JQuery Roundabout - неправильное расположение элементов
Я использую JQuery Roundabout для создания простой JS Roundabout. Я инициализировал код с
$(document).ready(function(){
$('.roundabout').roundabout({
});
});
И дал элементам следующий CSS:
.roundabout-holder {
list-style: none;
padding: 0;
margin: 0;
height: 10em;
width: 10em;
}
.roundabout-moveable-item {
height: 4em;
width: 4em;
cursor: pointer;
background-color: #ccc;
border: 1px solid #999;
}
.roundabout-in-focus {
cursor: auto;
}
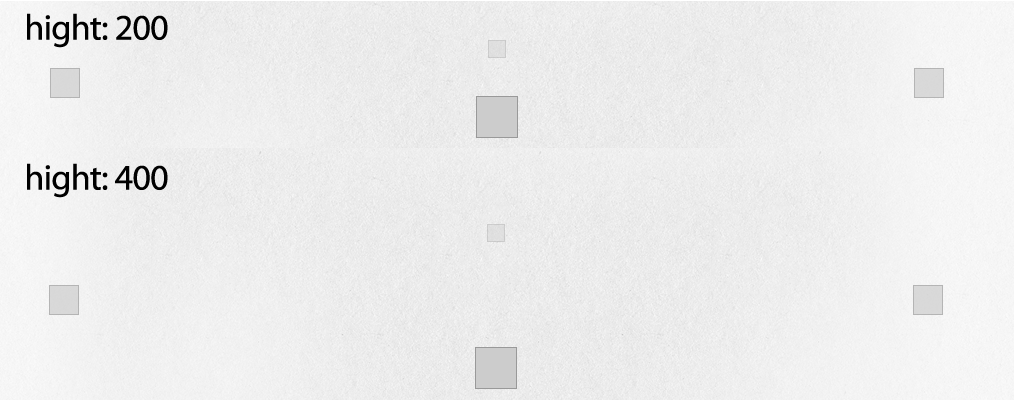
По какой-то причине выравнивание элементов на моей тестовой странице неверное. Я попытался несколько вещей, чтобы решить проблему, но я не могу понять, что является причиной проблемы. С настройками по умолчанию, которые у меня есть на сайте, горизонтальное выравнивание должно быть на одной линии. Есть идеи, что здесь может пойти не так?

1 ответ
Решение
Убедитесь, что вы установили API tilt до 0.
$('.roundabout').roundabout({
tilt: 0
});
Кроме того, если вы размещаете изображения внутри вашего .roundabout-moveable-itemнеобходимо убедиться, что вы установили ширину изображения в 100%,
.roundabout-moveable-item img {
width: 100%;
}