Проблема углового семени
В настоящее время я пытаюсь создать сообщение, которое запускается перед каждым routeProvider. В настоящее время я получаю сообщение о том, что $http не определено, и я не знаю почему. В настоящее время я пытаюсь передать $http функции и, согласно phpstorm, $http 'undefined' и не знаю почему. Я объявляю angular.js перед validation.js в index.html.
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="components/universal/validation.js"></script>
И мой app.js выглядит так:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.view1',
'myApp.view2',
'myApp.test',
'myApp.version'
]).
config(['$routeProvider','$http', function($routeProvider,$http) {
alert ('before call');
var temp = sessionValidation($http);
alert('temp : '+temp);
$routeProvider.otherwise({redirectTo: '/view1'});
}]);
Компоненты / универсальный / validation.js
function sessionValidation($http) {
alert('before post');
return $http({
url: 'http://255.255.255.255/rip.dll/REST/SESSIONS/',
method: 'POST',
dataType:"json",
xhrFields :{"withCredentials" : true},
data: {'logintype':'1','host':'255.255.255.255','user':'Administrator','password':'1234','controlid':'ABC999'}
})
.success(function (data) {
return data.stats;
})
.error(function () {
return 'Error';
});
}
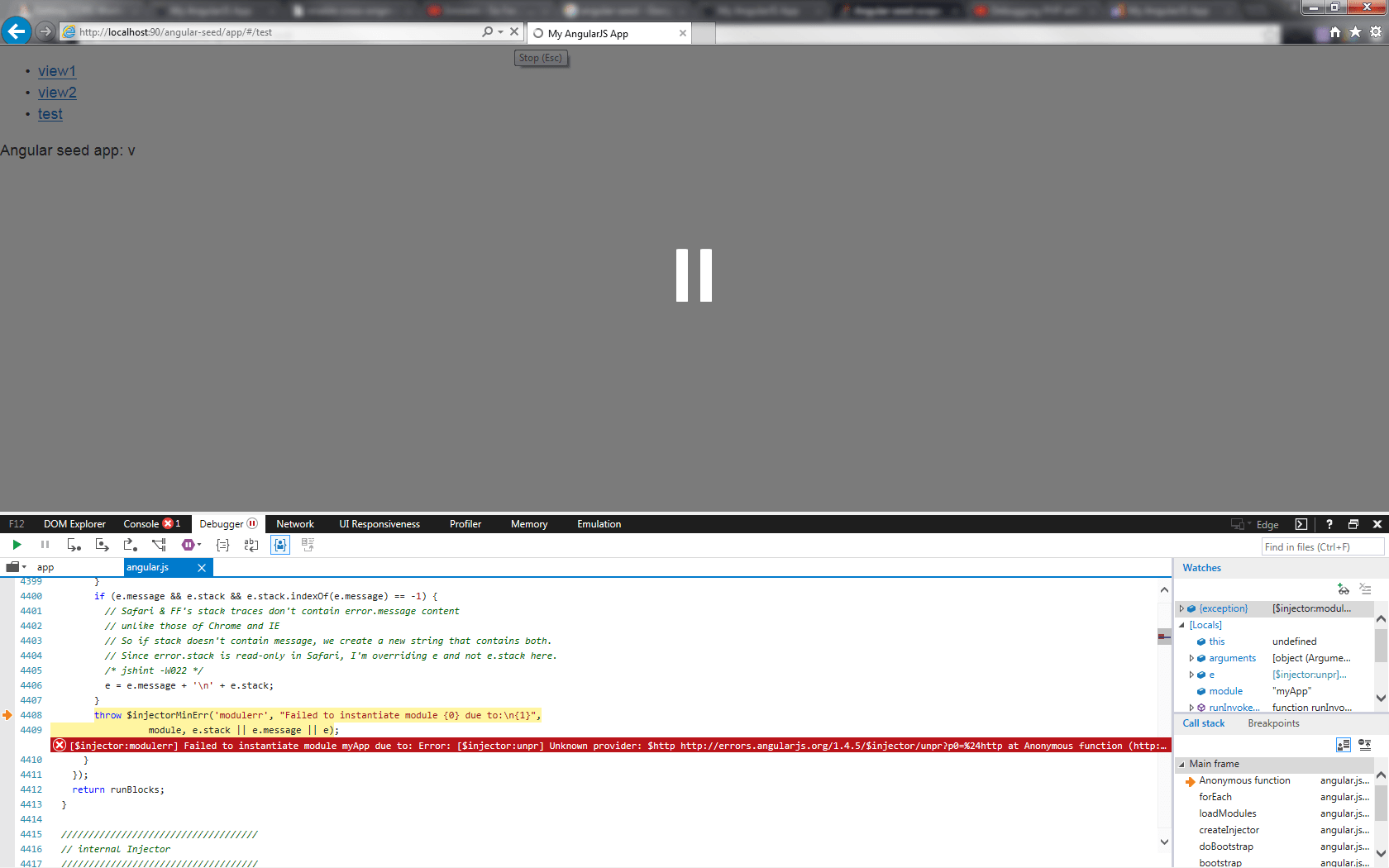
И браузер отображает это:
А вот и сообщение об ошибке.
[$ injector: modulerr] Не удалось создать экземпляр модуля myApp из-за: Ошибка: [$injector:unpr] Неизвестный поставщик: $http http://errors.angularjs.org/1.4.5/ $ injector / unpr? p0 =% 24http в анонимной функции ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4284:13) в getService ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4432:11) при вызове ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4461:9) в runInvokeQueue ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4379:11) в анонимной функции ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4388:11) в forEach ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:336:11) в loadModules ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4369:5) в createInjector ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:4294:3) в