Почему этот вид центрируется горизонтально, если он выровнен по вертикальной оси
Итак, я новичок в языке программирования Swift и платформе IOS, однако у меня есть большой опыт разработки мобильных приложений на других платформах, таких как Android/WP/Xamarin, поэтому я решил просто погрузиться и изучить систему верстки, начиная с Auto Layout.
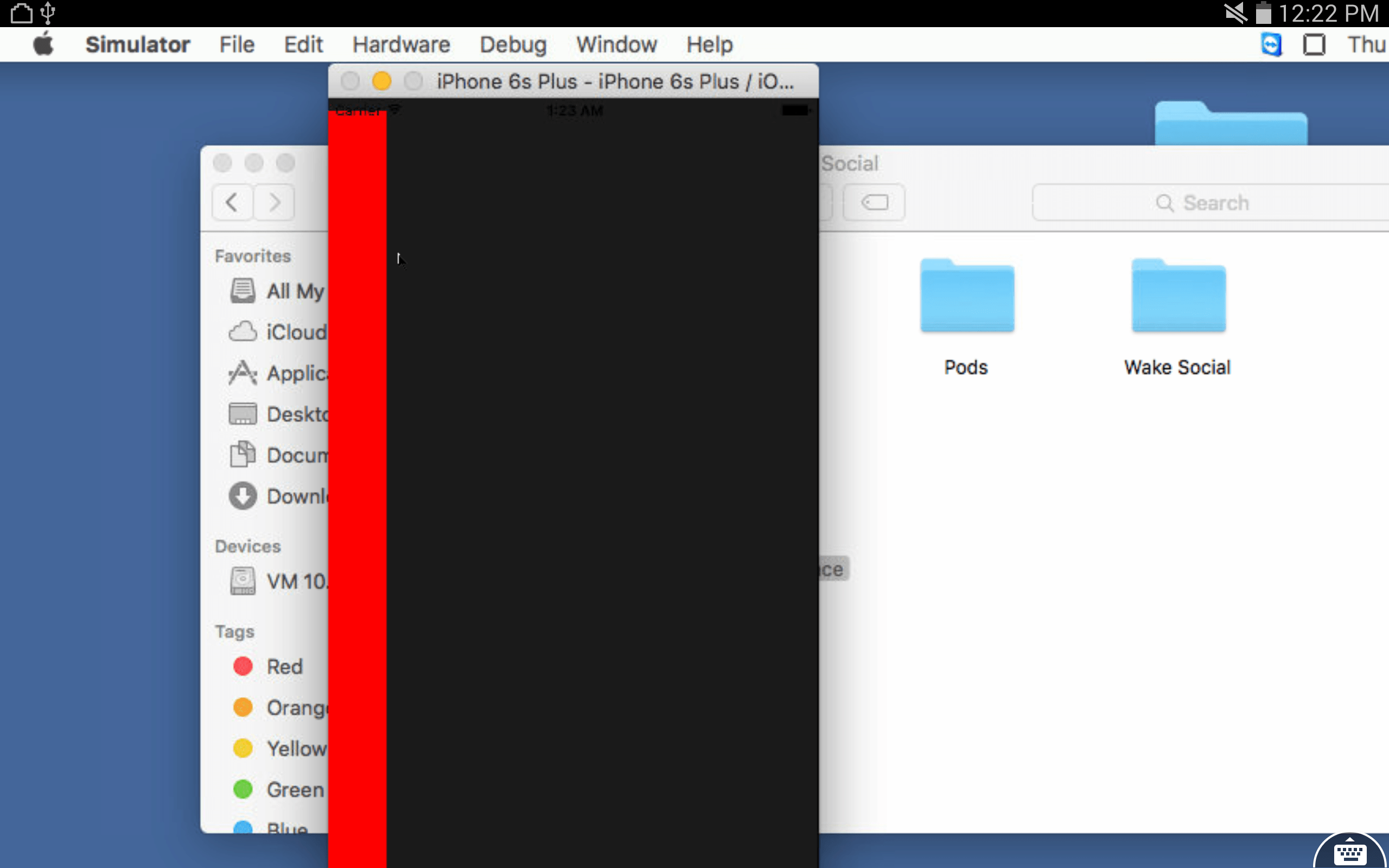
Здесь я пытаюсь центрировать вид по горизонтали и выровнять его по нижней части экрана, используя Auto Layout API через PureLayout. Когда я устанавливаю вид для выравнивания по горизонтальной оси его суперпредставления, это результат, который я получаю.
