Xamarin.Forms: способы расширения класса CommonToolbarPage всеми страницами
Я развиваюсь ToolbarItem в формах ксамарин Мне нужно иметь ToolbarItem на протяжении всего приложения. Для этого я создал CommonToolbarPage класс и расширение с ContentPage использовать на всех страницах. Но Main.xaml.cs страница наследуется с TabbedPage, Как я могу использовать CommonToolbarPage с главной страницы. Ниже кода класса CommonToolbarPage
public class CommonToolbarPage : ContentPage
{
public CommonToolbarPage()
: base()
{
Init();
}
private void Init()
{
this.ToolbarItems.Add(new ToolbarItem() { Icon="kid", Priority = 0, Order = ToolbarItemOrder.Primary });
this.ToolbarItems.Add(new ToolbarItem() { Text = "License", Priority = 0, Order = ToolbarItemOrder.Primary });
}
}
И ниже Mainpage.xaml.cs учебный класс
public partial class MainPage : TabbedPage
{
public MainPage()
{
InitializeComponent();
}
}
Mainpage.xaml здесь посмотрите на Mykid
<?xml version="1.0" encoding="utf-8" ?>
<CustomPages:CommonToolbarPage2 xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TabbedApp.MainPage"
xmlns:CustomPages="clr-namespace:TabbedApp.CustomPages;assembly=TabbedApp"
xmlns:local="clr-namespace:TabbedApp">
<local:DairyTabs Icon="dairy" HeightRequest="10" WidthRequest="10" ></local:DairyTabs>
<local:Mykid Icon="kid" ></local:Mykid>
<local:Event Icon="about"></local:Event>
</CustomPages:CommonToolbarPage2>
Как я могу использовать CommonToolbarPage со страницей Main.xaml.cs
public partial class MainPage : CommonToolbarPage2
{
public MainPage()
{
InitializeComponent();
}
}
DiaryTab.xaml.cs(первая вкладка первая страница)
namespace TabbedApp
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class DairyTabs : ContentPage
{
public DairyTabs()
{
InitializeComponent();
btnDemo.Clicked += delegate
{
CreateTabs();
};
}
private async void CreateTabs()
{
TabbedPage tp = new TabbedPage();
tp.Children.Add(new ChildPage());
tp.Children.Add(new Mykid());
tp.Children.Add(new Event());
await Navigation.PushAsync(tp,false);
}
}
}
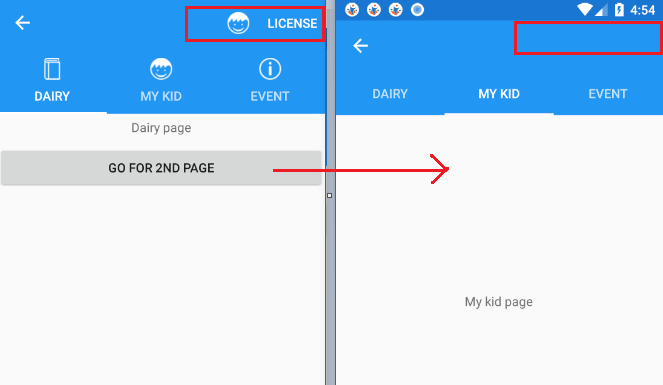
Когда я нажимаю кнопку " Перейти к 2-й странице", чтобы получить вывод ниже без toolbarItem(Если я не наследую все страницы цикла файла страницы), смотрите скриншот ниже
1 ответ
Глядя на эту тему на форуме Xamarin: https://forums.xamarin.com/discussion/97340/create-toolbaritems-using-template-or-some-other-dynamic-mechanism
Ваш код кажется полностью законным. Но ищу рендерер TabbedPage, Вы не можете наследовать для ContentPage и применить его к TabbedPage`. Вы должны создать новый базовый класс для таких страниц:
public class CommonToolbarPage : TabbedPage
{
public CommonToolbarPage()
: base()
{
Init();
}
private void Init()
{
this.ToolbarItems.Add(new ToolbarItem() { Text = "Help", Priority = 0, Order = ToolbarItemOrder.Secondary});
this.ToolbarItems.Add(new ToolbarItem() { Text = "License", Priority = 0, Order = ToolbarItemOrder.Secondary });
this.ToolbarItems.Add(new ToolbarItem() { Text = "About", Priority = 0, Order = ToolbarItemOrder.Secondary });
}
}
Если вы используете MVVM, а не метод разработки CodeBehing, вы можете использовать свойство Item Toolbar Item, XAML выглядит так:
<ContentPage.ToolbarItems>
<ToolbarItem Name="MenuItem1" Order="Primary" Icon="Microsoft.png" Text="Item 1" Priority="0" />
<ToolbarItem Name="MenuItem2" Order="Primary" Icon="Xamarin.png" Text="Item 2" Priority="1" />
</ContentPage.ToolbarItems>
Вместо статической установки элементов у вас будет модель базового вида, которая будет создавать элементы в конструкторе.
Надеюсь, что это поможет вам.