Как найти положение или получить прямоугольник любого слова в текстовом представлении и разместить над ним кнопки?
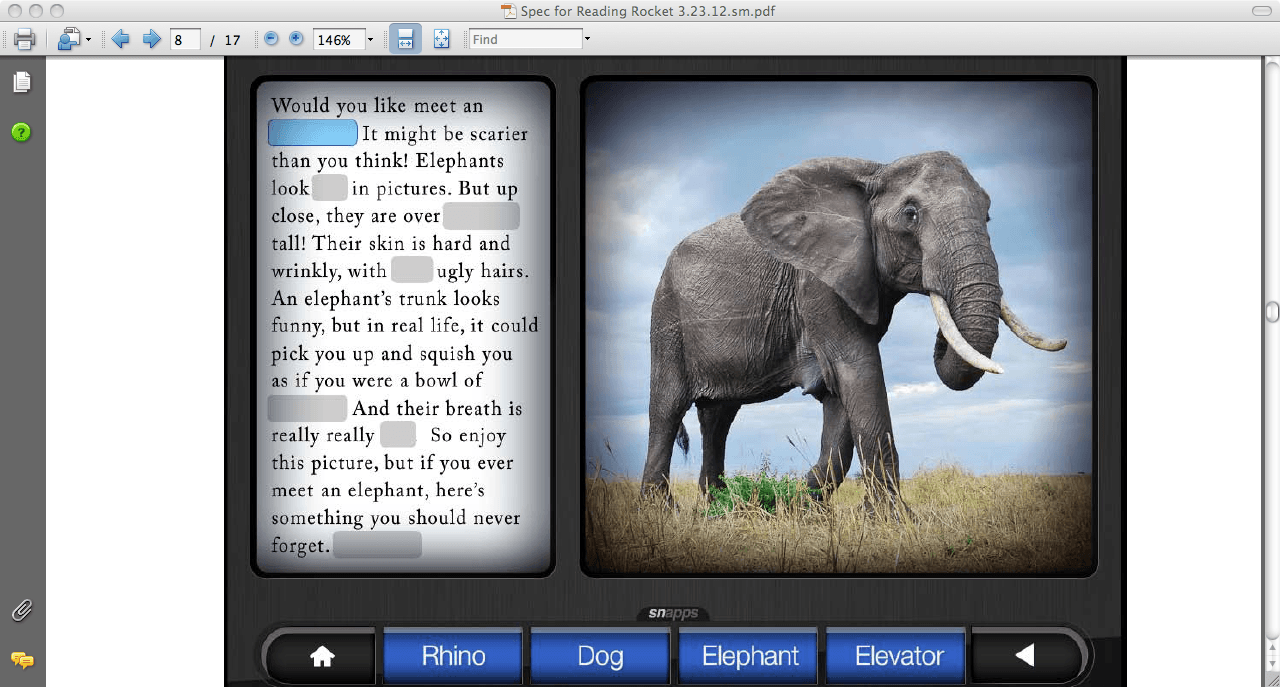
Я работаю над приложением истории. Где мы должны предоставить тесты. Теперь у меня есть история, и есть некоторые пробелы или скрытые слова над этой историей. Всякий раз, когда я нажимаю на это скрытое слово, я получаю 4 варианта ответа. Я попытался, поместив кнопку над словами, но это было бы только тогда, когда я использую некоторую статическую позицию. Я просто хочу знать, как я могу получить рамку этого слова, которое мне нужно скрыть, чтобы я мог поместить некоторую кнопку поверх этого и скрыть это.
Вы можете увидеть изображение ниже.. Все ответы будут оценены
Все ответы будут оценены
Решение:- Это будет работать после iOS 5, только не ниже!
