Хорошие "background-size: cover" отступления / шиммы / хитрости для кросс-браузерной совместимости на DIVs?
Так что я использую background-size:cover чтобы добиться желаемого эффекта фонового изображения, которое масштабируется до любого размера деления, к которому оно применяется, при сохранении соотношения сторон. Зачем использовать этот метод? Изображение применяется в качестве фона с помощью встроенного CSS, динамически через PHP, основываясь на том, что установлено в качестве изображения в соответствующем посте WordPress.
Так что все работает отлично, но есть ли запасной вариант, чтобы гарантировать, что это будет работать по крайней мере в IE8? Возможно, некоторые исправления Javascript?
Уже пробовали backstretch и supersized, но безрезультатно, так как они применяют изображения только к фону страницы.
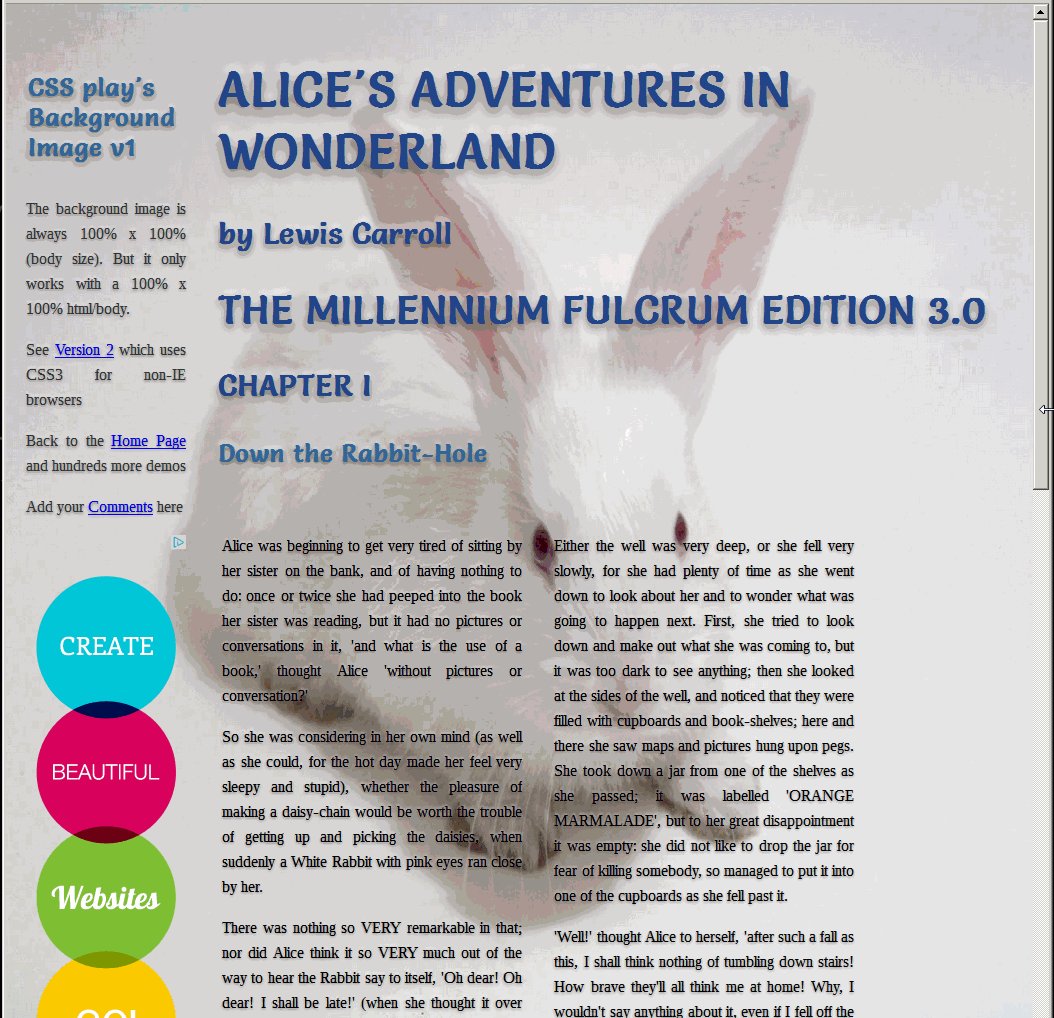
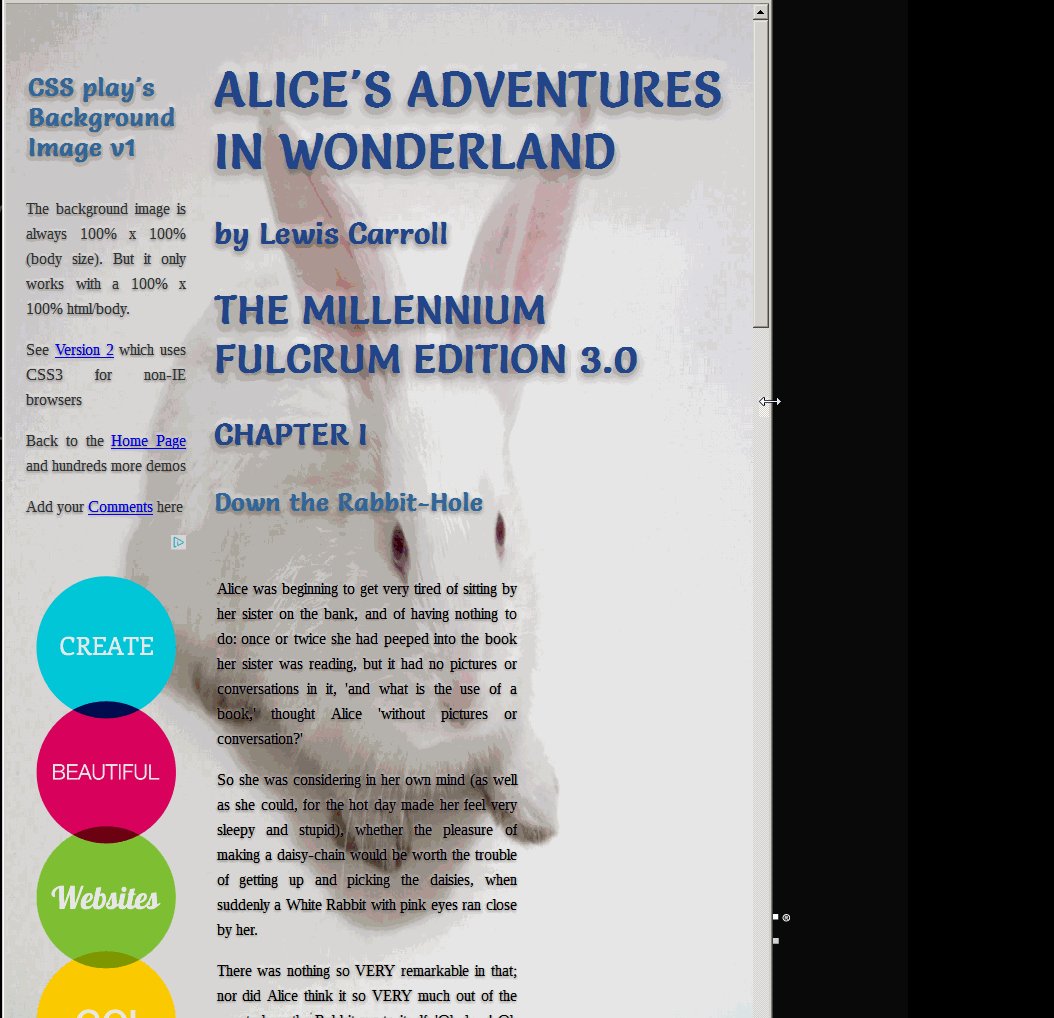
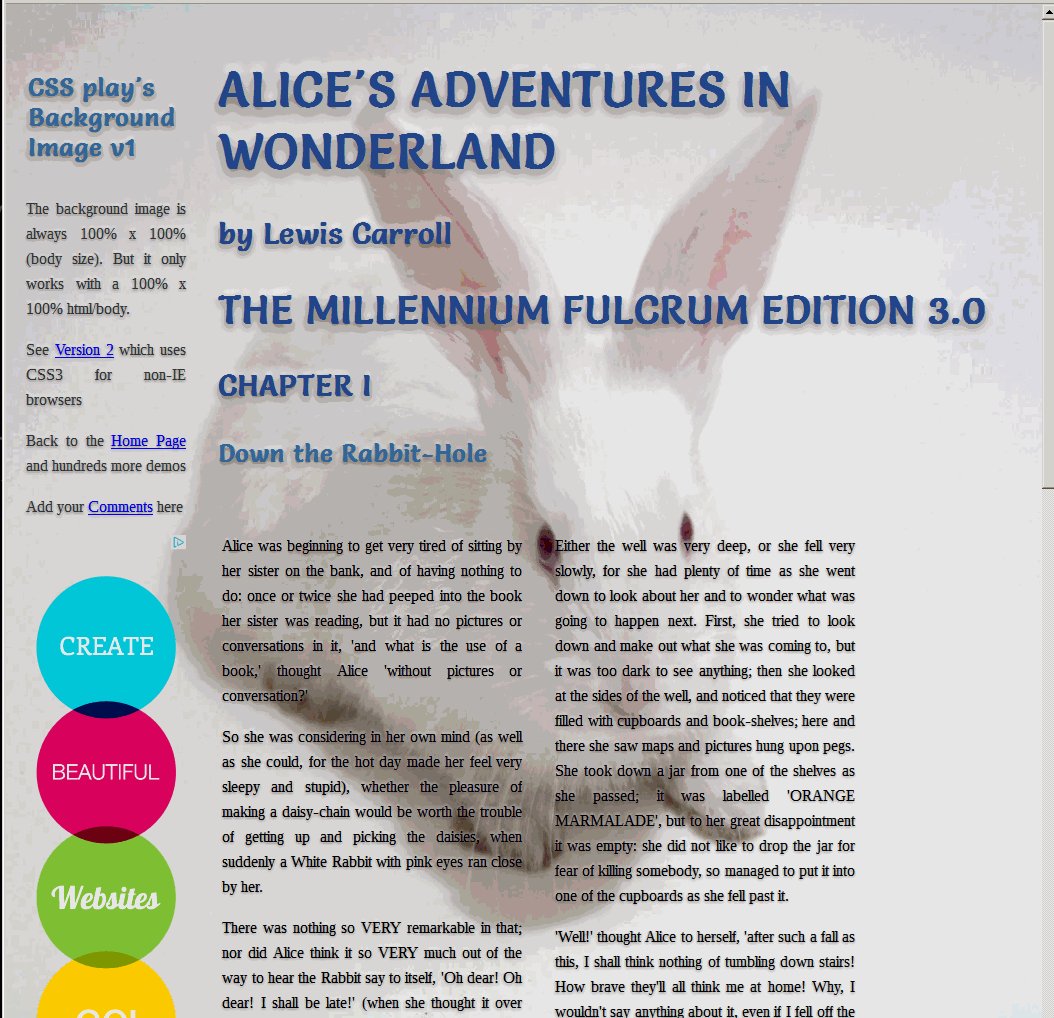
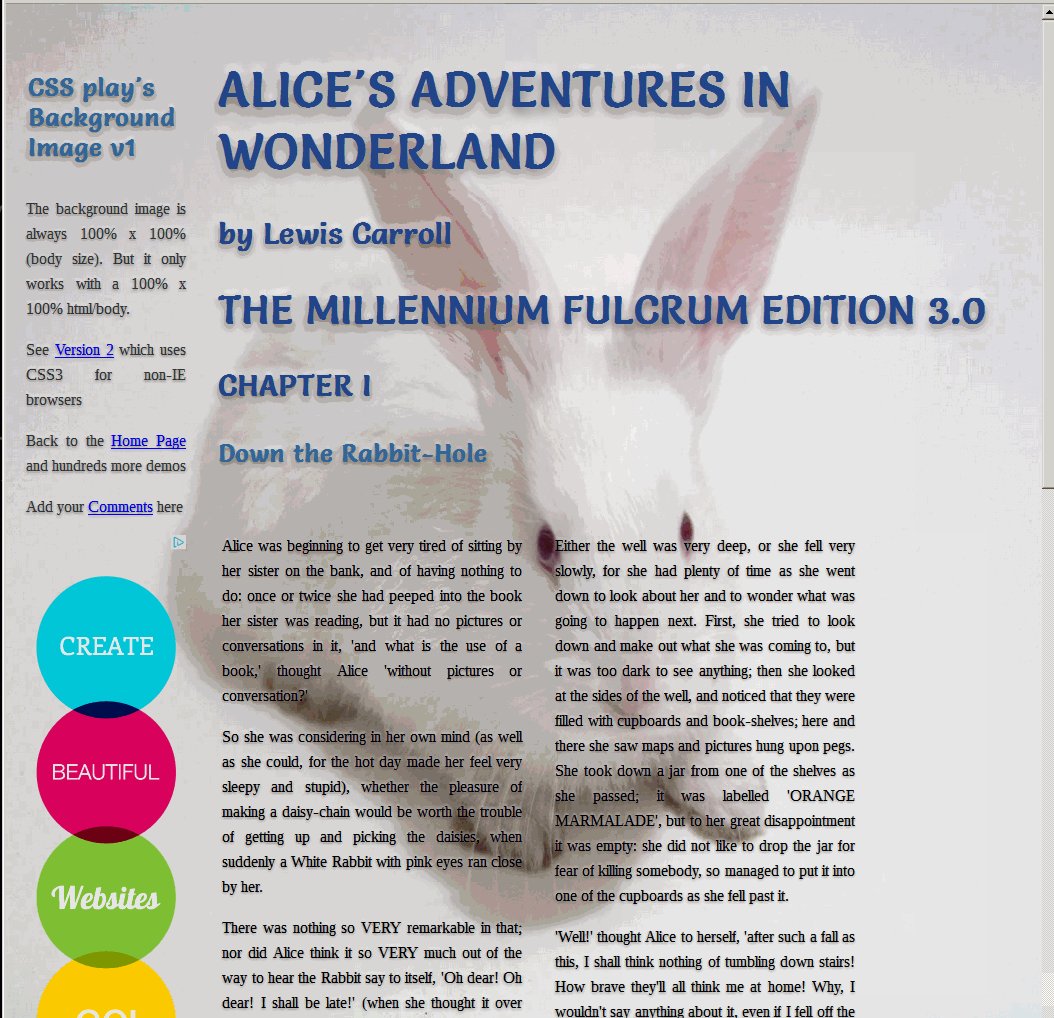
Вы можете увидеть это в действии здесь.
