How to set a value to a file input in HTML?
Замечания:
Приведенные ниже ответы и комментарии отражают состояние устаревших браузеров в 2009 году. Теперь вы можете фактически установить значение элемента ввода файла динамически / программно, используя JavaScript и объект dataTransfer или FileList в 2017 году.
Подробности см. В ответе на этот вопрос, а также в демоверсии:
Как установить значение входного файла программно (например, при перетаскивании файлов)?
Как я могу установить значение этого?
<input type="file" />
12 ответов
Вы не можете по соображениям безопасности.
Представить:
<form name="foo" method="post" enctype="multipart/form-data">
<input type="file" value="c:/passwords.txt">
</form>
<script>document.foo.submit();</script>
Вы не хотите, чтобы сайты, которые вы посещаете, могли это делать? знак равно
Ты не можешь
Единственный способ установить значение входного файла - пользователь может выбрать файл.
Это сделано из соображений безопасности. В противном случае вы сможете создать Javascript, который автоматически загружает определенный файл с клиентского компьютера.
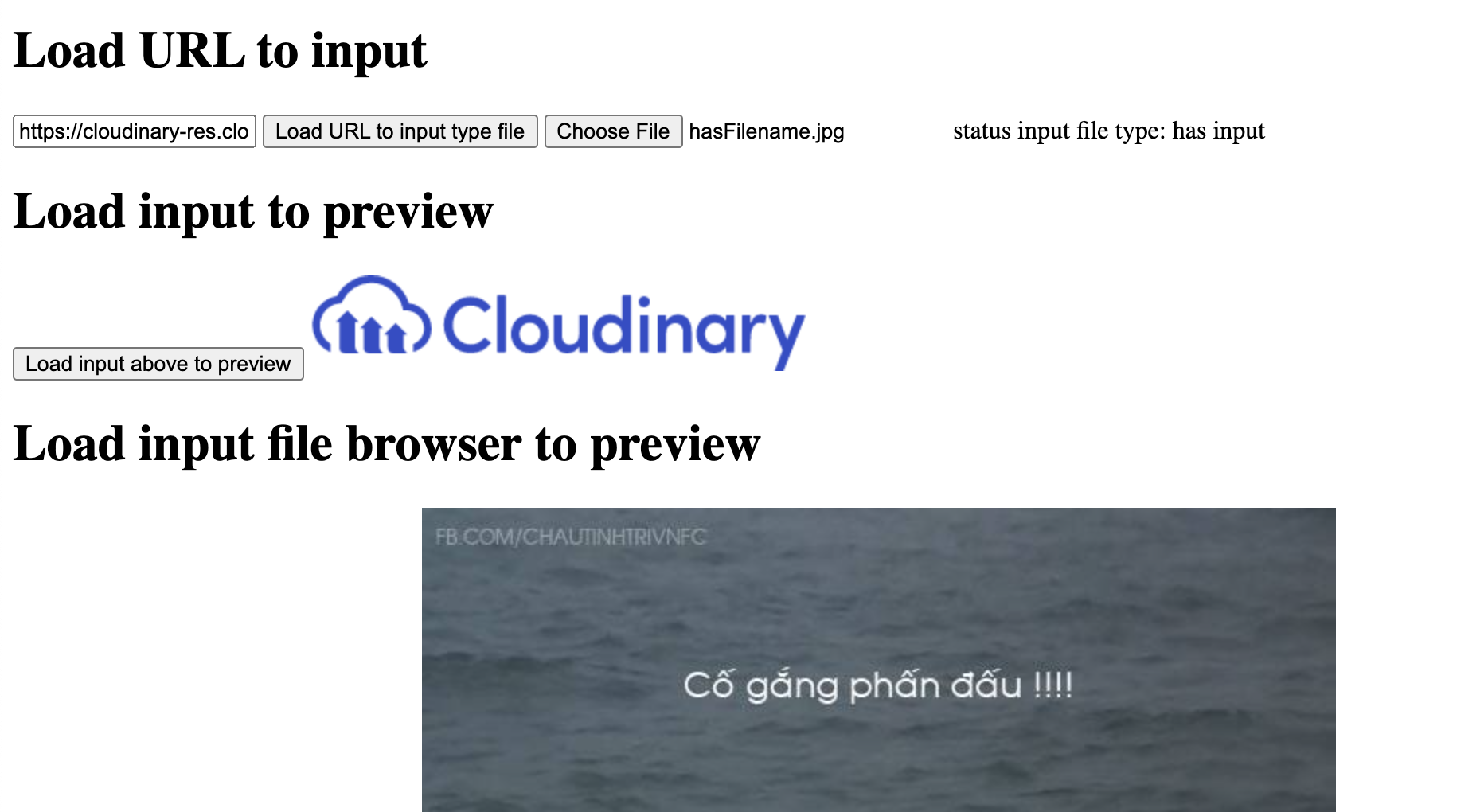
Я написал полный пример для загрузки URL-адреса во входной файл, и предварительный просмотр вы можете проверить здесь  https://vulieuman.github.io/vuhocjs/file2input-input2file/
https://vulieuman.github.io/vuhocjs/file2input-input2file/
Короче говоря, вы можете использовать эту функцию
function loadURLToInputFiled(url){
getImgURL(url, (imgBlob)=>{
// Load img blob to input
// WIP: UTF8 character error
let fileName = 'hasFilename.jpg'
let file = new File([imgBlob], fileName,{type:"image/jpeg", lastModified:new Date().getTime()}, 'utf-8');
let container = new DataTransfer();
container.items.add(file);
document.querySelector('#file_input').files = container.files;
})
}
// xmlHTTP return blob respond
function getImgURL(url, callback){
var xhr = new XMLHttpRequest();
xhr.onload = function() {
callback(xhr.response);
};
xhr.open('GET', url);
xhr.responseType = 'blob';
xhr.send();
