Создать ломаную линию в глюонном mapLayer
Google maps API позволяет создавать на карте слой, содержащий ломаную линию, соединяющую точки.
Я искал, где я мог найти пример или реализацию этого для mapLayer глюона.
Пожалуйста посоветуй
1 ответ
Хотя нет явного API для рисования линий, полилиний или многоугольников поверх MapView, MapLayer это слой, где вы можете нарисовать любой JavaFX Shape, если вы позаботитесь о масштабировании его до координат карты.
Для этого, если вы посмотрите на PoiLayer класс, вы можете увидеть, что для любого MapPoint (определяется широтой и долготой) вы можете получить 2D точку (определенную по x и y), и вы можете нарисовать узел в этой позиции:
MapPoint point = new MapPoint(37.396256,-121.953847);
Node icon = new Circle(5, Color.BLUE);
Point2D mapPoint = baseMap.getMapPoint(point.getLatitude(), point.getLongitude());
icon.setTranslateX(mapPoint.getX());
icon.setTranslateY(mapPoint.getY());
Так что если вы хотите создать, например, Polygon на основе набора точек, вы должны добавить Polygon Объект для слоя:
public class PoiLayer extends MapLayer {
private final Polygon polygon;
public PoiLayer() {
polygon = new Polygon();
polygon.setStroke(Color.RED);
polygon.setFill(Color.rgb(255, 0, 0, 0.5));
this.getChildren().add(polygon);
}
@Override
protected void layoutLayer() {
polygon.getPoints().clear();
for (Pair<MapPoint, Node> candidate : points) {
MapPoint point = candidate.getKey();
Node icon = candidate.getValue();
Point2D mapPoint = baseMap.getMapPoint(point.getLatitude(), point.getLongitude());
icon.setTranslateX(mapPoint.getX());
icon.setTranslateY(mapPoint.getY());
polygon.getPoints().addAll(mapPoint.getX(), mapPoint.getY());
}
}
}
Теперь в демонстрационном классе создайте набор mapPoints и добавьте их на карту:
private final List<MapPoint> polPoints = Arrays.asList(
new MapPoint(37.887242, -122.178799), new MapPoint(37.738729, -121.921567),
new MapPoint(37.441704, -121.921567), new MapPoint(37.293191, -122.178799),
new MapPoint(37.441704, -122.436031), new MapPoint(37.738729, -122.436031));
private MapLayer myDemoLayer () {
PoiLayer poi = new PoiLayer();
for (MapPoint mapPoint : polPoints) {
poi.addPoint(mapPoint, new Circle(5, Color.BLUE));
}
return poi;
}
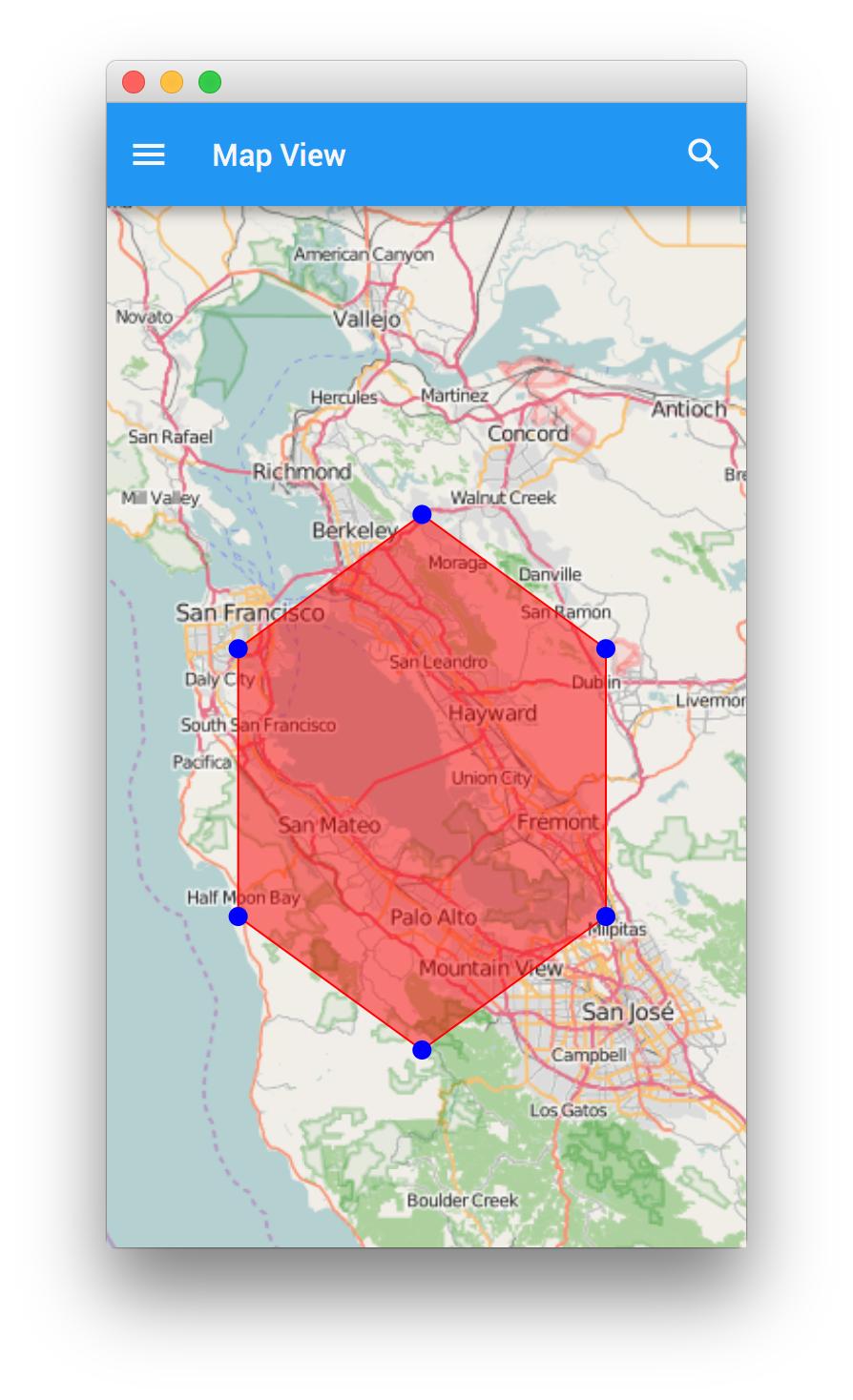
И у вас будет карта с вашим географически расположенным многоугольником сверху.