В каких ситуациях длинный / короткий опрос AJAX предпочтительнее HTML5 WebSockets?
Я создаю небольшое приложение для чата для друзей, но не уверен, как своевременно получать информацию, которая не является такой же ручной или рудиментарной, как принудительное обновление страницы.
В настоящее время я реализую это с помощью простого AJAX, но у этого недостатка является регулярное попадание на сервер по истечении короткого таймера.
При исследовании длинных / коротких опросов я наткнулся на HTML5 WebSockets. Это кажется простым для реализации, но я не уверен, есть ли какие-то скрытые недостатки. Например, я думаю, что WebSockets поддерживается только определенными браузерами. Есть ли другие недостатки WebSockets, о которых я должен знать?
Поскольку кажется, что обе технологии делают одно и то же, в каких типах сценариев предпочтение будет отдаваться одному другому? В частности, сделали ли HTML5 WebSockets AJAX длинным / коротким опросом устаревшим, или есть веские причины предпочесть AJAX над WebSockets?
3 ответа
WebSockets - это определенно будущее.
Длинный опрос - это грязный обходной путь, который предотвращает создание соединений для каждого запроса, как это делает AJAX, но длинный опрос был создан, когда WebSockets не существовало. Теперь из-за WebSockets долгий опрос проходит.
WebRTC обеспечивает одноранговую связь.
Я рекомендую изучать WebSockets.
Сравнение:
различных методов общения в Интернете
AJAX -
request→response, Создает соединение с сервером, отправляет заголовки запроса с дополнительными данными, получает ответ от сервера и закрывает соединение. Поддерживается во всех основных браузерах.Длинный опрос -
request→wait→response, Создает соединение с сервером, как это делает AJAX, но поддерживает постоянное соединение открытым в течение некоторого времени (хотя и ненадолго). Во время подключения открытый клиент может получать данные с сервера. Клиент должен периодически переподключаться после закрытия соединения из-за тайм-аутов или данных eof. На стороне сервера он по-прежнему обрабатывается как HTTP-запрос, так же как и AJAX, за исключением того, что ответ по запросу будет происходить сейчас или в будущем, что определяется логикой приложения. график поддержки (полный) | википедияWebSockets -
client↔server, Создайте TCP-соединение с сервером и оставляйте его открытым столько, сколько нужно. Сервер или клиент могут легко закрыть соединение. Клиент проходит через HTTP-совместимый процесс рукопожатия. Если это удается, то сервер и клиент могут обмениваться данными в обоих направлениях в любое время. Это эффективно, если приложение требует частого обмена данными обоими способами. В WebSockets есть кадрирование данных, которое включает маскировку для каждого сообщения, отправляемого с клиента на сервер, поэтому данные просто шифруются. график поддержки (очень хорошо) | википедияWebRTC -
peer↔peer, Транспорт для установления связи между клиентами является независимым от транспорта, поэтому он может использовать UDP, TCP или даже более абстрактные уровни. Это обычно используется для передачи данных большого объема, такой как потоковое видео / аудио, где надежность является вторичной, и несколько кадров или снижение качества могут быть принесены в жертву в пользу времени отклика и, по меньшей мере, некоторой передачи данных. Обе стороны (одноранговые узлы) могут передавать данные друг другу независимо. Хотя он может использоваться полностью независимо от любых централизованных серверов, он все же требует некоторого способа обмена данными конечных точек, где в большинстве случаев разработчики все еще используют централизованные серверы для "связывания" одноранговых узлов. Это требуется только для обмена важными данными для установления соединения, после чего централизованный сервер не требуется. график поддержки (средний) | википедияОтправленные сервером события -
client←server, Клиент устанавливает постоянное и долгосрочное соединение с сервером. Только сервер может отправлять данные клиенту. Если клиент хочет отправить данные на сервер, для этого потребуется использовать другую технологию / протокол. Этот протокол совместим с HTTP и прост в реализации на большинстве серверных платформ. Это предпочтительный протокол, который следует использовать вместо длинного опроса. график поддержки (хорошо, кроме IE) | википедия
Преимущества:
Основное преимущество серверной части WebSockets заключается в том, что это не HTTP-запрос (после рукопожатия), а надлежащий протокол связи на основе сообщений. Это позволяет достичь огромных преимуществ в производительности и архитектуре. Например, в файле node.js вы можете использовать одну и ту же память для разных соединений с сокетами, чтобы каждый из них мог обращаться к общим переменным. Следовательно, вам не нужно использовать базу данных в качестве точки обмена в середине (например, с AJAX или Long Polling с таким языком, как PHP). Вы можете хранить данные в оперативной памяти или даже сразу же переиздавать их между сокетами.