}
Не ответ на ваш вопрос (на который ответили другие), но если вы хотите иметь некоторую функциональность редактирования поля загруженного файла, то вы, вероятно, захотите сделать следующее:
- показать текущее значение этого поля, просто напечатав имя файла или URL, кликабельную ссылку, чтобы загрузить его, или, если это изображение: просто показать его, возможно, в виде эскиза
<input>пометка для загрузки нового файла- флажок, который, когда установлен, удаляет загруженный в данный момент файл. обратите внимание, что нет способа загрузить "пустой" файл, поэтому вам нужно что-то вроде этого, чтобы очистить значение поля
Ты не можешь И это мера безопасности. Представьте себе, если кто-то пишет JS, который устанавливает входное значение файла в некоторый файл конфиденциальных данных?
Как все остальные здесь заявили: вы не можете автоматически загружать файл с помощью JavaScript.
ТЕМ НЕ МЕНИЕ! Если у вас есть доступ к информации, которую вы хотите отправить в своем коде (т. Е. Не к passwords.txt), вы можете загрузить ее как BLOB- тип, а затем обработать как файл.
То, что сервер в конечном итоге увидит, будет неотличимо от того, кто действительно устанавливает значение <input type="file" />, Хитрость, в конечном счете, заключается в том, чтобы начать новый XMLHttpRequest() с сервера...
function uploadFile (data) {
// define data and connections
var blob = new Blob([JSON.stringify(data)]);
var url = URL.createObjectURL(blob);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'myForm.php', true);
// define new form
var formData = new FormData();
formData.append('someUploadIdentifier', blob, 'someFileName.json');
// action after uploading happens
xhr.onload = function(e) {
console.log("File uploading completed!");
};
// do the uploading
console.log("File uploading started!");
xhr.send(formData);
}
// This data/text below is local to the JS script, so we are allowed to send it!
uploadFile({'hello!':'how are you?'});
тема очень старая, но я думаю, что кому-то может понадобиться этот ответ!
