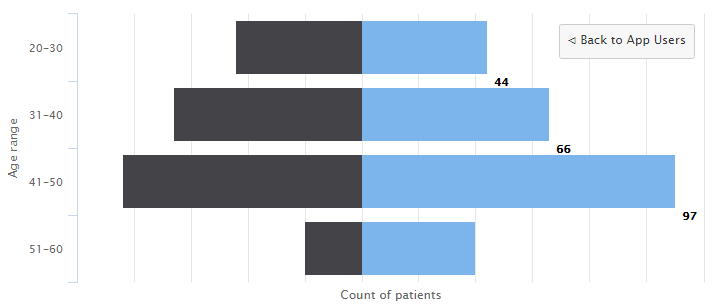
Метки стека на гистограмме отображаются только после изменения размера окна
У меня есть диаграмма в JSFiddle со ссылкой ниже:
https://jsfiddle.net/aditya14641/hLtj3wqb/286/
stackLabels: {
enabled: true,
formatter: function() {
var sum = 0;
var series = this.axis.series;
for (var i in series) {
sum += Math.abs(series[i].yData[this.x]);
}
if (sum < 0 && this.isNegative || sum >= 0 && !this.isNegative)
return sum;
}
}
Я вижу, что метки стека, которые я показываю при развертывании графика для каждого бара, не видны, пока я не изменю размер окна JSFiddle. Также метки показаны не в правильных положениях:
1 ответ
Кажется, это ошибка. Я сообщил об этом здесь: https://github.com/highcharts/highcharts/issues/8501
Временное решение:
Установить второй аргумент (перерисовать) из setCategories в false:
chart.xAxis[0].setCategories(['20-30', '31-40', '41-50', '51-60']);
Демонстрационная версия: https://jsfiddle.net/BlackLabel/zh7qfes1/