Разбиение таблицы на граничные группы с элементами colgroup и col
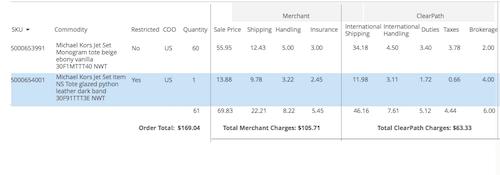
Используя комбинацию CSS и обычного HTML, я пытаюсь получить таблицу, которая имеет 3 группы столбцов. Я только хочу, чтобы у групп были вертикальные правила:

Вот что у меня так далеко:
colgroup col {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
tr.secondary-headers th {
border: 0 !important;
text-align: center;
}<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" />
<table class="table table-condensed-extra table-hover">
<colgroup>
<col span="5">
<col span="4">
<col span="5">
</colgroup>
<thead>
<tr class="top-headers">
<th colspan="5"> </th>
<th colspan="4">Merchant</th>
<th colspan="5">ClearPath</th>
</tr>
<tr class="secondary-headers">
<th>SKU</th>
<th>Commodity</th>
<th>Restricted</th>
<th>COO</th>
<th>Quantity</th>
<th>Sale Price</th>
<th>Shipping</th>
<th>Handling</th>
<th>Insurance</th>
<th>International Shipping</th>
<th>International Handling</th>
<th>Duties</th>
<th>Taxes</th>
<th>Brokerage</th>
</tr>
</thead>Это дает мне вертикальные правила на ВСЕХ столбцах:

Я пытаюсь избежать nth-child, так как решение должно соответствовать IE 8.
1 ответ
Свойства CSS наследуются в каждом столбце, охватываемом атрибутом span. Чтобы предотвратить это:
Создай три
<colgroup>элементы. Первая группа colgroup получает атрибут span и не имеет дочерних элементов, что составляет пять столбцов.Второй
<colgroup>получает четыре человека<col>элементов и третий получает пять.Примените левую или правую границы для каждого столбца, если необходимо с классом.
Многочисленные группы также имеют смысл семантически; соответствие группировки данных.
Бонус: вы могли бы использовать это вместо классов:
colgroup col:first-child {
border-left: 1px solid #ccc;
}
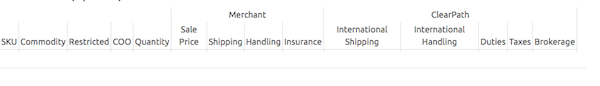
Полный пример
colgroup .leftBorder {
border-left: 1px solid #ccc;
}
colgroup .rightBorder {
border-right: 1px solid #ccc;
}
table tr.top-headers th {
text-align: center;
border: none !important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" />
<table id="parcel-details" class="table table-condensed-extra table-hover">
<colgroup span="5">
</colgroup>
<colgroup>
<col class="leftBorder">
<col>
<col>
<col>
</colgroup>
<colgroup>
<col class="leftBorder">
<col>
<col>
<col>
<col class="rightBorder">
</colgroup>
<thead>
<tr class="top-headers">
<th colspan="5"> </th>
<th colspan="4">Merchant</th>
<th colspan="5">ClearPath</th>
</tr>
<tr class="secondary-headers">
<th>SKU</th>
<th>Commodity</th>
<th>Restricted</th>
<th>COO</th>
<th>Quantity</th>
<th>Sale Price</th>
<th>Shipping</th>
<th>Handling</th>
<th>Insurance</th>
<th>International Shipping</th>
<th>International Handling</th>
<th>Duties</th>
<th>Taxes</th>
<th>Brokerage</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>