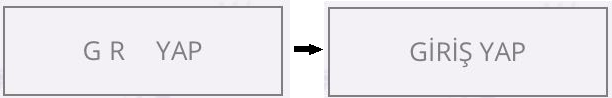
Мы видим "загрузка..." до тех пор, пока файлы шрифтов не загрузятся, затем приложение успешно загрузится. Но текст кнопки визуализируется как "G R " на пару секунд, через некоторое время символы "İ" и "Ş" загружаются на экран, и мы видим GİRİŞ на кнопке.
Я уверен, что файл шрифта загружается до загрузки приложения, потому что шрифт не меняется после загрузки приложения.
Может быть, не имеет значения, но я получил несколько файлов изображений на странице, и иностранные символы отображаются с файлами изображений. Так что есть какая-то странная задержка рендеринга экрана.
У нас эта проблема есть только в приложении для iOS, я тестировал ее на iPhone 6 и 6s и на симуляторах xcode. Это работает, как и предполагалось, в браузерах (Safari, Chrome и Firefox) и в приложениях для Android, которые мы создаем с помощью того же проекта Cordova.
1 ответ
Попробовав различные методы предварительной загрузки, так же, как я собирался отказаться от этого, я столкнулся с фактом здесь
большинство браузеров загружают шрифты, когда они используются на странице, а не когда они объявлены в CSS.
Похоже, что подмножество шрифта latin-ext задерживается, пока не будет использовано внутри страницы.
Я решил проблему, поставив фиктивный символ (İ), который заставит его загрузить подмножество latin-ext на экране загрузки