Создать многоуровневую диаграмму пончиков с Google Chart
Я создаю многоуровневую кольцевую диаграмму с помощью диаграмм Google. Я успешно создал диаграмму одного уровня. Но теперь мне нужно создать еще один график в этом графике. Пожалуйста, помогите мне. А также возможно ли написать текст на срезе диаграммы в круговой форме?
Вот мой код для одиночного чата с пончиками.
HTML
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<div id="donutchart" style="width: 900px; height: 500px;"></div>
JS
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'My Daily Activities',
pieHole: 0.4,
chartArea:{left: '100'},
pieSliceText: 'label',
pieStartAngle: 0,
pieSliceTextStyle:{color: 'white', fontName: 'arial', fontSize: 10}
};
var chart = new google.visualization.PieChart(document.getElementById('donutchart'));
chart.draw(data, options);
}
а вот ссылка на код в JsFiddle IT должна выглядеть так 
2 ответа
Это стало возможным благодаря API Google Image Charts, который устарел в 2012 году. Кажется, он все еще работает, но больше не поддерживается.
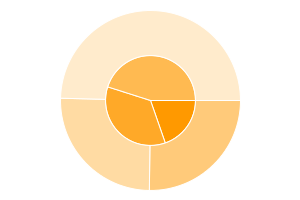
С этим API было (и есть) возможность создавать концентрические круговые диаграммы, такие как приведенная ниже.
http://chart.apis.google.com/chart?chd=s:Yr3,ff9&cht=pc&chs=300x200&chxr=0,20,45|1,25,50
который дает следующую круговую диаграмму
Также вы можете играть с API и легко создавать свои собственные круговые диаграммы здесь: http://www.jonwinstanley.com/charts/
Поддержка такого рода концентрических круговых диаграмм в новом API Google Charts все еще остается открытой
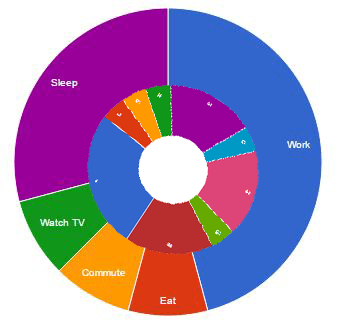
Я знаю, что это было давно, но вот один из способов сделать это, используя диаграммы Google:
Но я убрал субтитры, потому что они мешают расположению объектов, я думаю, будет проще и лучше, если мы сделаем свои субтитры. Затем я просто сделал несколько рисунков по математике, чтобы добиться этого.
Вы можете контролировать размер и pieHole с 3 переменными.