<input type="file" />
<script>
// Get a reference to our file input
const fileInput = document.querySelector('input[type="file"]');
// Create a new File object
const myFile = new File(['Hello World!'], 'myFile.txt', {
type: 'text/plain',
lastModified: new Date(),
});
// Now let's create a DataTransfer to get a FileList
const dataTransfer = new DataTransfer();
dataTransfer.items.add(myFile);
fileInput.files = dataTransfer.files;
</script>
Вам нужно создать DataTransfer и установить свойство .files ввода.
const dataTransfer = new DataTransfer();
dataTransfer.items.add(myFile);//your file(s) reference(s)
document.getElementById('input_field').files = dataTransfer.files;
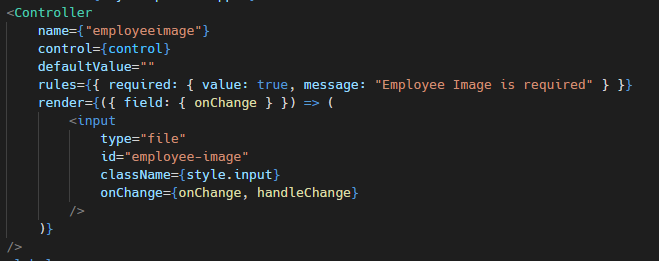
если вы используете форму хука реакции, тогда есть способ.  просто не передавайте значение во входной тег html. контроллер из формы реакции-крючка сохраняет данные. он передает данные во входной тег, чтобы показать пользователю, какое значение установлено во входных данных. и если вы хотите показать, какое значение установлено во входном теге, используйте способ предварительного просмотра данных. например: если вы загружаете изображение. предварительный просмотр загруженного изображения после его загрузки
просто не передавайте значение во входной тег html. контроллер из формы реакции-крючка сохраняет данные. он передает данные во входной тег, чтобы показать пользователю, какое значение установлено во входных данных. и если вы хотите показать, какое значение установлено во входном теге, используйте способ предварительного просмотра данных. например: если вы загружаете изображение. предварительный просмотр загруженного изображения после его загрузки
1) Проблема значения по умолчанию при вводе файла НЕ "сделана из соображений безопасности", но браузеры "просто не смогли ее реализовать без веской причины": см. Этот глубокий отчет
2) Простым решением может быть использование текстового ввода поверх ввода файла, как здесь. Конечно, вам нужен код для отправки файла, используя теперь значение при вводе текста, а не ввод файла.
В моем случае, если вы работаете с приложением HTA, это не проблема, я вообще не использую форму.
С уважением MS
Определить в HTML:
<input type="hidden" name="image" id="image"/>
В JS:
ajax.jsonRpc("/consulta/dni", 'call', {'document_number': document_number})
.then(function (data) {
if (data.error){
...;
}
else {
$('#image').val(data.image);
}
})
После:
<input type="hidden" name="image" id="image" value="/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8U..."/>
<button type="submit">Submit</button>
На самом деле мы можем сделать это. мы можем установить значение файла по умолчанию, используя элемент управления webbrowser в C# с помощью библиотеки FormToMultipartPostData. Мы должны загрузить и включить эту библиотеку в наш проект. Веб-браузер позволяет пользователю перемещаться по веб-страницам внутри формы. После загрузки веб-страницы будет выполнен скрипт внутри webBrowser1_DocumentCompleted. Так,
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
FormToMultipartPostData postData =
new FormToMultipartPostData(webBrowser1, form);
postData.SetFile("fileField", @"C:\windows\win.ini");
postData.Submit();
}
Обратитесь по ссылке ниже для загрузки и полной ссылки.
https://www.codeproject.com/Articles/28917/Setting-a-file-to-upload-inside-the-WebBrowser-com