Соображения безопасности
Люди часто беспокоятся о безопасности WebSockets. Реальность такова, что это не имеет большого значения или даже делает WebSockets лучшим вариантом. Во-первых, с AJAX больше шансов на MITM, так как каждый запрос - это новое TCP-соединение, которое проходит через интернет-инфраструктуру. С WebSockets, когда он подключен, гораздо сложнее перехватывать между ними, с дополнительной принудительной маскировкой кадров, когда данные передаются от клиента к серверу, а также с дополнительным сжатием, которое требует больше усилий для проверки данных. Все современные протоколы поддерживают оба: HTTP и HTTPS (зашифрованные).
PS
Помните, что WebSockets, как правило, использует совершенно другой подход к работе с сетью, более похожий на игры реального времени, которые были все это время, а не на http.
Одна из конкурирующих технологий, которую вы пропустили, - это отправленные сервером события / источник события. Что такое Long-Polling, Websockets, Server-Sent Events (SSE) и Comet? имеет хорошее обсуждение всех этих. Имейте в виду, что некоторые из них проще, чем другие, интегрировать на стороне сервера.
Для приложений чата или любого другого приложения, которое постоянно общается с сервером, WebSockets лучший вариант. Тем не менее, вы можете использовать только WebSockets с сервером, который поддерживает их, так что это может ограничить вашу возможность использовать их, если вы не можете установить необходимые библиотеки. В этом случае вам нужно будет использовать Long Polling чтобы получить аналогичную функциональность.
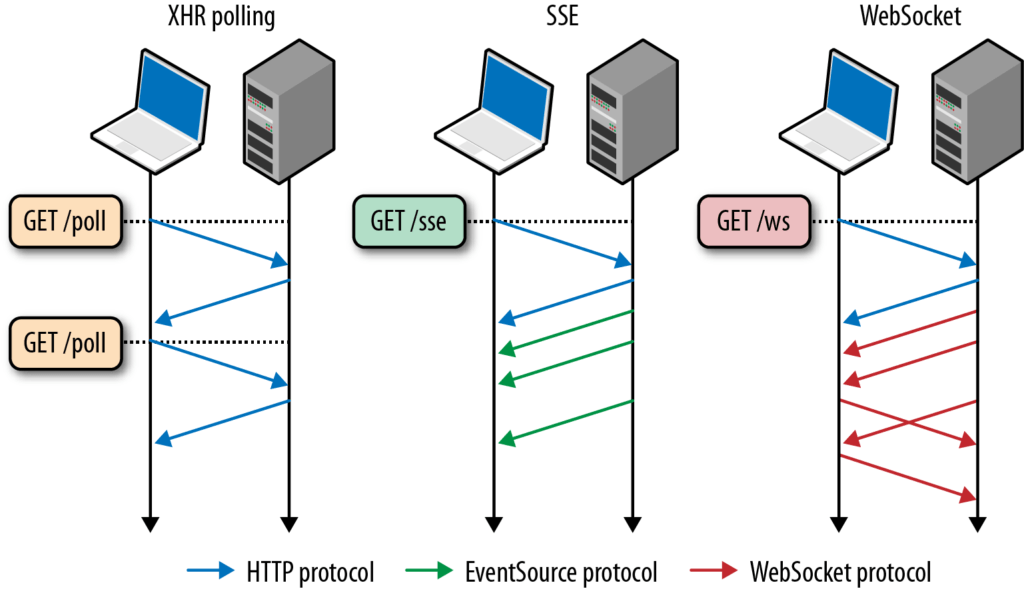
Опрос XHR На запрос приходит ответ, когда происходит событие (может быть сразу или после задержки). Последующие запросы должны быть сделаны для получения дальнейших событий.
Браузер выполняет асинхронный запрос к серверу, который может подождать, пока данные станут доступны, прежде чем ответить. Ответ может содержать закодированные данные (обычно XML или JSON) или Javascript для выполнения клиентом. В конце обработки ответа браузер создает и отправляет еще один XHR, чтобы дождаться следующего события. Таким образом, браузер всегда поддерживает невыполненный запрос к серверу, чтобы получить ответ при каждом событии. Википедия
Сервер отправляет события Клиент отправляет запрос на сервер. Сервер отправляет новые данные на веб-страницу в любое время.
Традиционно веб-страница должна отправлять запрос на сервер для получения новых данных; страница запрашивает данные с сервера. В случае отправленных сервером событий сервер может в любое время отправлять новые данные на веб-страницу, отправляя сообщения на веб-страницу. Эти входящие сообщения могут рассматриваться как события + данные внутри веб-страницы. Mozilla
WebSockets После первоначального рукопожатия (по протоколу HTTP). Связь осуществляется в двух направлениях с использованием протокола WebSocket.
Рукопожатие начинается с HTTP-запроса / ответа, что позволяет серверам обрабатывать HTTP-соединения, а также соединения WebSocket на одном и том же порту. Как только соединение установлено, связь переключается на двунаправленный двоичный протокол, который не соответствует протоколу HTTP. Википедия