C# неподдерживаемый тип предоставления при вызове веб-API
Я пытаюсь выполнить публикацию в мой WebAPI из настольного приложения aC# WPF.
Независимо от того, что я делаю, я получаю
{"Ошибка":"unsupported_grant_type"}
Вот что я пробовал (и я пробовал все, что мог найти):
Также dev web api в настоящее время активен для тестирования: http://studiodev.biz/
Базовый объект http-клиента:
var client = new HttpClient()
client.BaseAddress = new Uri("http://studiodev.biz/");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("text/plain"));
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("*/*"));
со следующими методами отправки:
var response = await client.PostAsJsonAsync("token", "{'grant_type'='password'&'username'='username'&'password'='password'");
var response = await client.PostAsJsonAsync("token", "grant_type=password&username=username&password=password");
После того, как это не удалось, я немного погуглил и попробовал:
LoginModel data = new LoginModel(username, password);
string json = JsonConvert.SerializeObject(data);
await client.PostAsync("token", new JsonContent(json));
тот же результат, поэтому я попробовал:
req.Content = new StringContent(json, Encoding.UTF8, "application/x-www-form-urlencoded");
await client.SendAsync(req).ContinueWith(respTask =>
{
Application.Current.Dispatcher.Invoke(new Action(() => { label.Content = respTask.Result.ToString(); }));
});
Примечание: я могу сделать успешный звонок с Chrome.
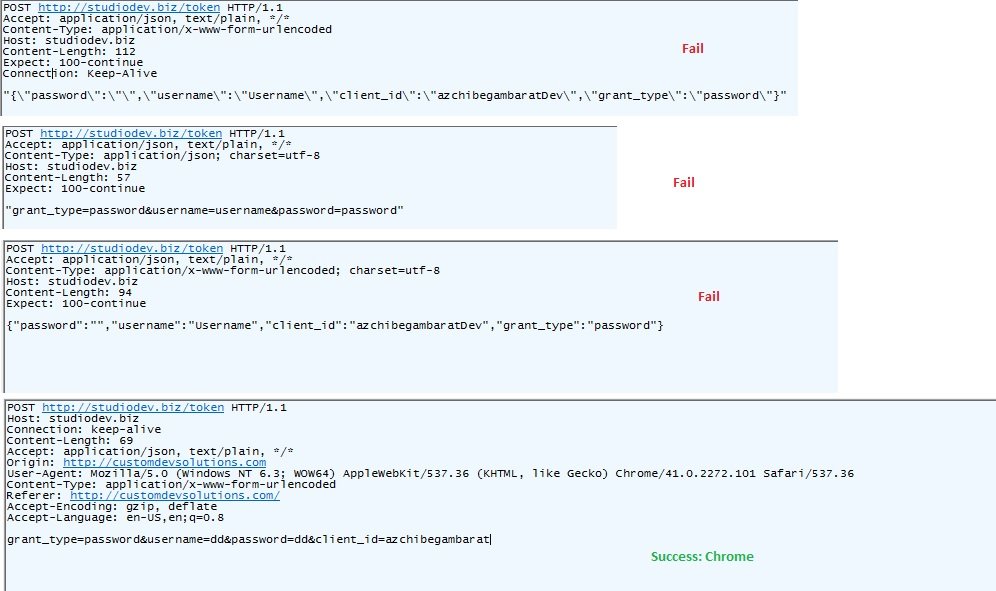
Обновление результата Fiddler

Может кто-нибудь, пожалуйста, помогите мне сделать успешный звонок на вышеуказанный веб-интерфейс... Пожалуйста, дайте мне знать, если я могу помочь уточнить. Спасибо!!
8 ответов
Реализация по умолчанию OAuthAuthorizationServerHandler принимает только кодирование формы (т.е. application/x-www-form-urlencoded), а не кодировка JSON (application/JSON).
Ваш запрос ContentType должно быть application/x-www-form-urlencoded и передать данные в теле как:
grant_type=password&username=Alice&password=password123
т.е. не в формате JSON.
Приведенный выше пример chrome работает, потому что он не передает данные в формате JSON. Это нужно только для получения токена; для других методов вашего API вы можете использовать JSON.
Эта проблема также обсуждается здесь.
