Border-Radius Сумасшедшее исчезновение CSS в Webkit с плагином Facebook Page
Я нашел очень странную ошибку сегодня при разработке нового сайта, я действительно не знаю, почему, черт возьми, это происходит, но я думаю, что кто-то может знать.
Я сделал навигационное меню, прикрепленное к верхней правой части страницы, внутри него, большое деление, округлённое от большого количества границ.
Он работал очень хорошо и нормально, пока я не добавил в правую панель плагин для страницы Facebook.
Когда нижняя часть этого div проходит над заголовком страницы в плагине, border-radius исчезает. Он остается в квадратном делении, пока он там, возвращается к раунду, если я прокручиваю страницу, и остается круглым, пока он не "коснется" той очень специфической части этого плагина страницы.
Я действительно понятия не имею, почему, вот код для лучшего понимания:
.nav {
position:fixed;
width:100%;
text-align:right;
z-index:9999;
}
.face {
position:absolute;
width: 20%;
background:#F93;
top:5px;
right:10px;
border-radius:9999px;
overflow:hidden;
}
.face:before {
content: "";
display: block;
padding-top: 95%;
}
.face a img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
width:100%
}
.menu{
display:inline-block;
background:#FFF;
padding:1em;
width:50%;
text-align:left;
border-top-left-radius: 100px;
border-bottom-left-radius: 100px;
margin-top:3%;
}
.menu a {
padding:0 0.5em;
border-radius:4em;
}
А также:
<div class="nav">
<div class="menu">
<a href="#">menu</a><a href="#">menu</a><a href="#">menu</a><a href="#">menu</a>
</div><br/>
<div class="name">
<h2>name</h2>
</div>
<div class="face">
<a href="#"><img src="i/image.png"/></a>
</div>
</div>
Кстати, похоже, что это происходит только в браузерах webkit, в firefox выглядит очень нормально, даже не проверял в Internet Explorer.
РЕДАКТИРОВАТЬ: только что протестированы в Internet Explorer и удивительно, что он работал очень хорошо, это сейчас очень и очень странно
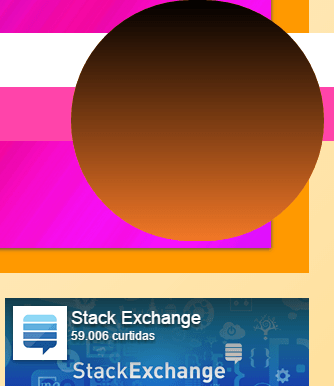
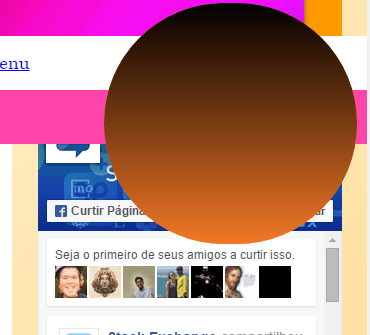
EDIT2: некоторые скриншоты для еще большего уточнения:
Прежде чем коснуться названия:
После того, как он попадает в это очень конкретное место:
Дальше:
Каждый раз, когда он заканчивается над титулом, он не круглый, в остальном все нормально.
EDIT3: я узнал, что было другое место, где происходила ошибка; У меня есть слайдер jquery на странице; У меня был эффект Непрозрачность при наведении на некоторые элементы управления, когда эта прозрачность анимировалась, она воспроизводила исчезающую проблему радиуса границы, а затем сама возвращалась к норме; Удаление CSS-правила прозрачности из нейтрального состояния привело к тому, что ошибка перестала появляться при наведении курсора на слайдер, но она продолжает происходить, пока этот div находится над плагином facebook
2 ответа
Хорошо, я нашел решение проблемы, о которой я могу думать, что раньше не думал, потому что слишком устал. ^^
Прежде всего, я обнаружил, что эта ошибка была даже более странной, чем я думал, вспоминая, как непрозрачность на другом элементе, похоже, влияет на нее, я попытался изменить непрозрачность изображения, затем я обнаружил, что элемент div, содержащий его, находится в Факт, все еще вокруг.
Даже если изображение было обрезано overflow:hidden; это не было сокращено границей радиуса родительского div.
Я исправил это, поместив border-radius на изображение, так что теперь оно круглое, даже если над этим плагином проблема исчезла.
Я надеюсь, что когда-нибудь это обнаружат некоторые разработчики webkit и выявят и исправят эту ошибку, это было действительно странно.
Спасибо и Генри за помощь!
TL; DR
Исправлено с помощью border-radius как на родительском div, так и на изображении.
Возможно, что-то еще происходит из-за плагина Facebook, но похоже, что это проблема, связанная с несоблюдением правил CSS Webkit. Если это проблема, я удивлен, что Firefox не доставляет вам хлопот. Стандартный способ стилизовать закругленные углы с поддержкой кроссбраузерности - дать border-radius, затем -moz-border-radius а также -webkit-border-radius:
.menu {
...
border-radius: 100px 0px 0px 100px;
-moz-border-radius: 100px 0px 0px 100px;
-webkit-border-radius: 100px 0px 0px 100px;
...
}
.menu a {
...
border-radius: 4em;
-moz-border-radius: 4em;
-webkit-border-radius: 4em;
}