doBootstrap ( http http://localhost:90/angular-seed/app/bower_components/angular/angular.js:1655:5) при начальной загрузке ( http://localhost:90/angular-seed/app/bower_components/angular/angular.js:1676:5) http://errors.angularjs.org/1.4.5/ $ инжектор /modulerr? P0=myApp&p1= Ошибка%3A%20%5B%24инжектор%3Aunpr%5D%20Неизвестно% 20поставщик%3A%20%24http%0Ahttp%3A%2F%2Ferrors.angularjs.org%2F1.4.5%2F%24injector%2Funpr%3Fp0%3D%2524http%0A%20%20%20at%20Anonymous%20function%20(HTTP%3A%2F%2Flocalhost%3A90%2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4284%3A13)%0A%20%20%20at%20getService%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4432%3A11)%0A%20%20%20at%20invoke%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4461%3A9)%0A%20%20%20at%20runInvokeQueue%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4379%3A11)%0A%20%20%20at%20Anonymous%20function%20(HTTP%3A%2F%2Flocalhost%3A90%2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4388%3A11)%0A%20%20%20at%20forEach%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A336%3A11)%0A%20%20%20at%20loadModules%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4369%3A5)%0A%20%20%20at%20createInjector%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A4294%3A3)%0A%20%20%20at%20doBootstrap%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A1655%3A5)%0A%20%20%20at%20bootstrap%20(HTTP% 3A% 2F% 2Flocalhost% 3A90% 2Fangular семян%2Fapp%2Fbower_components%2Fangular%2Fangular.js%3A1676%3A5)
Любая помощь или указание в правильном направлении, почему $http не установлен, будет полезна. Спасибо. Если вам нужна другая информация, пожалуйста, дайте мне знать, чтобы я мог обновить вопрос.
1 ответ
$http услуга не может быть использована в config фаза, поскольку поставщик может быть еще не готов. Здесь вы можете использовать resolve недвижимость в $routeProvider.when() метод:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.view1',
'myApp.version'
]).
config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/view1', {
resolve: {
sessionValidation: function($http) {
return sessionValidation($http);
}
}
})
.otherwise({redirectTo: '/view1'});
}])