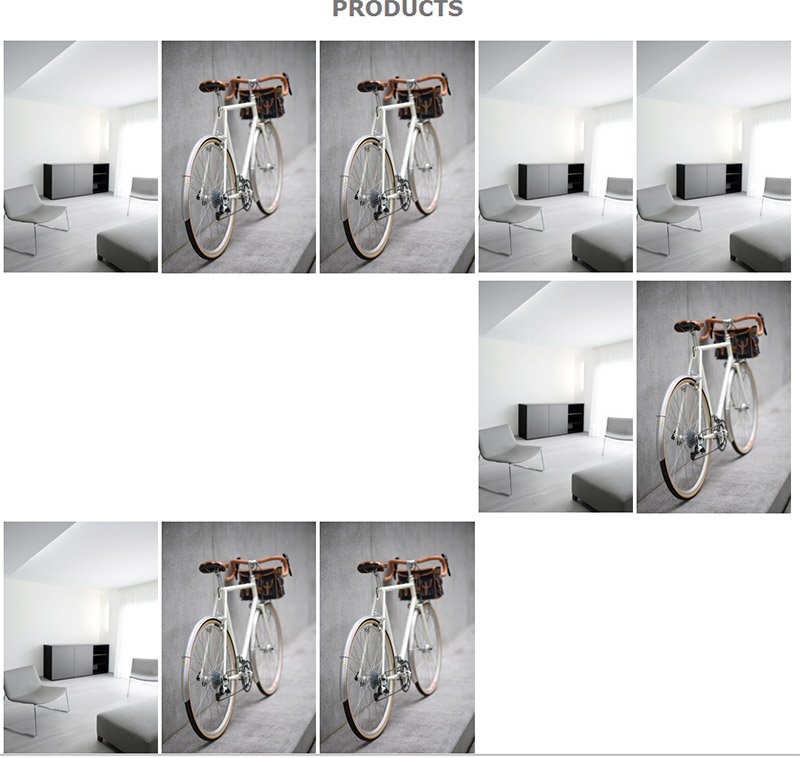
Почему мои элементы списка отображаются так?
Эй, я установил некоторые контрольные точки и установил элемент списка в процентах, и он хорошо вписывается в различные контрольные точки.
но мой по умолчанию, который я не установил, отображается так.
 вот мой нахальный код
вот мой нахальный код
li
{
width:20%;
padding: 2px;
float:left;
@include media($xl-desktop) { // As defined in _grid-settings.scss
width:10%;
}
@include media($mobile) { // As defined in _grid-settings.scss
width:33.3333%;
}
}
Пожалуйста, скажите мне, где я делаю это неправильно. Благодарю. Вот моя Демо Демо Ссылка
2 ответа
Вы можете попробовать этот макет? чтобы сделать изображения отзывчивыми, вам нужно добавить ширину: 100% (вы сделали точную противоположность);
Сделать изображение отзывчивым - самый простой способ
CSS:
ul{
list-style: none;
}
li{
float: left;
padding:0;
margin:0;
width: 20%;
padding: 4px;
}
img{
width: 100%;
height: 100%;
}
спасибо за демо, это помогает. Итак, вот в чем проблема, проблема в том, что каждое ваше изображение имеет разный размер, поэтому, когда вы перемещаетесь влево, оно отображает оставшиеся изображения на разных экранах. Чтобы решить эту проблему, у вас есть два метода: использовать inline-block (вместо float on li) или установить статическую высоту для экранов разных размеров. Вот небольшая демонстрация для установки высоты jsfiddle.net/f5cgT/2 - ravitadi 1 час назад
Это предотвратит падение поплавков при очистке каждого ряда.
.galleryList li:nth-child(6n+6) {
clear: left;
}
Но исходный размер изображения должен быть таким же, 500 x 750 пикселей. Чем бы у вас не было пробелов в первую очередь...