Как установить значения для всех столбцов, кроме одного?
Мой код работает отлично, все, что он делает, это берет события из электронной таблицы и создает их в календаре Google. Однако один из столбцов в моей электронной таблице содержит формулу. Каждый раз, когда я запускаю код, формула исчезает и заменяется тем, что находится в этой ячейке в данный момент.
Я знаю, что вот где проблема:
// Record all event IDs to spreadsheet except for row 7
range.setValues(data);
Как вы можете написать цикл, чтобы применить это только от строки [0] к строке [8], но пропустить строку [7]?
Но вот полный код для справки:
function onOpen() {
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "Export Events",
functionName : "exportEvents"
}];
sheet.addMenu("Update Calendar", entries);
}
//Export events from spreadsheet to calendar//
function exportEvents() {
var sheet = SpreadsheetApp.getActiveSheet();
var headerRows = 1; // Number of rows of header info (to skip)
var range = sheet.getDataRange();
var data = range.getValues();
var calId = "calendar_ID";
var cal = CalendarApp.getCalendarById(calId);
for (i in data) {
if (i < headerRows) continue; // Skip header row(s)
var row = data[i];
var date = new Date(row[0]); // First column
var title = row[1]; // Second column
var tstart = new Date(row[2]);
tstart.setDate(date.getDate());
tstart.setMonth(date.getMonth());
tstart.setYear(date.getYear());
var tstop = new Date(row[3]);
tstop.setDate(date.getDate());
tstop.setMonth(date.getMonth());
tstop.setYear(date.getYear());
var loc = row[4];
var desc = row[5];
var complete = row[6];
var status = row[7];
var id = row[8]; // Eight column == eventId
// Check if event already exists, update it if it does
try {
var event = cal.getEventSeriesById(id);
}
catch (e) {
// do nothing - we just want to avoid the exception when event doesn't exist
}
if (!event) {
//cal.createEvent(title, new Date("March 3, 2010 08:00:00"), new Date("March 3, 2010 09:00:00"), {description:desc,location:loc});
var newEvent = cal.createEvent(title, tstart, tstop, {description:"("+status+") "+desc,location:loc}).getId();
row[8] = newEvent; // Update the data array with event ID
}
else {
event.setTitle(title);
event.setDescription("("+status+") "+desc);
event.setLocation(loc);
// event.setTime(tstart, tstop); // cannot setTime on eventSeries.
// ... but we CAN set recurrence!
var recurrence = CalendarApp.newRecurrence().addDailyRule().times(1);
event.setRecurrence(recurrence, tstart, tstop);
}
debugger;
}
// Record all event IDs to spreadsheet except for row 7
range.setValues(data);
}
1 ответ
Невозможно написать "выборочно", используя setValues ... Я предлагаю вам разделить ваш массив (по вертикали) на 2 новых массива и записать его с двумя различными setValues, оставив столбец формулы без изменений.
Обратите внимание, что метод массива сплайсинга склеивается горизонтально (для 2D-массива), поэтому вам придется переходить на первый уровень и выполнять сплайсинг для каждой строки, но работа с массивами очень быстрая, поэтому это не будет проблемой.
