Как указать minSdkVersion в реагировать на нативный проект
Я создал реагировать родной проект с помощью create-реагировать-родной-приложение
Я вижу, что есть sdkVersion недвижимость в app.json, но я хочу уточнить minSdkVersion для приложения.
Как мне указать minSdkVersion в реакцию родного проекта?
1 ответ
Вы можете изменить это с app/build.gradle откройте проект и перейдите к android/app папку и открыть build.gradle файл. В этом вы можете найти
defaultConfig {
applicationId "PACKAGE_ID"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
multiDexEnabled true
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
изменить это minSdkVersion 16 согласно вашему требованию
У меня есть эти настройки в файле android\build.gradle, как показано ниже...
buildscript {
ext {
supportLibVersion = "28.0.0"
buildToolsVersion = "28.0.3"
minSdkVersion = 23
compileSdkVersion = 28
targetSdkVersion = 28
}
}
Вы могли бы заметить, что react-native lib/package/module (по вашему желанию) устанавливает minSdkVersion к 16. Вы можете увидеть это здесь, в официальном файле build.gradle:
android {
compileSdkVersion 28
...
defaultConfig {
minSdkVersion(16)
targetSdkVersion(28)
versionCode(1)
versionName("1.0")
}
...
}
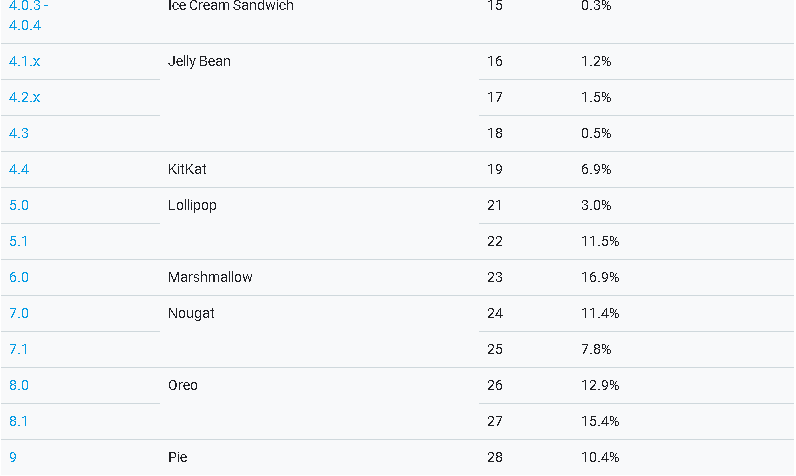
Установив minSdkVersion к 16, response-native использует Android API, изначально поддерживаемый по крайней мере версией KitKat.
Вы можете увидеть официальную информационную панель версии платформы здесь: https://developer.android.com/about/dashboards/index.html