- (CGRect)frameOfTextRange:(NSRange)range inTextView:(UITextView *)textView
{
UITextPosition *beginning = textView.beginningOfDocument;
UITextPosition *start = [textView positionFromPosition:beginning offset:range.location];
UITextPosition *end = [textView positionFromPosition:start offset:range.length];
UITextRange *textRange = [textView textRangeFromPosition:start toPosition:end];
CGRect rect = [textView firstRectForRange:textRange];
return [textView convertRect:rect fromView:textView.textInputView];
}
Спасибо
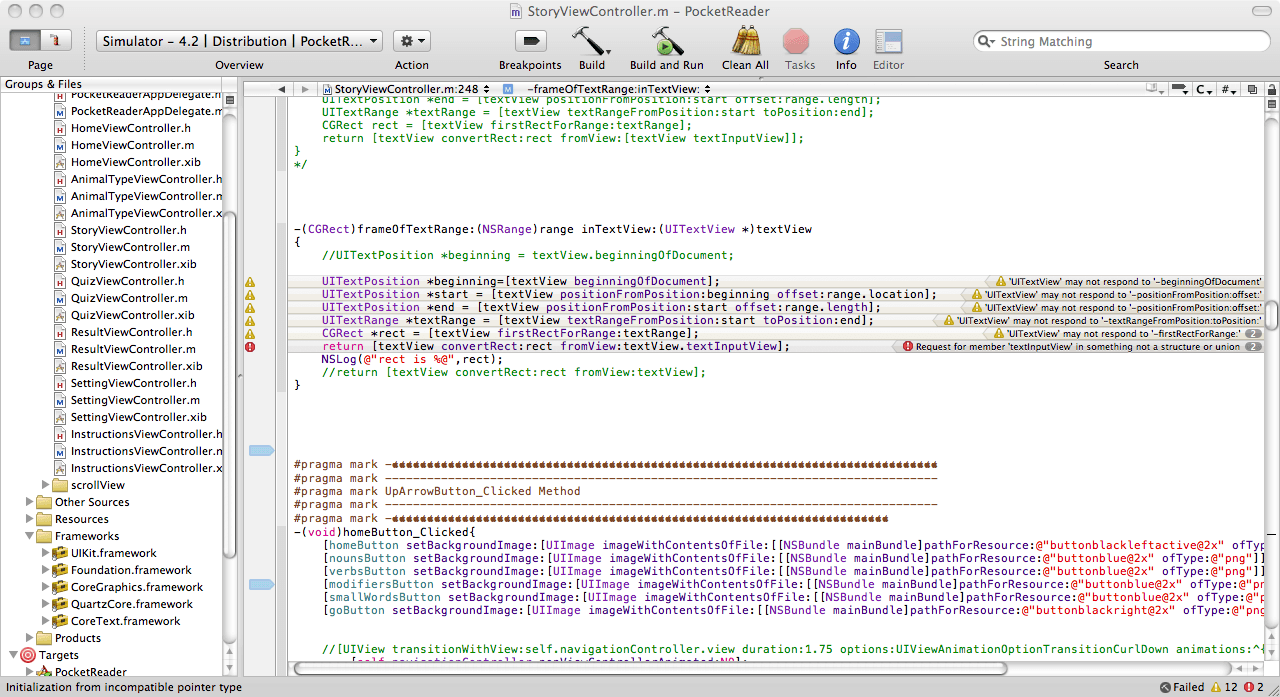
Смотрите еще одно изображение для ошибок:
4 ответа
UITextView принимает UITextInput протокол. Этот протокол имеет метод -firstRectForRange: который скажет вам прямоугольник, охватывающий диапазон символов. Если диапазон символов занимает несколько строк, вы должны вызывать его повторно. В первый раз он даст вам первый прямоугольник и расскажет, какой диапазон он охватывает. Затем вы настраиваете диапазон, о котором хотите, чтобы оставшиеся символы вас заинтересовали, и повторяете.
-(void)textViewDidChangeSelection:(UITextView *)textView
{
NSRange range = textView.selectedRange;
if(range.location<textView.text.length)
{
NSString * firstHalfString = [txtView.text substringToIndex:range.location];
NSString *temp = @"s";
CGSize s1 = [temp sizeWithFont:[UIFont systemFontOfSize:15]
constrainedToSize:CGSizeMake(self.view.bounds.size.width - 40, MAXFLOAT) // - 40 For cell padding
lineBreakMode:UILineBreakModeWordWrap]; // enter you textview font size
CGSize s = [firstHalfString sizeWithFont:[UIFont systemFontOfSize:15]
constrainedToSize:CGSizeMake(self.view.bounds.size.width - 40, MAXFLOAT) // - 40 For cell padding
lineBreakMode:UILineBreakModeWordWrap]; // enter you textview font size
//Here is the frame of your word in text view.
NSLog(@"xcoordinate=%f, ycoordinate =%f, width=%f,height=%f",s.width,s.height,s1.width,s1.height);
CGRect rectforword = CGRectMake(s.width, s.height, s1.width, s1.height);
// rectforword is rect of yourword
}
else
{
// Do what ever you want to do
}
}
>>> Отредактировано...
Этот метод вызывается, когда вы выбираете или нажимаете на текстовое представление текста, но вы можете использовать этот метод в любом из UITextView. Delegate метод
Надеюсь, это поможет вам... наслаждайтесь
Исходя из ответа Кена Томаса, с iOS 6 и далее UITextInput Протокол включает в себя следующий метод:
- (NSArray *)selectionRectsForRange:(UITextRange *)range
Результатом является массив UITextSelectionRects, в которых содержится много информации о диапазонах выделения в тексте... В зависимости от того, как вы хотите использовать фрагменты текстовых фрагментов, вышеуказанный метод может быть полезен.
( Ссылка UITextSelectionRect).
Примечание: из моего использования с UITextViewМассив UITextSelectionRectВозвращенный s содержит, что может быть интерпретировано, как два дополнительных списка выбора. Это последние две выборки в массиве, и я предполагаю, что они соответствуют начальной и конечной позициям выбора. Эти выборки имеют ширину 0 и containsStart / containsEnd свойства установлены соответственно.
В моем случае помогло добавление layoutIfNeeded.
textView.superview?.layoutIfNeeded()
let beginning = textView.beginningOfDocument
let start = textView.position(from: beginning, offset: range.location)
let end = textView.position(from: start!, offset: range.length)
let textRange = textView.textRange(from: start!, to: end!)
let frame = textView.firstRect(for: textRange!)