Генерация динамических представлений в Admin на отдыхе
Как для редактирования, так и для отображения и отображения, у меня есть динамические даты, которые могут иметь или не иметь значения, прикрепленные к ним, я был готов отобразить динамические настраиваемые текстовые поля, по сути, теги, но, похоже, не смог заставить их работать.
Структура данных как-то похожа на это:
{
"id": 1,
"category_type": "One",
"category_name": "Type One",
"prices": [
{
"value": 123.00
},
{
"value": 123.00
},
{
"value": 123.00
}
]
},
{
"id": 2,
"category_type": "Two",
"category_name": "Type Two",
"prices": [
{
"value": 123.00
}
]
}
Цены устанавливаются на основе календарного периода, индекс 0 - это дата начала, а дата окончания определяет конец даты. Некоторые даты будут иметь 0 значений, другие будут иметь значение> 0.
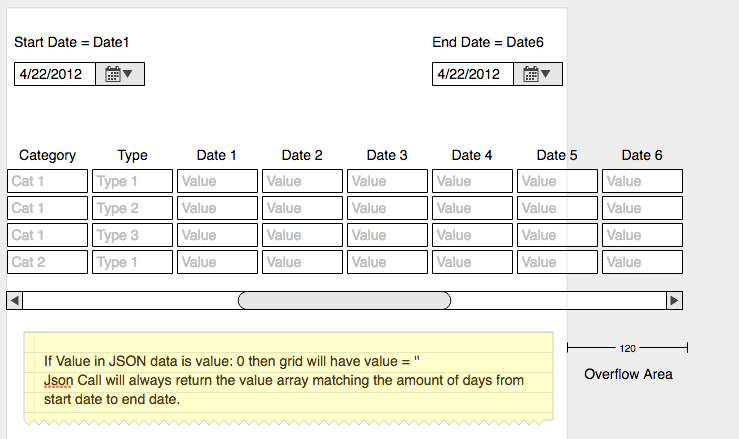
Идея состоит в том, чтобы создать большую сетку данных с динамическими TextFields или TextInputs, чтобы пользователи могли просматривать / добавлять / редактировать цены или обнулять их на основе периода начала / окончания.
Изменить: я попытался изложить объяснение в макете:
1 ответ
1) Вам необходимо создать собственную форму. Это может помочь вам. Смотрите мой ответ внизу страницы о создании и использовании пользовательской формы Redux с AOR.
Как богато оформить AOR Редактировать страницу
2) В этой форме вам нужно будет создать собственную сетку данных, используя компонент таблицы пользовательского интерфейса материала.
3) Редактировать страницы в AOR обычно редактируют только 1 запись вашего ресурса. Выше, кажется, вы хотите редактировать несколько записей одновременно. Я не могу ясно увидеть способ достижения этого (хотя это должно быть возможно)
4) Компонент AOR List не принимает компоненты ввода, потому что он не связан с компонентом Redux Form. Но подключенный компонент DataGrid, который вы создаете для страницы редактирования, должен работать как дочерний компонент компонента AOR List, позволяя редактировать несколько значений.