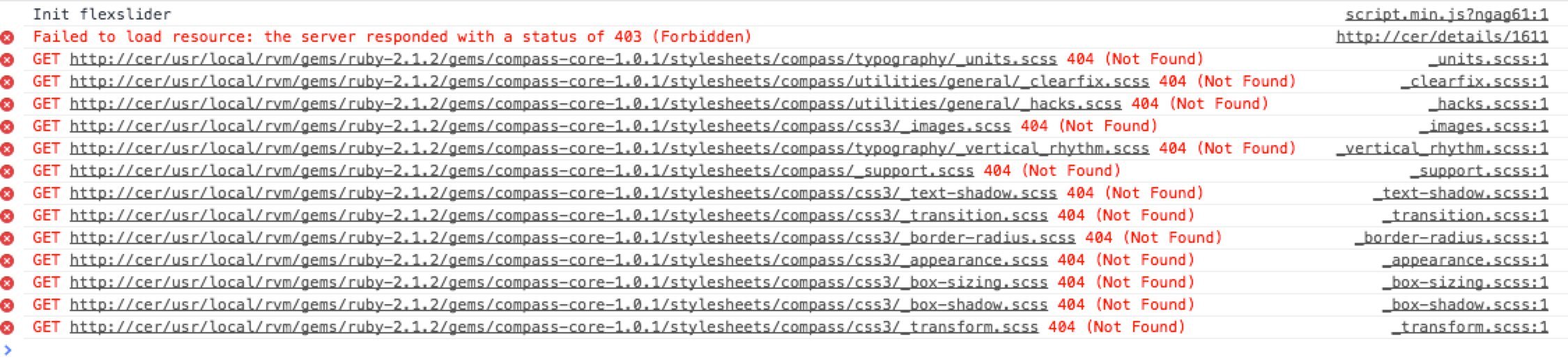
Исходные карты компаса, вызывающие 404
Я гуглил и читал веб-страницы, пока мои глаза не кровоточили, но все еще не могу найти ответ. Поэтому, пожалуйста, извините, если на этот вопрос уже был дан ответ.
Мой проект по компасу хрюкает "компилируется" просто отлично для "режимов" производства и разработки. Суремапы работают при использовании хрома. ОДНАКО, Chrome сообщает об 404 ошибках для всех файлов библиотеки / ядра компаса.
Я могу видеть из исходного файла карты, где проблема, но не знаю, как ее исправить. Вот файл style.css.map:
{
"version": 3,
"mappings": "..snip-snip..",
"sources": ["../sass/_print.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/typography/_units.scss","../sass/components/_colors.scss","../sass/components/_fonts.scss","../sass/components/_header.scss","../sass/components/_misc.scss","../sass/_mixins.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/utilities/general/_clearfix.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/utilities/general/_hacks.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_images.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/typography/_vertical_rhythm.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/_support.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_text-shadow.scss","../sass/_init.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_transition.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_border-radius.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_appearance.scss","../sass/_normalize.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_box-sizing.scss","../sass/layouts/_fixed.scss","../sass-extensions/zen-grids/stylesheets/zen/_grids.scss","../sass/styles.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_box-shadow.scss","../../../../../../../../../usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/css3/_transform.scss"],
"names": [],
"file": "styles.css"
}
Таким образом, все "../../../.." вызывают 404 ошибки во время разработки, что очень раздражает. В основном пути, которые генерирует компас, недопустимы.
Кто-нибудь знает, как заставить компас вести себя так, чтобы этого не произошло? Я предполагаю, что это настройка в моем config.rb, которая необходима, но я не знаю, какая именно: http://compass-style.org/help/documentation/configuration-reference/
Вот мой config.rb:
#
# Change this to :production when ready to deploy the CSS to the live server.
#environment = :production
firesass = (environment == :development) ? true : false
css_dir = "css"
sass_dir = "sass"
add_import_path "sass/components"
extensions_dir = "sass-extensions"
images_dir = "images"
javascripts_dir = "js"
output_style = (environment == :development) ? :expanded : :compressed
relative_assets = true
sass_options = (environment == :development && firesass == true) ? {:debug_info => true} : {}
#
# When true this will cause errors for trying to download files from $base_url/usr/local/rvm/gems/ruby-2.1.2/gems/compass-core-1.0.1/stylesheets/compass/_support.scss
# Errors go away when set to false (in production)
sourcemap = (environment == :development) ? true : false
В большинстве примеров в Интернете приводятся инструкции для указания Chrome, где находятся ваши локальные экземпляры, но мой локальный экземпляр находится на хосте vm, а не на хосте Mamp, который разделяет файловую систему - поэтому примеры не помогают.
И просто для ясности - исходные карты работают для некомпасных файлов ядра. Под работой я подразумеваю - не бросать 404-е и указывать на правильные строки исходного текста в инспекторе разработчиков.
Большое спасибо за любую помощь.
Дэн
пс. Я пробовал gem uninstall / install для sass и compass - похоже, это не помогло.