На Android не работает прокрутка в режиме реагирования на встроенную клавиатуру.
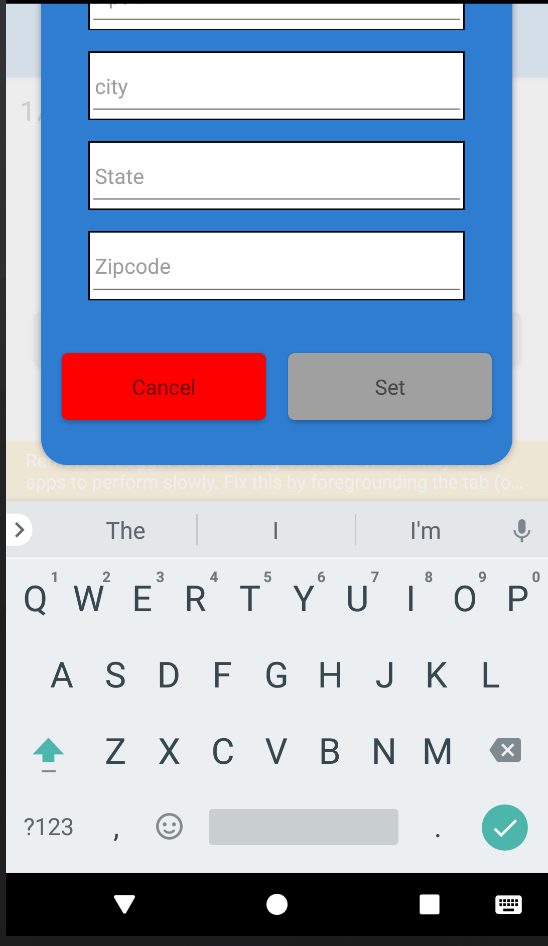
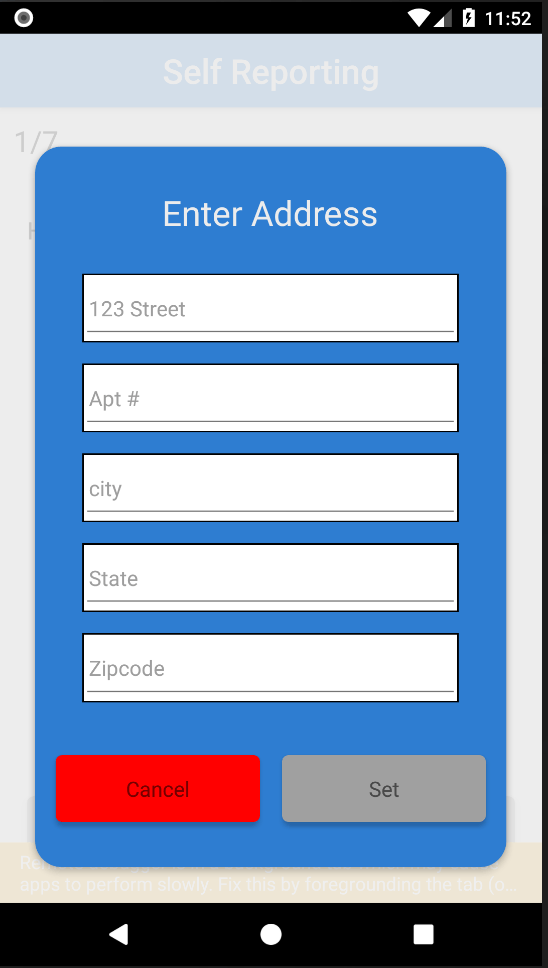
На Android не работает прокрутка реагировать на встроенную клавиатуру, и это не прокрутка. Это проблема, потому что, когда я нажимаю на верхнюю строку textInput, она исчезает из вида, и я не могу прокрутить ее. 
андроид:windowSoftInputMode="adjustPan"
в манифест андроида, и я импортировал ответ-родной-клавиатуры-осведомленных-прокрутки в верхней части файла. вот код, который у меня есть.
