Вертикально выравнивая UINavigationItems
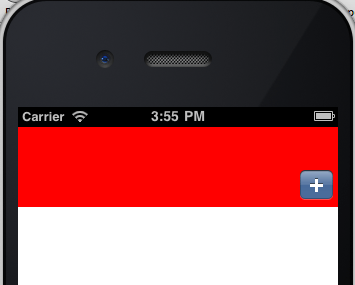
Я настроил высоту UINavigationBar на 100 пикселей и хотел бы добавить кнопки на эту настраиваемую панель.
Все хорошо, кроме кнопки, кажется, хочет сидеть на нижней части панели навигации, несмотря ни на что. Я не могу заставить его выравниваться по центру или вершине навигационной панели.

Вот код; Сначала я создаю навигационный контроллер в приложении делегата и добавляю одну кнопку справа.
// set main navigation controller
temp *tempc = [[temp alloc] initWithNibName:@"temp" bundle:nil];
self.navigationController = [[UINavigationController alloc] initWithRootViewController:tempc];
UIBarButtonItem *navItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:nil action:nil];
[tempc.navigationItem setRightBarButtonItem:navItem];
[self.window addSubview:self.navigationController.view];
[self.window makeKeyAndVisible];
Затем я изменяю размер навигационной панели в контроллере представления "temp" следующим образом:
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
CGRect frame = CGRectMake(0.0f, 0.0f, 320.0f, 100.0f);
[self.navigationController.navigationBar setFrame:frame];
[self.navigationController.navigationBar setAutoresizingMask:UIViewAutoresizingFlexibleBottomMargin];
}
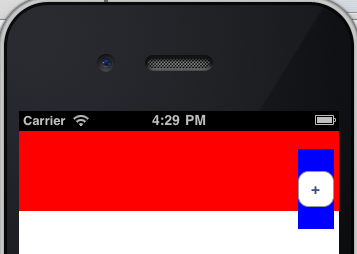
Я также попытался добавить пользовательский вид в rightBarButtonItem, но не могу заставить добавленный пользовательский вид полностью коснуться верхней части.

И код для этой неудачной попытки:
// set main navigation controller
temp *tempc = [[temp alloc] initWithNibName:@"temp" bundle:nil];
self.navigationController = [[UINavigationController alloc] initWithRootViewController:tempc];
UIView *customView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 36.0f, 80.0f)];
[customView setBackgroundColor:[UIColor blueColor]];
UIButton *customButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[customButton setFrame:CGRectMake(0, 22.0f, 36.0f, 36.0f)];
[customButton setTitle:@"+" forState:UIControlStateNormal];
[customView addSubview:customButton];
UIBarButtonItem *customItem = [[UIBarButtonItem alloc] initWithCustomView:customView];
Кто-нибудь знает, как вертикально выровнять UIBarButtonItems на UINavigationBar?
4 ответа
Опция 1:
- создать UINavigationBar подкласс
- внутри этого класса переопределить
- (void)layoutSubviewsгде вы будете перемещать UIBarButtonItems - в Интерфейсном Разработчике установите класс UINavigationBar в подкласс UINavigationBar
Пример:
внутри подкласса UINavigationBar:
- (void)layoutSubviews {
int index = 0;
for ( UIButton *button in [self subviews] ) {
if(index == 1) {
[button setFrame:CGRectMake(5,40,60,40)]; //leftBarButtonItem
} else if(index == 2) {
[button setFrame:CGRectMake(275,40,40,40)]; //rightBarButtonItem
}
++index;
}
}
просмотр контроллера:
- (void)viewDidLoad {
...
UIBarButtonItem *navItem1 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:nil action:nil];
UIBarButtonItem *navItem2 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:nil action:nil];
[self.navigationItem setRightBarButtonItem:navItem1];
[self.navigationItem setLeftBarButtonItem:navItem2];
CGRect frame = CGRectMake(0.0f, 0.0f, 320.0f, 100.0f);
[self.navigationController.navigationBar setFrame:frame];
...
}
Вариант 2 (вставка UIBarButtonItem не работает):
UINavigationBar *navigationBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0,0,320,100)];
[self.view addSubview:navigationBar];
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[button setFrame:CGRectMake(0,25,50,50)];
[navigationBar addSubview:button];
Это переместит заголовок страницы и все кнопки вверх на 20 пикселей:
[[UINavigationBar appearance] setTitleVerticalPositionAdjustment:-20.0 forBarMetrics:UIBarMetricsDefault];
[[UIBarButtonItem appearance] setBackgroundVerticalPositionAdjustment:-20.0 forBarMetrics:UIBarMetricsDefault];
Текущий принятый ответ от alhcr (Вариант 1) не работает, если у вас есть только rightBarButtonItem и не осталось. Также делается предположение об упорядочивании подпредставлений UINavigationBar, которое не гарантировано и вполне может измениться в будущей версии iOS. Вот лучший способ настройки рамок навигационных кнопок:
// UINavigationBar subclass
- (void)layoutSubviews {
[super layoutSubviews];
UINavigationItem *navigationItem = [self topItem];
for (UIView *subview in [self subviews]) {
if (subview == [[navigationItem rightBarButtonItem] customView]) {
CGRect newRightButtonRect = CGRectMake(...new rect...);
[subview setFrame:newRightButtonRect];
}
else if (subview == [[navigationItem backBarButtonItem] customView]) {
CGRect newBackButtonRect = CGRectMake(...new rect...);
[subview setFrame:newBackButtonRect];
}
}
}
Я нашел решение этой проблемы, выполнив настройку во вкладках "Границы изображения" пользовательской кнопки. У меня в приложении было требование увеличить высоту панели навигации, и после увеличения высоты проблема с правыми изображениями RightBarButtonItem и leftBarButtonItem была устранена.
Найдите код ниже:-
UIImage *image = [[UIImage imageNamed:@"searchbar.png"];
UIButton* searchbutton = [UIButton buttonWithType:UIButtonTypeCustom];
[searchbutton addTarget:self action:@selector(searchBar:) forControlEvents:UIControlEventTouchUpInside];
searchbutton.frame = CGRectMake(0,0,22, 22);
[searchbutton setImage:image forState:UIControlStateNormal];
[searchbutton setImageEdgeInsets:UIEdgeInsetsMake(-50, 0,50, 0)];
// Make BarButton Item
UIBarButtonItem *navItem = [[UIBarButtonItem alloc] initWithCustomView:searchbutton];
self.navigationItem.rightBarButtonItem = navItem;