4 ответа
В IE8 или ниже, изображение переднего плана, вставленное как дочерний элемент div с определенной шириной / высотой, будет единственным обходным решением:
<!doctype html>
<html lang="en">
<head>
<title>Dynamic Image Sizing</title>
<style type="text/css">
html, body { margin:0; padding:0; width:100%; height:100%; overflow:hidden; text-align:left; }
#pseudobg { position:absolute; z-index:1; width:100%; height:100%; }
#scroller { position:absolute; width:100%; height:100%; top:0; left:0; overflow:auto; z-index:2; }
#dyndiv { position: absolute; left: 50%; width: 200px; height: 300px; }
</style>
</head>
<body>
<div id="scroller">
<!-- Insert your content here -->
<div id="dyndiv">
<img id="pseudobg" src="http://www.stackru.com/favicon.ico" alt="" title="" />
</div>
</div>
</body>
</html>
Если это не эквивалентно, попросите Stu Nicholls о дальнейшей помощи.
Демо-версия:

Если вам нужно уменьшить размер изображения, а не увеличивать его, этот подход не работает. Лучший подход, который я нашел, избегая Javascript - это наложить два изображения друг на друга, при наведении курсора сделать верхний прозрачным. Все другие подходы, связанные с изменением размера оригиналов (например, background-sizeКажется, что-то не так в IE.
CSS:
.social-btn-container {
width:46px;
height:46px;
position:relative;
float: left;
margin-right: 15px;
}
.social-btn-container:hover > .top-btn {
visibility:hidden;
}
.social-btn {
margin:0;
padding:0;
border:0;
width: 46px;
height: 46px;
position: absolute;
left:0;
top:0;
}
.top-btn {
z-index: 1;
}
.top-btn:hover {
opacity: 0;
}
HTML:
<div class="social-btn-container">
<a href="http://www.facebook.com/comunidadintiwarayassi" target="_blank" title="follow us on facebook">
<img src="images/icons/facebook_top.png" class="top-btn social-btn" />
<img src="images/icons/facebook_bottom.png" class="social-btn" />
</a>
</div>
.social-btn-container:hover > .top-btn часть получает это работает в режиме IE quirks, который, кажется, не поддерживает opacityи если вы используете :hover{visibility:hidden} hover становится ложным, когда видимость становится скрытой, вызывая мерцание. (Внешний div также размещает изображения.) Я проверил это в FF23, стандартах IE и причудах (заставляя IE 10 эмулировать 7, 8 и 9), Opera и Safari.
Я пробовал ответ раньше, и он не работал как background-size: cover; ожидается, что он действительно поместил изображение в выбранный размер, но это не обрезало излишки для новых мер, что я и ожидал от опции "обложка". Мое решение было найдено здесь: http://selectivizr.com/
<html>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script type="text/javascript" src="[JS library]"></script>
<!--[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="path/to/selectivizr.js"></script>
<noscript><link rel="stylesheet" href="[fallback css]" /></noscript>
<![endif]-->
<style>
.with-bg-size
{
background-image: url('http://img1.jurko.net/wall/paper/donald_duck_4.jpg');
background-position: center;
/*filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://img1.jurko.net/wall/paper/donald_duck_4.jpg',sizingMethod='scale');
it didnt work as cover is expected */
width: 200px;
height: 100px;
/* Make the background image cover the area of the <div>, and clip the excess */
background-size: cover;
}
</style>
<body>
<div class="with-bg-size">Donald Duck!</div>
</body>
</html>
В IE8 или ниже использование отделено background: код:
-webkit Пример:
background: url('img/habesha.jpg') no-repeat center center;
-webkit-background-size: cover;
- в IE попробуй:
background-image:url('img/bright_switch.jpg');
background-repeat: no-repeat;
background-position: 50% 50%;
background-size: 100% 100%;
Подробнее здесь: https://msdn.microsoft.com/en-us/library/jj127316(v=vs.85).aspx