пример кода:(я взял данные с листа, чтобы продемонстрировать)
function spliceVertically() {
var data = SpreadsheetApp.getActive().getActiveSheet().getDataRange().getValues();
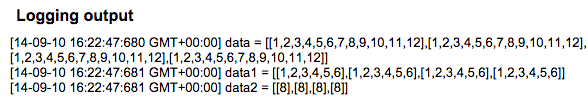
Logger.log('data = '+JSON.stringify(data));
var data1 = [];
var data2 = [];
for(var n in data){
data2.push(data[n].splice(7,1));// cut the row at col 8 and keep 1
data1.push(data[n].splice(0,6));// cut at 0 and keep 6 , this method cut the array >> get data2 before data1
}
Logger.log('data1 = '+JSON.stringify(data1));
Logger.log('data2 = '+JSON.stringify(data2));
}

РЕДАКТИРОВАТЬ:
чтобы вставить его в свой код, просто используйте его так:
sh.getRange(1,1,data1.length,data1[0].length).setValues(data1);// update col 1 to 6
sh.getRange(1,8,data2.length,data2[0].length).setValues(data2);// update col 8
Кстати, вы также можете использовать метод среза... ниже приведен полный тест с обновлением листа:
function spliceVertically() {
var sh = SpreadsheetApp.getActive().getActiveSheet();
var range = sh.getDataRange();
var data = range.getValues();
Logger.log('data = '+JSON.stringify(data));
var data1 = [];
var data2 = [];
for(var n in data){
data1.push(data[n].slice(0,8));
data2.push(data[n].slice(9,10));
}
Logger.log('data1 = '+JSON.stringify(data1));
Logger.log('data2 = '+JSON.stringify(data2));
sh.getRange(1,1,data1.length,data1[0].length).setValues(data1);
sh.getRange(1,10,data2.length,data2[0].length).setValues(data2);
}

окончательное редактирование: полный код реализован в вашем
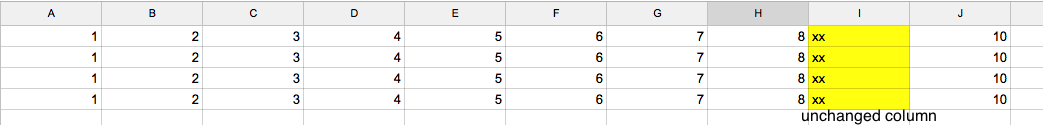
так как кажется, что вы не работали, ниже приведена полная реализация. проверено на этом листе
function onOpen() {
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "Export Events",
functionName : "exportEvents"
}];
sheet.addMenu("Update Calendar", entries);
}
//Export events from spreadsheet to calendar//
function exportEvents() {
var sheet = SpreadsheetApp.getActiveSheet();
var headerRows = 1; // Number of rows of header info (to skip)
var range = sheet.getDataRange();
var data = range.getValues();
var calId = "h22nevo15tm0nojb6ul4hu7ft8@group.calendar.google.com"; //removed link on purpose
var cal = CalendarApp.getCalendarById(calId);
for (i in data) {
if (i < headerRows) continue; // Skip header row(s)
var row = data[i];
var date = new Date(row[0]); // First column
var title = row[1]; // Second column
var tstart = new Date(row[2]);
tstart.setDate(date.getDate());
tstart.setMonth(date.getMonth());
tstart.setYear(date.getYear());
var tstop = new Date(row[3]);
tstop.setDate(date.getDate());
tstop.setMonth(date.getMonth());
tstop.setYear(date.getYear());
var loc = row[4];
var desc = row[5];
var complete = row[6];
var status = row[7];
var id = row[8]; // Eight column == eventId
// Check if event already exists, update it if it does
try {
var event = cal.getEventSeriesById(id);
}
catch (e) {
// do nothing - we just want to avoid the exception when event doesn't exist
}
if (!event) {
//cal.createEvent(title, new Date("March 3, 2010 08:00:00"), new Date("March 3, 2010 09:00:00"), {description:desc,location:loc});
var newEvent = cal.createEvent(title, tstart, tstop, {description:"("+status+") "+desc,location:loc}).getId();
row[8] = newEvent; // Update the data array with event ID
}
else {
event.setTitle(title);
event.setDescription("("+status+") "+desc);
event.setLocation(loc);
// event.setTime(tstart, tstop); // cannot setTime on eventSeries.
// ... but we CAN set recurrence!
var recurrence = CalendarApp.newRecurrence().addDailyRule().times(1);
event.setRecurrence(recurrence, tstart, tstop);
}
data[i]=row;// update data with row values otherwise it is lost !
}
Logger.log(data);
var data1 = [];
var data2 = [];
for(var n in data){
data1.push(data[n].slice(0,8));
data2.push(data[n].slice(8,9));
}
Logger.log('data1 = '+JSON.stringify(data1));
Logger.log('data2 = '+JSON.stringify(data2));
sheet.getRange(1,1,data1.length,data1[0].length).setValues(data1); // write below to check where it writes !!!
sheet.getRange(1,9,data2.length,data2[0].length).setValues(data2); // change row6 to 1 whan copying in real code !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
// Record all event IDs to spreadsheet except for row 7
}