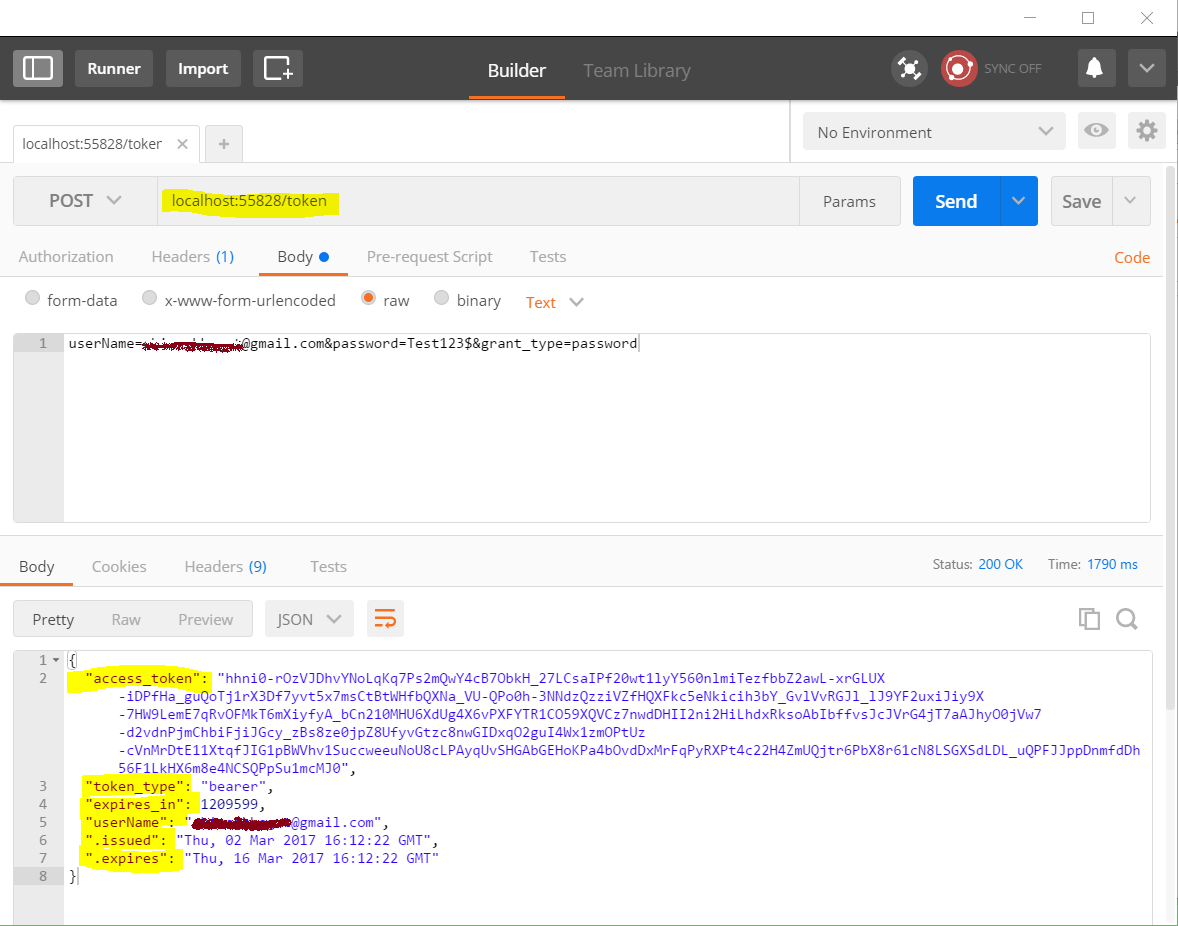
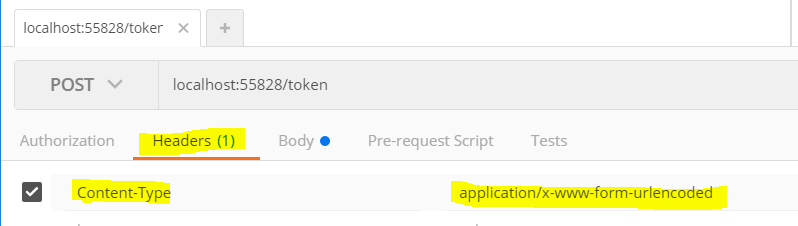
1) Обратите внимание на URL: "localhost:55828/token" (не "localhost: 55828 / API / token")
2) Запишите данные запроса. Это не в формате JSON, это просто обычные данные без двойных кавычек. "UserName=xxx@gmail.com&password=Test123$&grant_type=password"
3) Обратите внимание на тип контента. Content-Type: 'application/x-www-form-urlencoded' (не Content-Type: 'application / json')
4) Когда вы используете JavaScript для отправки пост-запроса, вы можете использовать следующее:
$http.post("localhost:55828/token",
"userName=" + encodeURIComponent(email) +
"&password=" + encodeURIComponent(password) +
"&grant_type=password",
{headers: { 'Content-Type': 'application/x-www-form-urlencoded' }}
).success(function (data) {//...
