Google ReCaptcha Показать с изображением и проверкой на стороне клиента при отправке формы
Я следовал
Как проверить Google reCaptcha в форме отправки
У меня есть код ниже в моем index.php
<!DOCTYPE HTML>
<html>
<head>
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<form method="post" action="post.php">
<div class="g-recaptcha" data-sitekey="6XXXXXXXXXXXXwdsf0K8HbXXXXXXX"></div>
<input type="submit" value="Submit" />
</form>
</body>
</html>
post.php
$response = $_REQUEST['g-recaptcha-response'];
$secret = '6XXXXXXXXXXXXwdsf0K8HbJNvMw-XXXX';
$server = $_SERVER['REMOTE_ADDR'];
$response = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=" . $secret . "&response=" . $response.'&remoteip='.$server);
$response = json_decode($response, true);
if ($response["success"] === true) {
echo "Logged In Successfully";
} else {
echo "You are a robot";
}
exit;
Выше код работает нормально.
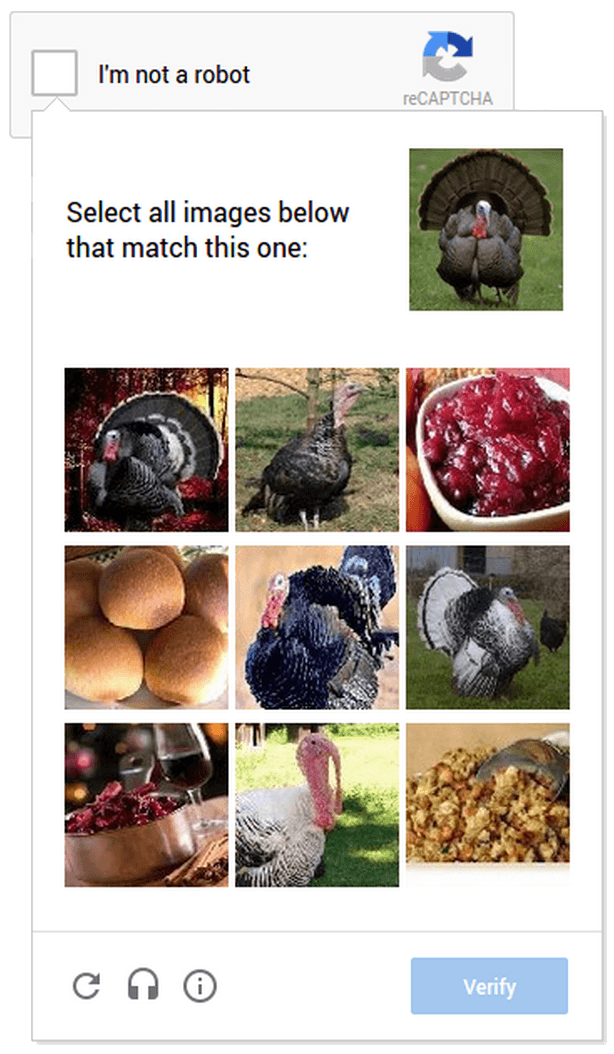
Как сделать проверку на стороне клиента? Это не показывает капчу с опцией изображений.
Я уже сделал ниже
1 ответ
Это стандартное поведение библиотеки Recaptcha не отображает в первый раз контроль над изображениями.
Попробуйте просмотреть или опубликовать страницу много раз, и вы увидите, что изображения в конечном итоге не появляются.
Если вы хотите выполнить некоторую проверку на стороне клиента в других полях дополнений, вы должны использовать jQuery или стандартную библиотеку, такую как начальная загрузка или фундамент, как этот или этот. Вы можете увидеть полный пример работающего скрипта здесь (вдохновленный скриптом начальной загрузки и возможностями HTML 5):
Эта версия сценария одинакова во всем Интернете. Нет больше проверки на стороне клиента для этого! Посмотрите ссылку: codepen.io зарегистрироваться
Например:
<!DOCTYPE HTML>
<html>
<head>
<link href="../../dist/css/bootstrap.min.css" rel="stylesheet">
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<form class="signin-form" method="post" action="post.php">
<!-- for example : Email and password validation (HTML 5) -->
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<!-- Site-key for automated tests -->
<div class="g-recaptcha" data-sitekey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"></div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</body>
</html>
А вот пример кода ручки.