<View>
<TouchableOpacity style={this.props.addressDisplayStyle} accessibilityLabel={'addressSelected'} onPress={() => this.setState({showModal: true})}>
<Text numberOfLines={6} ellipsizeMode ={'tail'} style={[styles.text, styles.secondaryText, styles.selectedText, styles.addressText]}>{this.props.address}</Text>
</TouchableOpacity>
<Modal
animationType="fade"
transparent={true}
visible={this.state.showModal}
onRequestClose={() => this.closeModal()}
>
<KeyboardAwareScrollView
resetScrollToCoords={{ x: 0, y: 0 }}
contentContainerStyle={[styles.fadedBackground, { justifyContent: 'center', flexGrow: 1}]}
scrollEnabled={true}
enableAutomaticScroll={(Platform.OS === 'ios')}
enableOnAndroid={true}
>
<View style={styles.modalContainer}>
<Text style={[styles.text, styles.titleText]}>Enter Address</Text>
<TextInput
maxLength={300}
multiline = {false}
placeholder = {'123 Street'}
style = {[styles.text, styles.inputText, styles.inputTextCustom]}
onChangeText={(changedText) => this.setState({street: changedText})}
value={this.state.street}
/>
<TextInput
maxLength={300}
multiline = {false}
placeholder = {'Apt #'}
style = {[styles.text, styles.inputText, styles.inputTextCustom]}
onChangeText={(changedText) => this.setState({street2: changedText})}
value={this.state.street2}
/>
<TextInput
maxLength={300}
multiline = {false}
placeholder = {'city'}
style = {[styles.text, styles.inputText, styles.inputTextCustom]}
onChangeText={(changedText) => this.setState({city: changedText})}
value={this.state.city}
/>
<TextInput
maxLength={2}
multiline = {false}
placeholder = {'State'}
style = {[styles.text, styles.inputText, styles.inputTextCustom]}
onChangeText={(changedText) => this.setState({state: changedText})}
value={this.state.state}
/>
<TextInput
maxLength={10}
keyboardType={'numeric'}
multiline = {false}
placeholder = {'Zipcode'}
style = {[styles.text, styles.inputText, styles.inputTextCustom]}
onChangeText={(changedText) => this.setState({zipcode: changedText})}
value={this.state.zipcode}
/>
{this.state.loading?
<Loading />
:
null
}
</View>
</KeyboardAwareScrollView>
</Modal>
</View>
Я пытался добавить scrollview до и после KeyboardAwareScrollView и иметь представление, чтобы деформировать его, но я не могу заставить его работать на Android.
1 ответ
Вот как я обработал скрытие ввода текста, когда появляются клавиатура и проблема с прокруткой. Я использовал эту библиотеку, но не получил желаемого результата. Я посмотрел на исходный код и придумал собственное решение с использованием нативных компонентов.
Вот мой метод рендеринга: Обратите внимание, что я создал несколько компонентов-оболочек, таких как Button и CustomizedTextInput, но свойства ScrollView должны дать вам то, что вам нужно.
<ScrollView keyboardShouldPersistTaps="handled"
showsVerticalScrollIndicator={false}>
{this.renderImage(styles)}
<View style={styles.container}>
<View style={styles.buttons}>
<TouchableOpacity
style={[styles.button,social,{justifyContent:'center'}]}>
<Icon name={'logo-facebook'} size={25} style={[awesome,hero,accentColor,center,{alignSelf:'center'}]}/>
</TouchableOpacity>
<TouchableOpacity
style={[styles.button,social,{justifyContent:'center'}]}
>
<Icon name={'logo-twitter'} size={25} style={[awesome,hero,accentColor,center,{alignSelf:'center'}]}/>
</TouchableOpacity>
<TouchableOpacity
style={[styles.button,social,{justifyContent:'center'}]} >
<Icon name={'logo-google'} size={25} style={[awesome,hero,accentColor,center,{alignSelf:'center'}]}/>
</TouchableOpacity>
</View>
<CustomizedTextInput
placeholder='Username'
autoCapitalize="none"
autoCorrect={false}
backgroundColor={Theme[this.props.theme].colors.control.background}
borderColor={Theme[this.props.theme].colors.border.base}
borderRadius={24}
placeholderTextColor={baseColor.color}
value={this.state.username}
onChangeText={val => this.onChangeText('username', val)}
/>
<CustomizedTextInput
placeholder='Password'
autoCapitalize="none"
autoCorrect={false}
backgroundColor={Theme[this.props.theme].colors.control.background}
borderColor={Theme[this.props.theme].colors.border.base}
borderRadius={24}
placeholderTextColor={baseColor.color}
value={this.state.password}
onChangeText={val => this.onChangeText('password', val)}
/>
<Button
text='LOGIN'
borderRadius={24}
color={Theme[this.props.theme].colors.gradients.base[0]}
style={[{width: 300},{height:50},baseColor,styles.save]}
textStyle={[inverseColor]}
onPress={this.signIn}
/>
<View style={styles.footer}>
<View style={styles.textRow}>
<Text style={[primary3, baseColor]}>Don’t have an account? </Text>
<TouchableOpacity
onPress={()=>this.props.navigation.navigate('auth.signup')}
style={[clear]} >
<Text style={[header6, baseColor]}>Sign up now</Text>
</TouchableOpacity>
</View>
</View>
</View>
</ScrollView>