iOS Swift 3 - Autolayout, высота изменения зависит от размера текста или вида
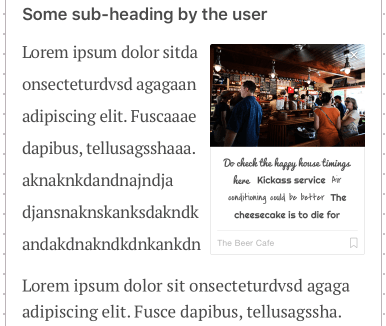
У меня есть вид, как на картинке ниже:
Это ячейка в uitableview. Я использую uitextview с путем исключения, чтобы текст обтекал правильный вид (вид с изображением и текстом внизу). Иногда текст короткий, а правильный вид длиннее, но иногда иначе. Я не уверен, как вычислить высоту uitextview с путем исключения, чтобы сравнить с правильным представлением и решить, какая высота используется для установки для ячейки.
Моя ячейка настроена так:
ячейка имеет 3 контейнера
Контейнер 1 является заголовком, который является меткой
Контейнер 2 - это изображение выше, которое содержит текстовое представление, а справа - пользовательский вид с фотографией и текстом под ним.
Контейнер 3 может быть изображения, текст или пустой
Как мне настроить autolayout для этого? Я использую Swift 3 & autolayout
1 ответ
Укажите ограничения для текстового представления в ячейке табличного представления. А в viewDidLoad вашего контроллера tableView задайте ниже свойства:
self.tableView.estimatedRowHeight = 44
self.tableView.allowsMultipleSelection = true
Перейдите по этой ссылке: http://candycode.io/self-sizing-uitextview-in-a-uitableview-using-auto-layout-like-reminders-app/
Надеюсь, это будет полезно!