Использование NSShadow на кнопках панели навигации в iOS 7
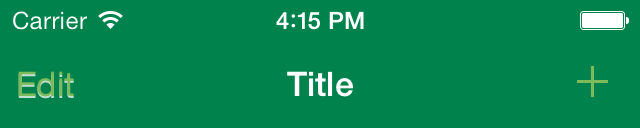
У меня есть панель навигации, которая выглядит так:

Он был создан со следующим кодом:
// AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSShadow *textShadow = [[NSShadow alloc] init];
textShadow.shadowBlurRadius = 5.0;
textShadow.shadowColor = [UIColor colorWithWhite: 1.0 alpha: 0.75];
textShadow.shadowOffset = CGSizeMake(0.0, 1.0);
[[UIBarButtonItem appearance] setTitleTextAttributes: @{ NSShadowAttributeName: textShadow } forState: UIControlStateNormal];
return YES;
}
Вопросы
- Где находится shadowBlurRadius (хотя бы для кнопки "Редактировать")? Обратите внимание, что я установил
textShadow.shadowBlurRadius = 5.0;, Свернуть это значение, похоже, тоже ничего не значит. - Можно ли добавить тень на элемент кнопки панели "+" или другие элементы кнопки панели, которые не являются текстовыми (например, UIBarButtonSystemItemCamera)? Я бы хотел избежать создания собственных растровых изображений.
Этот вопрос относится только к iOS 7.
1 ответ
На самом деле ваша тень отображается на UIBarButonItem & Вы можете увидеть белую тень в текстовом элементе кнопки панели "Редактировать". Если вы хотите лучше использовать тени, попробуйте поиграть со значениями в CGSizeMake здесь в пределах -1, 1, 0
textShadow.shadowOffset = CGSizeMake(0.0, -1.0);
Немного сложно, но чтобы добавить тень к кнопке правой панели, сделайте UIBarButton с заголовком + и назначить его rightBarButton навигации элемента, и вы получите эффект тени, как вы видите в левой панели кнопки элемента.
Хоп это помогает.