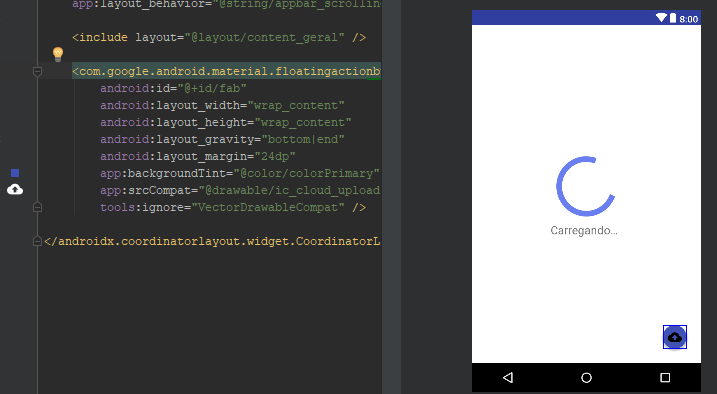
Почему мой значок FloatingActionButton черный?
Ниже приведен код, который я использую. Я использую androidx. Каждый FAB имеет черный значок, даже если он имеет белый цвет.
mylayout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/content_geral" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="24dp"
app:backgroundTint="@color/colorPrimary"
app:srcCompat="@drawable/ic_cloud_upload"
tools:ignore="VectorDrawableCompat" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
style.xml
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>
4 ответа
Если вы используете AndroidX, чтобы изменить цвет значка, вы должны использовать app:tint в отличие от android:tint
<com.google.android.material.floatingactionbutton.FloatingActionButton
style="@style/Widget.MaterialComponents.FloatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
app:backgroundTint="@color/colorPrimary"
app:tint="@color/white"
app:srcCompat="@drawable/ic_add"
/>
У меня есть значок (вектор) с несколькими цветами (вложенный файл), но я не могу использовать app:tint="@color/white", потому что цвет моего значка превращается в один цвет, например белый, и мне это не нужно.
Так что я исправил проблему с установкой приложения app: tint to null:
app:tint="@null"
Моя иконка (SVG):
FloatingActionButton класс из AndroidX использует colorOnSecondary Атрибут темы, чтобы подкрасить его значок.
Если вы будете следовать MaterialComponents определения темы вниз в базовые определения, вы увидите, что значение по умолчанию для colorOnSecondary является design_default_color_on_secondary... и это определяется как #000000,
Вы можете исправить это, добавив android:tint атрибут непосредственно к вашему FloatingActionButton или путем повторного определения @color/design_default_color_on_secondary в твоей теме будь что хочешь.
Вы меняете цвет фона FAB, а не цвет значка. Чтобы изменить цвет значка, используйте:
android:tint
ОБНОВИТЬ
Вы также можете изменить цвет программно:
Drawable myFabSrc = getResources().getDrawable(android.R.drawable.ic_input_add);
Drawable willBeWhite = myFabSrc.getConstantState().newDrawable();
willBeWhite.mutate().setColorFilter(Color.WHITE, PorterDuff.Mode.MULTIPLY);
myFabName.setImageDrawable(willBeWhite);
В вашей папке для рисования нажмите на
ic_cloud_upload
И измените fillColor на
android:fillColor="#FFFFFF" // #FFFFFF is for white color
Это превратит ваш черный значок в белый.
Вы используете " android:backgroundTint ", это свойство устанавливает цвет фона FAB, но для изменения цвета значка FAB используйте свойство " android:tint ", например так:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:tint="@android:color/white"
android:src="@android:drawable/ic_input_add"
/>