Смотрите скриншоты ниже от Почтальона:
Вот рабочий пример, который я использовал, чтобы сделать этот запрос моего локального веб-API-приложения, работающего на порту 43305 с использованием SSL. Я также разместил проект на GitHub. https://github.com/casmer/WebAPI-getauthtoken
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Newtonsoft.Json;
using System.Net.Http;
using System.Web;
namespace GetAccessTokenSample
{
class Program
{
private static string baseUrl = "https://localhost:44305";
static void Main(string[] args)
{
Console.WriteLine("Enter Username: ");
string username= Console.ReadLine();
Console.WriteLine("Enter Password: ");
string password = Console.ReadLine();
LoginTokenResult accessToken = GetLoginToken(username,password);
if (accessToken.AccessToken != null)
{
Console.WriteLine(accessToken);
}
else
{
Console.WriteLine("Error Occurred:{0}, {1}", accessToken.Error, accessToken.ErrorDescription);
}
}
private static LoginTokenResult GetLoginToken(string username, string password)
{
HttpClient client = new HttpClient();
client.BaseAddress = new Uri(baseUrl);
//TokenRequestViewModel tokenRequest = new TokenRequestViewModel() {
//password=userInfo.Password, username=userInfo.UserName};
HttpResponseMessage response =
client.PostAsync("Token",
new StringContent(string.Format("grant_type=password&username={0}&password={1}",
HttpUtility.UrlEncode(username),
HttpUtility.UrlEncode(password)), Encoding.UTF8,
"application/x-www-form-urlencoded")).Result;
string resultJSON = response.Content.ReadAsStringAsync().Result;
LoginTokenResult result = JsonConvert.DeserializeObject<LoginTokenResult>(resultJSON);
return result;
}
public class LoginTokenResult
{
public override string ToString()
{
return AccessToken;
}
[JsonProperty(PropertyName = "access_token")]
public string AccessToken { get; set; }
[JsonProperty(PropertyName = "error")]
public string Error { get; set; }
[JsonProperty(PropertyName = "error_description")]
public string ErrorDescription { get; set; }
}
}
}
Если вы используете RestSharp, вам нужно сделать запрос следующим образом:
public static U PostLogin<U>(string url, Authentication obj)
where U : new()
{
RestClient client = new RestClient();
client.BaseUrl = new Uri(host + url);
var request = new RestRequest(Method.POST);
string encodedBody = string.Format("grant_type=password&username={0}&password={1}",
obj.username,obj.password);
request.AddParameter("application/x-www-form-urlencoded", encodedBody, ParameterType.RequestBody);
request.AddParameter("Content-Type", "application/x-www-form-urlencoded", ParameterType.HttpHeader);
var response = client.Execute<U>(request);
return response.Data;
}
Были те же проблемы, но я решил только через защищенный HTTP для URL-адреса токена. См. Образец кода httpclient. Обычный HTTP просто перестает работать после обслуживания сервера
var apiUrl = "https://appdomain.com/token"
var client = new HttpClient();
client.Timeout = new TimeSpan(1, 0, 0);
var loginData = new Dictionary<string, string>
{
{"UserName", model.UserName},
{"Password", model.Password},
{"grant_type", "password"}
};
var content = new FormUrlEncodedContent(loginData);
var response = client.PostAsync(apiUrl, content).Result;
В моем случае я забыл установить пакет установки Token.JWT, поэтому вам также нужно установить его в свой проект. Установочный пакет System.IdentityModel.Tokens.Jwt -Version 6.7.1
jQuery.ajax({
"method": "post",
"url": "https://localhost:44324/token",
**"contentType": "application/x-www-form-urlencoded",**
"data": {
"Grant_type": "password",
"Username": $('#txtEmail').val(),
"Password": $('#txtPassword').val()
}
})
.done(function (data) { console.log(data); })
.fail(function (data) { console.log(data); })
//In Global.asax.cs (MVC WebApi 2)
protected void Application_BeginRequest()
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*");
}
Это может быть причиной того, что протокол требуется https://
EX: https://localhost: порт /oauth/ токен