Код
override func updateViewConstraints() {
if(!didSetupConstraints)
{
blackView.autoPinToBottomLayoutGuideOfViewController(self, withInset: 10)
blackView.autoSetDimensionsToSize(CGSize(width:50,height: 50))
blackView.autoAlignAxisToSuperviewAxis(.Horizontal)
didSetupConstraints=true
}
super.updateViewConstraints()
}
Результат
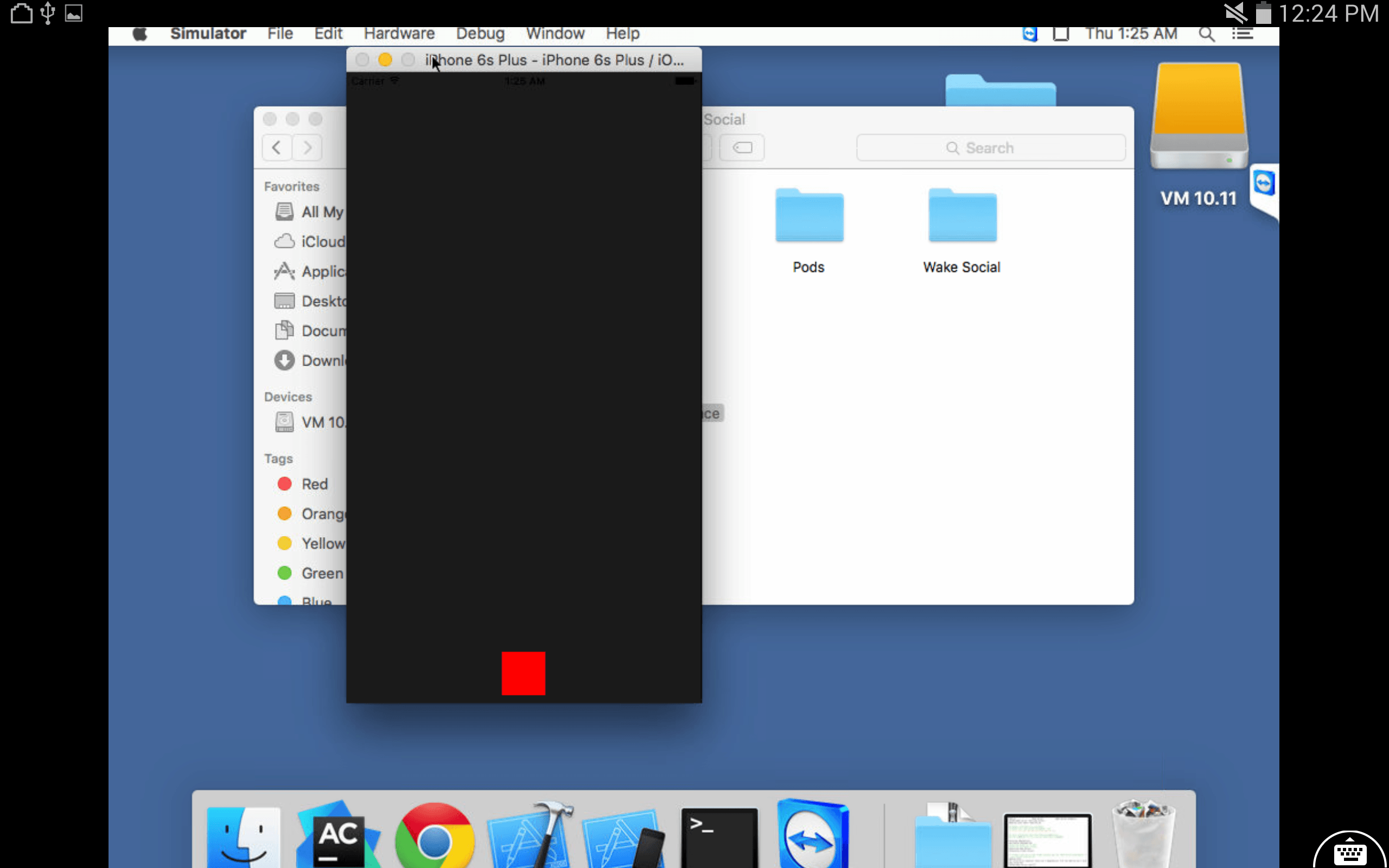
Однако, когда я устанавливаю вид для выравнивания по вертикальной оси, я получаю желаемый конечный результат
Код
override func updateViewConstraints() {
if(!didSetupConstraints)
{
blackView.autoPinToBottomLayoutGuideOfViewController(self, withInset: 10)
blackView.autoSetDimensionsToSize(CGSize(width:50,height: 50))
blackView.autoAlignAxisToSuperviewAxis(.Vertical)
didSetupConstraints=true
}
super.updateViewConstraints()
}
Результат
Даже несмотря на то, что я получил желаемый результат, я не чувствовал себя хорошо, не понимая, почему он выровнен по центру по горизонтали, настроив вид так, чтобы он совпал с вертикальной осью своего суперпредставления. Так может кто-нибудь объяснить мне все понятие выравнивания по осям и как они работают в Auto Layout. Заранее спасибо.
1 ответ
Центрирование по горизонтали и выравнивание по вертикальной оси - это одно и то же.
Вертикальная ось - это воображаемая вертикальная линия, которая центрирована между видами слева и справа. Таким образом, если вид выровнен с ним, вид будет располагаться в любом месте вдоль этой вертикальной линии, в результате чего вид будет введен горизонтально.
Источник для Pure Layout также имеет определение и показывает, как они сопоставляются с обычным автоматическим макетом, если это помогает.
/** A vertical line equidistant from the view's left and right edges. */
ALAxisVertical = NSLayoutAttributeCenterX,
/** A horizontal line equidistant from the view's top and bottom edges. */
ALAxisHorizontal = NSLayoutAttributeCenterY,